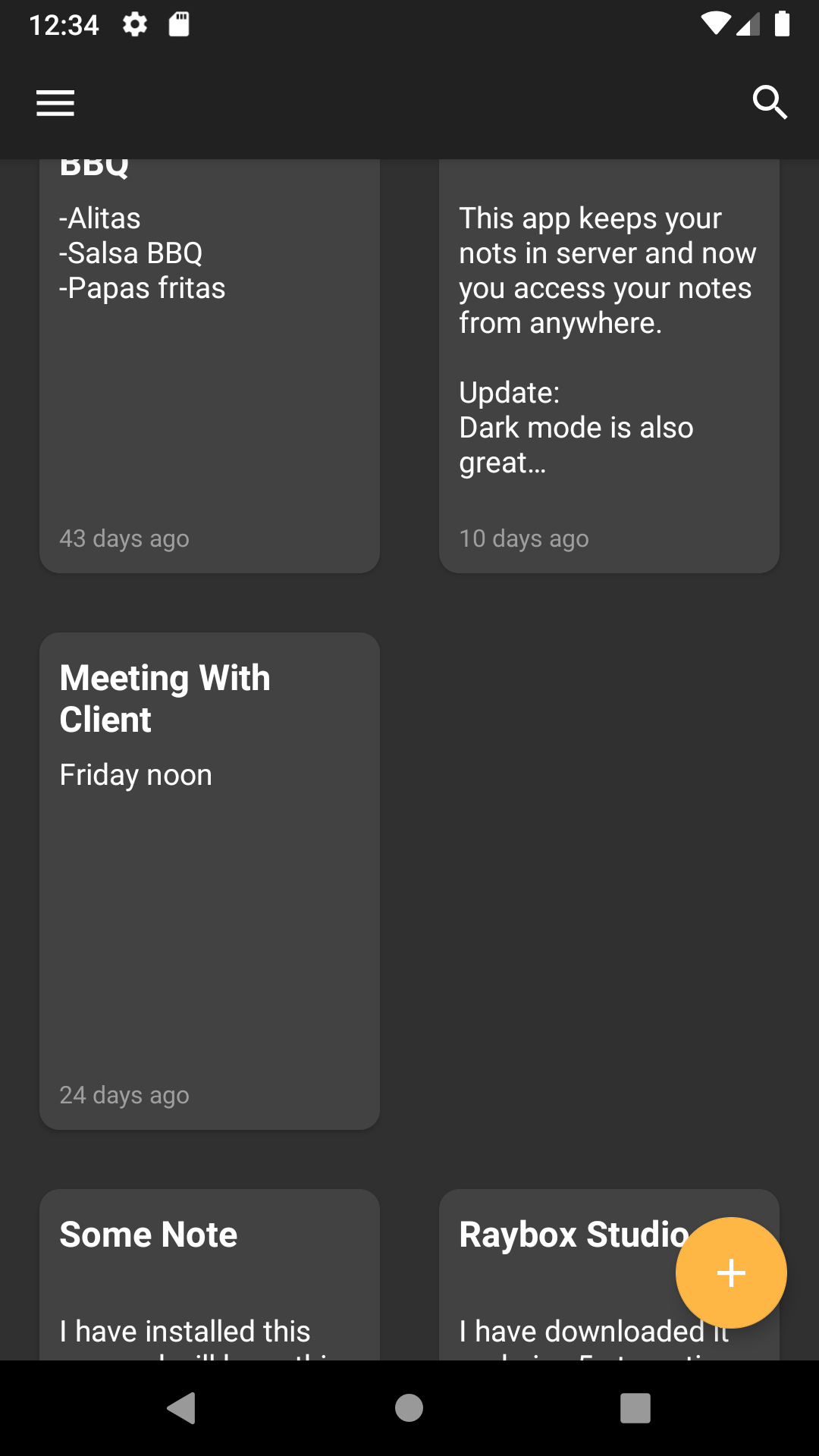
les contare mi problema, tengo una aplicación de notas en la cual implemente la opción de que al deslizar a la derecha se elimine la nota, el problema es que la nota no se elimina de la base de datos (FireBase) y al deslizar la nota a la derecha y eliminarla se queda un espacio vacío como el que se muestra en la siguiente foto:
Aquí les dejo el código entero de mi MainActivity:
public class MainActivity extends AppCompatActivity implements View.OnClickListener, Drawer.OnDrawerItemClickListener {
private FirebaseAuth fAuth;
private RecyclerView mNotesList;
private String noteID;
private boolean isExist;
private DatabaseReference fNotesDatabase;
@Override
public void onCreate(Bundle savedInstanceState) {
// Guardamos el valor de Modo Noche
SharedPreferences sharedPreferences = getSharedPreferences(SettingActivity.APP_PREFERENCES, Context.MODE_PRIVATE);
int theme = sharedPreferences.getInt(SettingActivity.THEME_Key, R.style.AppTheme);
setTheme(theme);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.main_toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
// Obtenemos el ID de las notas
try {
noteID = getIntent().getStringExtra("noteId");
//Toast.makeText(this, noteID, Toast.LENGTH_SHORT).show();
isExist = !noteID.trim().equals("");
} catch (Exception e) {
e.printStackTrace();
}
// Recojemos los datos de las notas junto con su usuario
fAuth = FirebaseAuth.getInstance();
fNotesDatabase = FirebaseDatabase.getInstance().getReference().child("Notes").child(fAuth.getCurrentUser().getUid());
FloatingActionButton btnAdd = findViewById(R.id.fab);
btnAdd.setOnClickListener(this);
DatabaseReference myRef = FirebaseDatabase.getInstance().getReference("Notes");
myRef.keepSynced(true);
mNotesList = findViewById(R.id.notes_list);
GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 2, GridLayoutManager.VERTICAL, false);
mNotesList.setHasFixedSize(true);
mNotesList.setLayoutManager(gridLayoutManager);
mNotesList.addItemDecoration(new GirdSpacingItemDecoration(2, dpToPx(10), true));
// Si el usurio no se encuentra
fAuth = FirebaseAuth.getInstance();
if (fAuth.getCurrentUser() != null) {
fNotesDatabase = FirebaseDatabase.getInstance().getReference().child("Notes").child(fAuth.getCurrentUser().getUid());
loadData();
setupNavigation(savedInstanceState, toolbar);
}
updateUI();
}
// Menu de la izquierda
private void setupNavigation(Bundle savedInstanceState, Toolbar toolbar) {
FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser();
String lEmail = user.getEmail();
List<IDrawerItem> iDrawerItems = new ArrayList<>();
iDrawerItems.add(new PrimaryDrawerItem().withName(R.string.notas).withIcon(R.drawable.icon_note));
List<IDrawerItem> stockItems = new ArrayList<>();
stockItems.add(new PrimaryDrawerItem().withName(R.string.ajustes).withIcon(R.drawable.ic_settings_white_24dp));
stockItems.add(new PrimaryDrawerItem().withName(R.string.ayuda).withIcon(R.drawable.ic_help_outline_black_24dp));
AccountHeader header = new AccountHeaderBuilder().withActivity(this)
.addProfiles(new ProfileDrawerItem()
.withIcon(R.drawable.icon)
.withEmail(lEmail))
.withTextColorRes(R.color.colorThreeText)
.withSavedInstance(savedInstanceState)
.withSelectionListEnabledForSingleProfile(false)
.build();
new DrawerBuilder()
.withActivity(this)
.withActionBarDrawerToggleAnimated(true)
.withToolbar(toolbar)
.withSavedInstance(savedInstanceState)
.withDrawerItems(iDrawerItems)
.withStickyDrawerItems(stockItems)
.withAccountHeader(header)
.withOnDrawerItemClickListener(this)
.build();
}
@Override
public void onStart() {
super.onStart();
}
// Carga todos los datos
private void loadData() {
Query query = fNotesDatabase.orderByValue();
FirebaseRecyclerOptions<NoteModel> options =
new FirebaseRecyclerOptions.Builder<NoteModel>()
.setQuery(query, new SnapshotParser<NoteModel>() {
@NonNull
@Override
public NoteModel parseSnapshot(@NonNull DataSnapshot snapshot) {
return new NoteModel(snapshot.child("titulo").getValue().toString(),
snapshot.child("content").getValue().toString(),
snapshot.child("timestamp").getValue().toString());
}
})
.build();
final FirebaseRecyclerAdapter firebaseRecyclerAdapter = new FirebaseRecyclerAdapter<NoteModel, NoteViewHolder>(options) {
@NonNull
@Override
public NoteViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.single_note_layout, parent, false);
return new NoteViewHolder(view);
}
@Override
protected void onBindViewHolder(@NonNull final NoteViewHolder holder, int position, @NonNull NoteModel model) {
final String noteId = getRef(position).getKey();
fNotesDatabase.child(noteId).addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
if (dataSnapshot.hasChild("titulo") && dataSnapshot.hasChild("timestamp") && dataSnapshot.hasChild("content")) {
String title = dataSnapshot.child("titulo").getValue().toString();
String content = dataSnapshot.child("content").getValue().toString();
String timestamp = dataSnapshot.child("timestamp").getValue().toString();
holder.setNoteTitle(title);
holder.setNoteContent(content);
//holder.setNoteTime(timestamp);
if (Locale.getDefault().getLanguage() != "en") {
holder.setNoteTime(GetTimeAgoSpanish.getTimeAgoSpanish(Long.parseLong(timestamp), getApplicationContext()));
} else {
holder.setNoteTime(GetTimeAgo.getTimeAgo(Long.parseLong(timestamp), getApplicationContext()));
}
if (title.isEmpty()) {
holder.textTitle.setVisibility(View.INVISIBLE);
holder.textTitle.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT, 0f));
}
holder.noteCard.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, NewNoteActivity.class);
intent.putExtra("noteId", noteId);
startActivity(intent);
}
});
}
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
});
}
};
firebaseRecyclerAdapter.startListening();
mNotesList.setAdapter(firebaseRecyclerAdapter);
// Creamos un nuevo ItemTouchHelper para el swipe to delete
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(simpleCallback);
itemTouchHelper.attachToRecyclerView(mNotesList);
}
private void updateUI() {
if (fAuth.getCurrentUser() != null) {
Log.i("MainActivity", "fAuth != null");
} else {
Intent startIntent = new Intent(MainActivity.this, StartActivity.class);
startActivity(startIntent);
finish();
Log.i("MainActivity", "fAuth == null");
}
}
// Convierte el formato en que se creo la nota
private int dpToPx(int dp) {
Resources r = getResources();
return Math.round(TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, r.getDisplayMetrics()));
}
// Acciones al apretar el boton de +
@Override
public void onClick(View view) {
Intent newIntent = new Intent(MainActivity.this, NewNoteActivity.class);
startActivity(newIntent);
}
// Acciones al apretar los botones del menu
@Override
public boolean onItemClick(View view, int position, IDrawerItem drawerItem) {
switch (position) {
case -1:
Intent settingIntent = new Intent(MainActivity.this, SettingActivity.class);
startActivity(settingIntent);
return false;
default:
return false;
}
}
// Obtenemos los botones del ToolBar
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
getMenuInflater().inflate(R.menu.mai_menu_activity, menu);
return true;
}
// Acciones de los botones del ToolBar
@Override
public boolean onOptionsItemSelected(MenuItem item) {
super.onOptionsItemSelected(item);
switch (item.getItemId()) {
case R.id.search:
Intent settingIntent = new Intent(MainActivity.this, SearchActivity.class);
startActivity(settingIntent);
break;
}
return true;
}
// Swipe to Delete
ItemTouchHelper.SimpleCallback simpleCallback = new ItemTouchHelper.SimpleCallback(0, ItemTouchHelper.RIGHT) {
@Override
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
return false;
}
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
if (isExist) {
DeleteNote();
}
}
};
public void DeleteNote() {
fNotesDatabase.child(noteID).removeValue().addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(MainActivity.this, R.string.nota_eliminada, Toast.LENGTH_SHORT).show();
noteID = "no";
finish();
} else {
Log.e("MainActivity", task.getException().toString());
Toast.makeText(MainActivity.this, "ERROR: " + task.getException().getMessage(), Toast.LENGTH_SHORT).show();
}
}
});
}
}
Espero se logre entender mi código y me puedan a ayudar a resolver el problema de no poder eliminar la nota de la base de datos, ya que vi muchos códigos implementando esto y busque soluciones pero ninguna me ayudo a que funcione como yo quiero mi código, no se si lo este implementando mal o este poniendo el código en algún lugar que no corresponde espero me puedan guiar para que funcione mi código de deslizar para eliminar.