Tu problema parece resolversese resuelve con el hecho de eliminar esta regla CSS:
thead, tbody { display: block; }
Considera el siguiente ejemplo el cual es una estructura de tabla HTML básica y sin estilos CSS definidos por mi:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Ejemplo</title>
<style>
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Uno</th>
<th>Dos</th>
</tr>
</thead>
<tbody>
<tr>
<td>Elemento Uno</td>
<td>Elemento tres</td>
</tr>
<tr>
<td>Elemento Dos</td>
<td>Elemento Cuatro</td>
</tr>
</tbody>
</table>
</body>
</html>
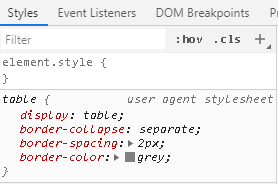
Es importante aclarar que la estructura de tablas construidas por la etiqueta padre table en HTML tiene un display de tipo table como lo puedes apreciar en la siguiente imagen si inspeccionas a dicho elemento:
Considera que:
- Un display de tipo
blockhará que los elementos ocupen el ancho máximo disponible, generando un acomodo uno sobre el otro de cada elemento que sea de esta naturaleza o sea declarado así.1 - Un display de tipo
tablehace a los elementos acomodarse como una tabla generando un arreglo en 2 dimensiones deacuerdo con la Mozilla Developer2.
Dado lo anterior esa regla que tenías generaba que se descuadrara tu maquetación
Referencias