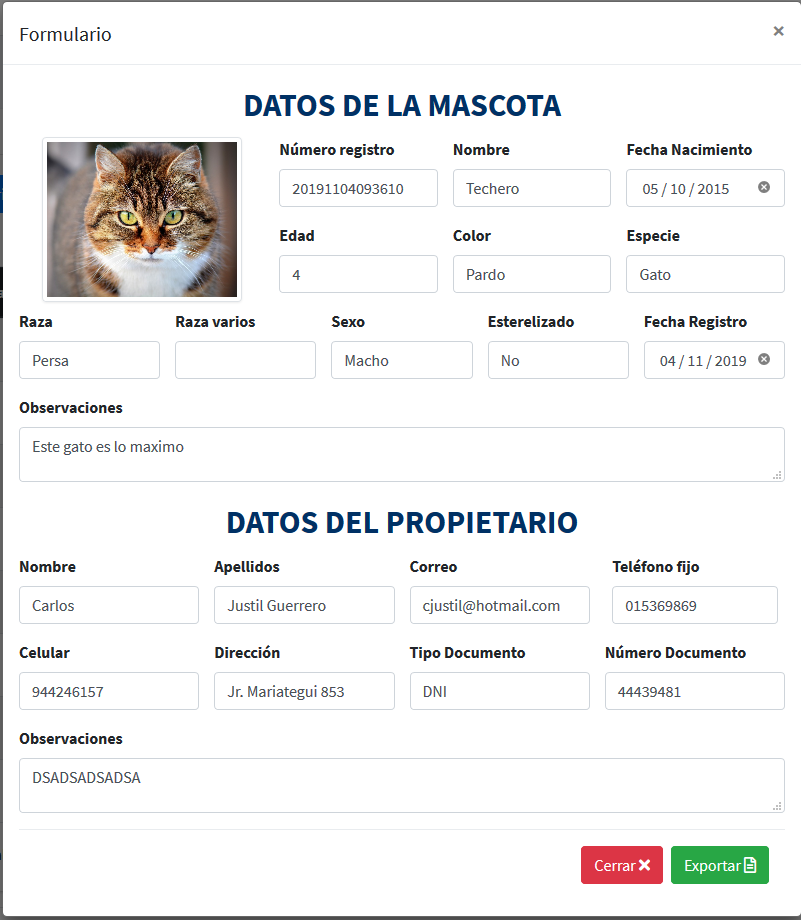
Estimados señores estamos en un proyecto de registro de mascotas y ahora el propietario noes está pidiendo que la inscripción de la mascota se genere un pdf , estamos utilizando FPDF, lo que queremos es lo siguiente, que al momento de dar click en el icono exportar nos debe de generar un pdf con los campos del formulario, les pedimos nos ayuden, gracias.
Estamos dejando codigo html, javascript, php, ya hemos probado de todos modos y la verdad no lo logramos, somos nuevos en este tema.
Otro dato más, estamos utilizando Ajax, para poder procesar los id del html, pero igual no lo logramos hacer funcionar.
// Funcion genera pdf
function generaPDFRegidMascota() {
var datosForm = $("#formMascotas").serialize();
$.ajax({
type: "POST",
url: "fichaenpdf.php",
data: datosForm,
success: function(r) {
if (r == 1) {
alert("Se genero");
} else {
alert("error");
}
}
});
}
//llama a la funcion pdf
$(document).ready(function() {
$("#espotarPDF").click(function() {
generaPDFRegidMascota();
});
});
<form id="formMascotas" name="formMascotas">
<div class="row">
<div class="col-4 tamaimagen text-center">
<img src="" alt="..." class="img-thumbnail img-detaMascota" id="fotoMascota">
</div>
<div class="col-8">
<div class="row">
<div class="col" hidden>
<div class="form-group">
<label for="IdRegisMascota">Id Mascota</label>
<input type="text" class="form-control" id="IdRegisMascota" aria-describedby="emailHelp" placeholder="Id Mascota">
</div>
</div>
<div class="col">
<div class="form-group">
<label for="numRegisMascota">Número registro</label>
<input type="text" class="form-control" id="numRegisMascota" aria-describedby="emailHelp" placeholder="Número Registro">
</div>
</div>
<div class="col">
<div class="form-group">
<label for="nomMascota">Nombre</label>
<input type="text" class="form-control" id="nomMascota" aria-describedby="emailHelp" placeholder="Nombre Mascota">
</div>
</div>
<div class="col">
<div class="form-group">
<label for="fechaNaciMascota">Fecha Nacimiento</label>
<input type="date" class="form-control" id="fechaNaciMascota" placeholder="Fecha Nacimiento">
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Cerrar <i class="fas fa-times"></i></button>
<button type="button" class="btn btn-success" data-dismiss="modal" id="espotarPDF">Exportar <i class="far fa-file-alt"></i></button>
<!-- <button type="button" class="btn btn-primary">Guardar <i class="fas fa-save"></i></button> -->
</div>
</form>
<?php
include 'plantillapdf.php';
$IdRegisMascota = $_POST['IdRegisMascota'];
$numRegisMascota = $_POST['numRegisMascota'];
$pdf = new PDF();
$pdf->AliasNbPages();
$pdf->AddPage();
$pdf->SetFillColor(232, 232, 232);
$pdf->SetFont('Arial', 'B', 12);
// $pdf->Cell(70, 6, 'ID', 1, 0, 'C', 1);
$pdf->Cell(70, 6, ['Hola'], 1, 0, 'C', 1);
$pdf->SetFont('Arial', '', 10);
$pdf->Output();
?>
 Estimados señores estamos en un proyecto de registro de mascotas y ahora el propietario noes está pidiendo que la inscripción de la mascota se genere un pdf , estamos utilizando FPDF, lo que queremos es lo siguiente, que al momento de dar click en el icono exportar nos debe de generar un pdf con los campos del formulario, les pedimos nos ayuden, gracias.
Estamos dejando codigo html, javascript, php, ya hemos probado de todos modos y la verdad no lo logramos, somos nuevos en este tema.
Estimados señores estamos en un proyecto de registro de mascotas y ahora el propietario noes está pidiendo que la inscripción de la mascota se genere un pdf , estamos utilizando FPDF, lo que queremos es lo siguiente, que al momento de dar click en el icono exportar nos debe de generar un pdf con los campos del formulario, les pedimos nos ayuden, gracias.
Estamos dejando codigo html, javascript, php, ya hemos probado de todos modos y la verdad no lo logramos, somos nuevos en este tema.