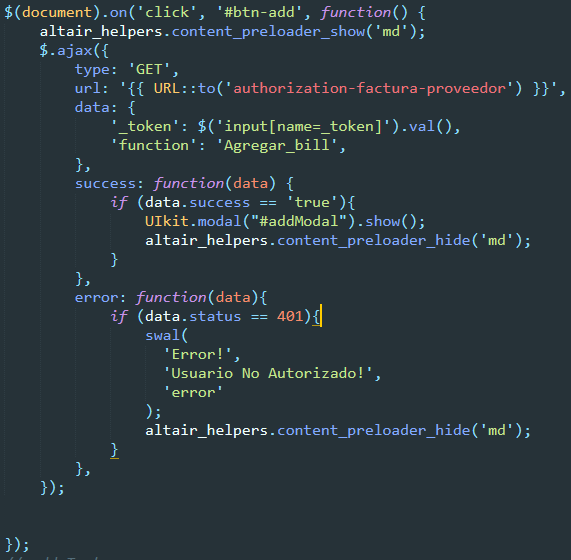
$(document).on('click', '#btn-add', function() {
altair_helpers.content_preloader_show('md');
$.ajax({
type: 'GET',
url: '{{ URL::to('authorization-factura-proveedor') }}',
data: {
'_token': $('input[name=_token]').val(),
'function': 'Agregar_bill',
},
success: function(data) {
if (data.success == 'true'){
UIkit.modal("#addModal").show();
altair_helpers.content_preloader_hide('md');
}
},
error: function(data){
if (data.status == 401){
swal(
'Error!',
'Usuario No Autorizado!',
'error'
);
altair_helpers.content_preloader_hide('md');
}
},
});
});
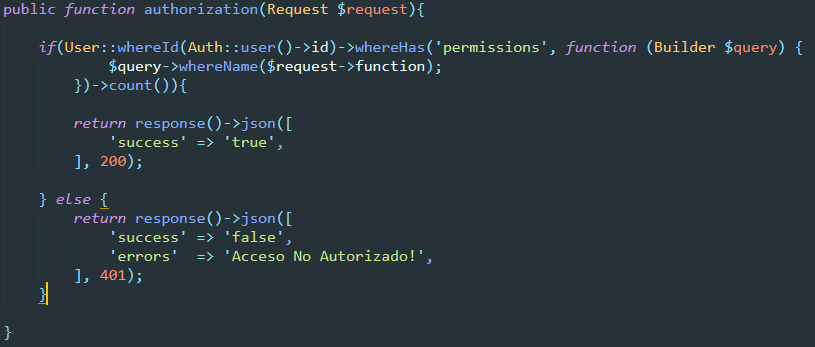
public function authorization(Request $request){
if(User::whereId(Auth::user()->id)->whereHas('permissions', function (Builder $query) {
$query->whereName($request->function);
})->count()){
return response()->json([
'success' => 'true',
], 200);
} else {
return response()->json([
'success' => 'false',
'errors' => 'Acceso No Autorizado!',
], 401);
}
}
{message: "Undefined variable: request", exception: "ErrorException",…} message: "Undefined variable: request" exception: "ErrorException" file: "C:\inetpub\wwwroot\gastosFR\app\Http\Controllers\Contabilidad\BillController.php" line: 39