Que de estar presentes sobrescriben el fondo del elemento.
Para evitar este problema al ordenar las clases, si sabes que estas estan ligadas a su uso en los elementos .box las nombras prefijandolas con esta clase:
.box {
background: pink;
margin: 1% auto;
padding: 5%;
}
.box-blue-box {
background: blue !important;
}
**Caso 2.** Sumar clases para aumentar la especificidad del elemento.
Es otra solución a el problema del caso anterior, en este caso indicas que un determinado estilo solo aplique al elemento que tiene las dos clases:
.blue-box.box {
background: blue;
}
.box {
background: pink;
margin: 1% auto;
padding: 5%;
}
Y en el HTML irían las clases box blue-box en el elemento.
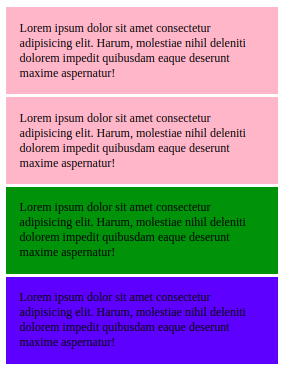
Nos daría algo como:
El background de la clase definida más abajo (box) no le afecta, porque le has dado una mayor especificidad.
***Nota:** fíjate que las clases van juntas en el CSS, si dejas un espacio en medio no funcionaría.*
Y hay más formas, CSS es muy extenso, pero están son seguramente las más comunes...