He visto que hay que usar observable y subscribe, pero no lo saco...
En el servicio tengo esto (en el postman me devuelve el JSON con todos los campos):
findByNombre(nombre: String): Observable<Aulas> {
return this.http.get<Aulas>(this.url + '/' + nombre);
}
En el html tengo esto:
<label>Lista de aulas</label><br>
<select formControlName="aulas" (change)="buscarValores()" >
<option *ngFor="let aula of aulas" >{{aula.nombre}}</option>
</select>
</div>
<div>
<label>Nombre</label><br>
<input formControlName="nombre">
</div><p></p>
Y en el componente es donde tengo que hacerlo pero no lo saco. He visto que en el component tengo que aplicar el código en el
this.formulario.patchValue({
He intentado hacer cosas así, pero no hay manera:
this.aulasService.findByNombre(this.formulario.controls.nombre.value).subscribe(resultado => this.capacidad = resultado.capacidad);
Esto no lo tendría que hacer en el ngOnInit, ¿verdad? He intentado meter el código en el (change)="buscarValores()", pero no hay manera
No puedo hacer el console.log de resultado, pero si lo hago sobre this.capacidad, da undefined
this.aulasService.findByNombre(this.formulario.controls.nombre.value).subscribe(resultado => this.capacidad = resultado.capacidad);
console.log(this.capacidad);
EDITO. Con esto en el ngoninit cconsigo pintar lo que me devuelve en la consola:
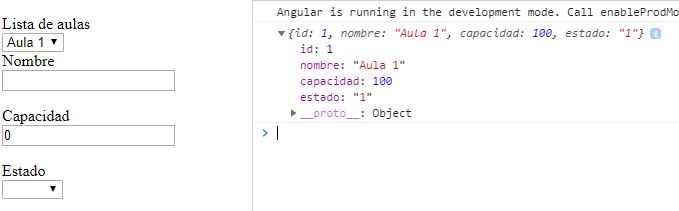
this.aulasService.findByNombre('Aula 1').subscribe(Aulas => {this.aulas2 = Aulas; console.log(this.aulas2);
El tema es que entiendo que esto no tiene que estar aquí, no? Debería estar en un método del change de la select options
Lo que no sé es, cómo paso un elemento, por ejemplo el nombre, a la caja del nombre?
EDITO 2: Con esto he conseguido sacar por consola el nombre:
buscarValores() {
this.formulario.patchValue({
nombre: this.aulasService.findByNombre(this.formulario.controls.aulas.value).subscribe(Aulas => {this.aulas2 = Aulas;
console.log(this.aulas2.nombre);
}),
})
}
El nombre lo he puesto así, con el mismo nombre del formgroup:
@Input()
nombre: String;
Pero cuando elijo algo del select options, pone [object Object] Cómo lo parseo a la caja de texto? Ejemplo del html:
<div>
<label>Nombre</label><br>
<input formControlName="nombre" >
</div><p></p>