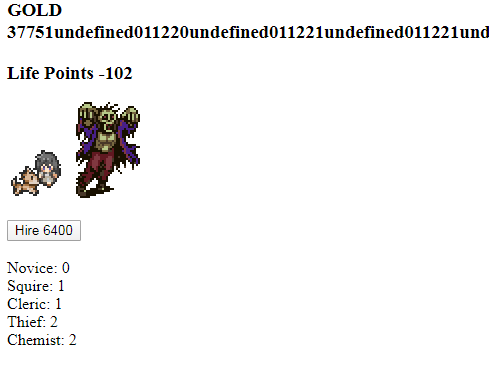
Mi problema es el siguiente, tengo mi código que establece la vida del enemigo, y esta vida baja cada vez que se hace un clic sobre este, también de forma automática por cada objeto que llevo en mi inventario, pero a la hora de disminuir la vida de este enemigo hasta 0 es cuando surge el error, primero el contador llega a 0 y este continua disminuyendo en números negativos y no vuelve a el valor establecido, luego en el contador "gold" aparece un mensaje "undeffined".
var enemyLife = 100;
var enemyLoot = [100, 300, 200];
var enemyPoint = 100;
function enemyD(){
enemyHP--;
}
function enemyDAuto(){
for(life=0; life<inventario.length; life++){
enemyHP -= inventario[life] * production[life];
}
}
function enemyChange(){
if(enemyHP <= 0){
punto += [simulateEvent(enemyLoot)] + inventario.lenght;
enemyHP += enemyLife + inventario.lenght;
enemyLife += 2;
}
}
var enemyHP = 100;
var enemyLife = 100;
var enemyLoot = [100, 300, 200];
var enemyPoint = 100;
function enemyD(){
enemyHP--;
}
function enemyDAuto(){
for(life=0; life<inventario.length; life++){
enemyHP -= inventario[life] * production[life];
}
}
function enemyChange(){
if(enemyHP <= 0){
punto += [simulateEvent(enemyLoot)] + inventario.lenght;
enemyHP += enemyLife + inventario.lenght;
enemyLife += 2;
}
}
<html>
<head>
<script src="app.js"></script>
</head>
<body>
<h3 id="contador">0</h3> <h3 id="life">0</h3>
<img src="xxx.png" onclick="clic();"/>
<img src="Enemies/Zombie.gif" onclick="enemyD();">
<br><br>
<button onclick="comprar();" id="Precio">comprar</button>
<br><br>
<div id="inventario"></div>
</body>
</html>