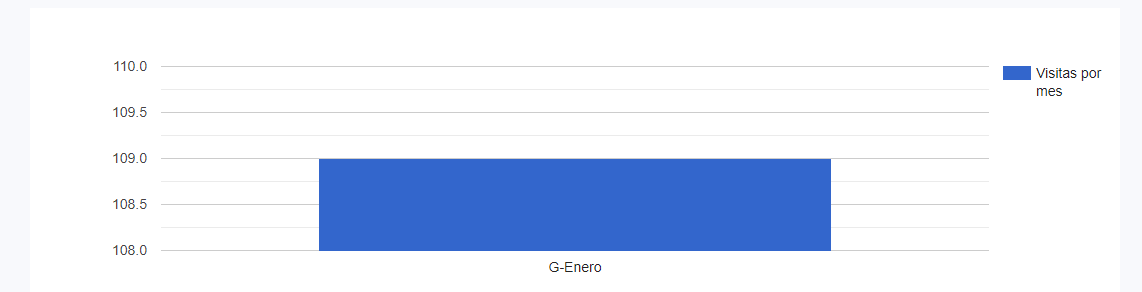
Tengo una función en mi controller la cual me da como resultado un json que necesito para graficar, el problema es que no tengo idea de como graficar todos los datos, solo me muestra el ultimo en la gráfica. Con console.log(result); veo que si me trae los datos pero solo me gráfica el ultimo.
function grafica() {
google.charts.load('current', { 'packages': ['corechart'] });
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var i;
$.ajax({
url: "/Indicadores/Grafica",
type: "GET",
ContentType: "application/json; charset=utf-8",
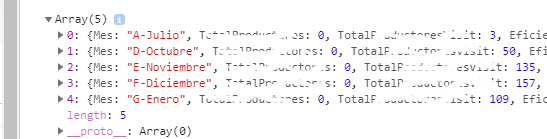
success: function (result)
{
for (var i = 0; i < result.length; i++) {
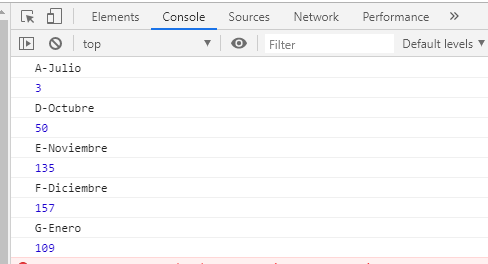
console.log(result[i].Mes);
console.log(result[i].Total);
var data = google.visualization.arrayToDataTable([
['Task', 'Visitas por mes'],
[result[i].Mes, result[i].Total]
]);
var chart = new google.visualization.ColumnChart(document.getElementById('Vchart'));
chart.draw(data);
}
},
error: function (jqxhr, status, exception) {
console.log(jqxhr.responseText);
}
});
}
}Datos que quiero graficar (resultado de mi query sql server)
Total Mes
3 A-Julio
50 D-Octubre
135 E-Noviembre
157 F-Diciembre
109 G-Enero