tengo este código mediante jQuery y AJAX hago una llamada a una API mia propia donde hago un put, la llamada la hace bien porque si hago "debug" en el controlador veo como los datos llegan y se guardan bien en la BBDD, además la api devuelve un status = 200.
EL problema lo tengo en el código AJAX donde todo el rato me "entra" a la función error.
<script>
$("#btn-save-user").click(function() {
var email = $('#email').val();
$('#alert-ok').css('display', 'none');
$('#error-list').css('display', 'none');
$.ajax({
url : '/api/users/' + user_id ,
data : { email : email },
type : 'PUT',
dataType : 'json',
success:function(data){
alert('success');
alert(data);
$("#alert-ok").empty();
$('#alert-ok').css('display', '');
$("#alert-ok" ).append('<ul>· ' + data + '</ul>');
$('.btn-submit').prop('disabled', false);
},
error:function (data) {
alert('error');
console.log(data);
$("#error-list").empty();
$('#error-list').css('display', '');
$.each( data.responseJSON.errors , function( i, val ) {
$( "#error-list" ).append('<ul>· ' + val + '</ul>');
});
$('.btn-submit').prop('disabled', false);
}
});
});
</script>
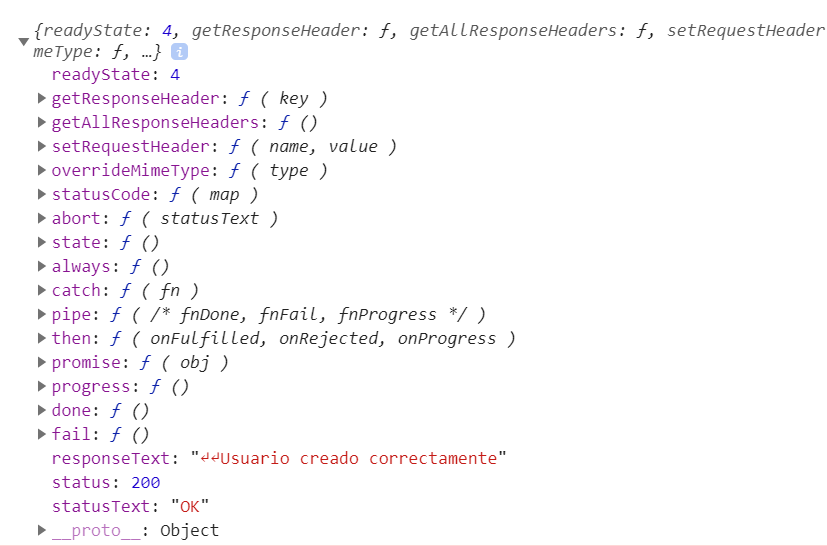
Como podeis ver este es un console.log(data) en la función error.