No es una respuesta como tal, pero si una ayuda...
Indagando en tu código me di cuenta que el scopescope que tienes en el menú lateral contra el resto son diferentes :
El menumenú lateral tiene id: 3id: 3, mientras que en tu menumenú donde buscas, y los botones que tienes arriba tienen el id: 4id: 4.
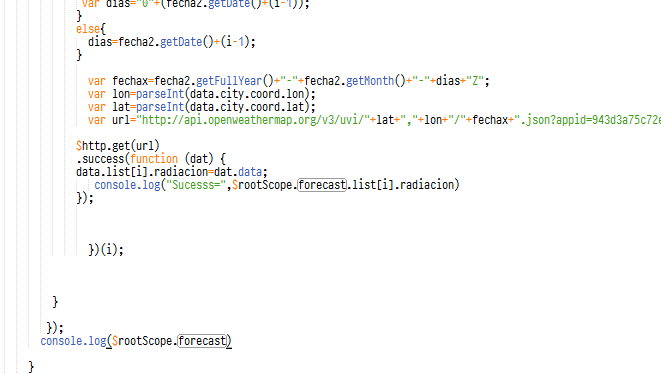
Revisando el código, me tometomé la libertad de poner la variable que mencionas : Imprimi
He impreso el forecastforecast, para ver que tenía :
![Imprimi el forecast, para ver que tenía]]1
</a>
</li>
<li>
<a href="#/forecast"><img class="img-responsive" src="img/inicio/clima.png" alt="">
<b><Ciudades/b>
</a>
<ul class="dropbox_citys">
{{forecast}}
<li ng-repeat="post in exampleLocations | orderBy:'name':true >
<a ng-click="setLocation(post)">{{post}}</a>
</li>
</ul>
</li>
<li>
<a href="/app/partials/mapa.html"><img class="img-responsive" src="img/inicio/clima.png"
<b>Mapa</b>
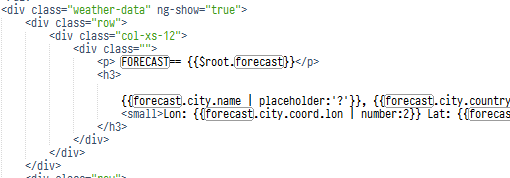
Efectivamente sisí, cambia cuando le doy buscar en tu menú, pero cambia en el que estaestá del lado del menú:.
![Efectivamente sisí, cambia cuando le doy buscar en tu menú]]21
Entonces he llegado a la conclusión que al tener un ng-viewng-view, con la appaplicación de fueraafuera, se comportan de manera diferente los $scope$scope.
La solución que se me ocurre en estos momentos es que "forecast",el "forecast" lo vuelvas global, algo como $rootScope...
De todos modos seguiré revisando tú código, y espero esto te ayude o te oriente un poco mas
-- Edit --
Efectivamente si paso esa variable a root, ya funciona


$rootScope.