Bueno tengo un par de problemas con mi navbar de boostrap. Entrando en contexto:
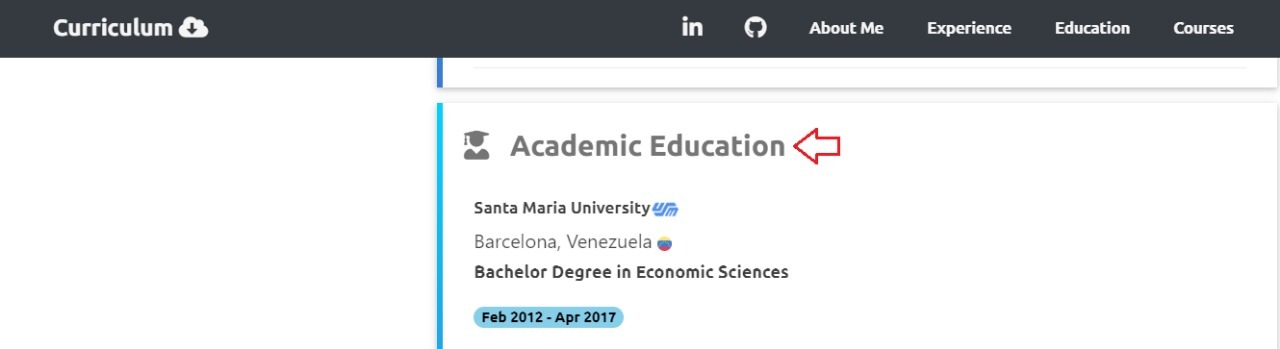
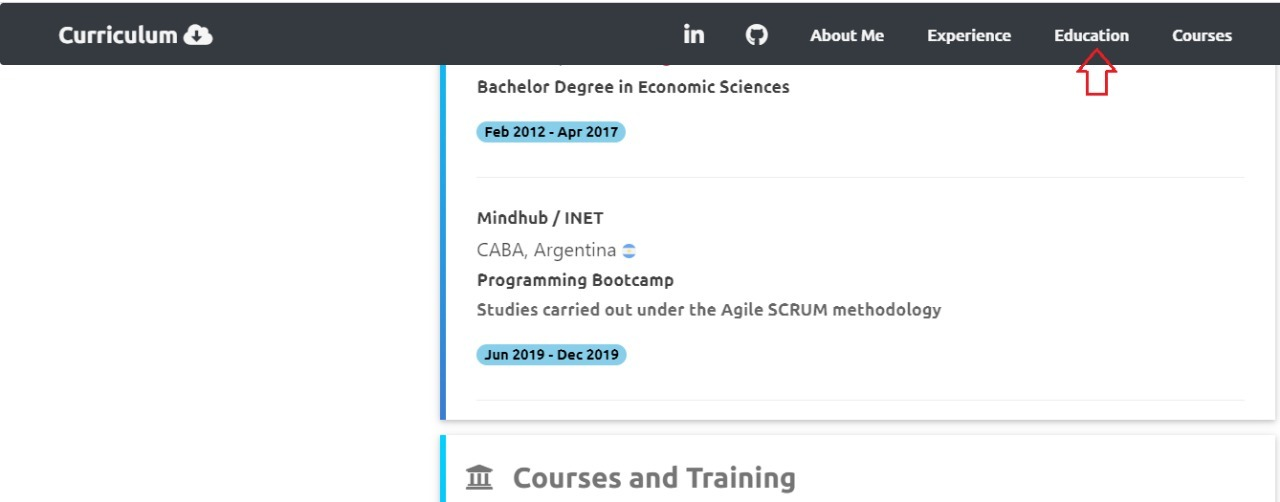
cada uno de los items del navbar tiene enlaces directos dentro de la misma pagina <a href="#"> cuando le doy click a alguno de ellos efectivamente me lleva a cada uno de los elementos pero el mismo navbar me tapa el titulo. Ahora no quiero ni ocultar el navbar ya que dinamicamente el se muestra o no, y cambiando el padding o el margin del titulo tampoco funciona aqui les dejo 2 imagenes, la 1ra. de como lo muestra al darle click y la otra como me gustaria que lo mostrara
Asi es como se muestra
 Asi es como quiero que se vea
Asi es como quiero que se vea
<div id = miDIV>
<nav class="nav">
<div class="container-fluid">
<div class="download_CV">
<a href="./assets/cv/CV Jose Valero - English V.pdf" target="_blank">
<p>Curriculum <i class="fas fa-cloud-download-alt"></i></p>
</a>
</div>
<div id="mainListDiv" class="main_list">
<ul class="navlinks">
<li><a id="asd" href="https://www.linkedin.com/in/josemiguelvalero/" target="_blank"><i
class="fab fa-linkedin-in"></i></a></li>
<li><a href="https://github.com/jose-valero" target="_blank"><i class="fab fa-github"></i></a>
</li>
<li><a id="tuID" href="#about">About Me</a></li>
<li><a id="tuID" href="#experience">Experience </a></li>
<li><a id="tuID" href="#education">Education</a></li>
<li><a id="tuID" href="#courses">Courses</a></li>
</ul>
</div>
<span class="navTrigger">
<i></i>
<i></i>
<i></i>
</span>
</div>
</nav>
</div>
<script>
$("#tuID").click(function() {
$(window).scrollTop($('#miDIV').offset().top - 100);})
</script>
asi lo coloque