Actualización:
Creí que no era relevante mostrar lo que quiero hacer en el front pero me di cuenta que si, ya que no todos los datos los quiero como cadena de texto o elemento de lista.

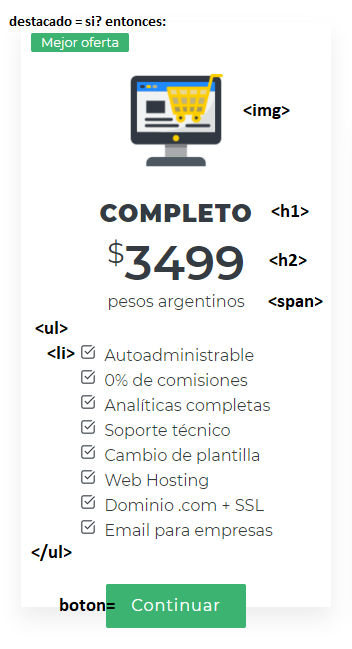
En principio, el primero elemento sería un "if" que verifique si el valor de la clave es = "si" o no, y en consecuencia mostrar el cartel de "mejor oferta".
Luego tengo elementos de título y subtítulo, que serían h1, h2 y span respectivamente.
Después hay una lista como se pudo intuir desde un principio. Por último, simplemente imprimir un valor de texto.
Entiendo que también se podría aplicar el método que me comentó, pero en ese caso, si cada elemento del objeto fuera una lista o elemento de lista, ya que tendría que escribir html dentro de django, lo cual creo que no es lo más optimo y además no sé si python lo permite. Algo así como:
"completo":{
"destacado": "si",
"nombre": "<h1 class="">Completo</h1>",
"precio": "<h2 class="">3499</h2>",
"moneda": "<span class="">pesos argentinos</span>"
}
Y en el HTML, en teoría me quedaría:
<ul>
<li><h1>Completo</h1></li>
</ul>
Lo cual no es la notación más optima para HTML, por otro lado, el "if destacado = si" se imprimiría como un elemento de lista cuando solo lo necesito como dato condicional.
PD: el util.py no se como cargalo, intente ponerlo en INSTALLED_APPS dentro de settings.py pero me devuelve error:
INSTALLED_APPS = [
'backend.templatetags.util'
]
#Error: 'util' is not a registered tag library. Must be one of: admin_list, admin_modify, admin_urls, cache, i18n, l10n, log, static, tz
Nuevamente muchas gracias!