Ok, primero antes que nada quisiera remarcar que básicamente es una modificación a este artículo. https://code-boxx.com/infinite-page-scroll/#sec-download
function postAjax(url, data, success) {
var params = typeof data == 'string' ? data : Object.keys(data).map(
function (k) {
return encodeURIComponent(k) + '=' + encodeURIComponent(data[k])
}
).join('&');
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP");
xhr.open('POST', url);
xhr.onreadystatechange = function () {
if (xhr.readyState > 3 && xhr.status == 200) {
success(xhr.responseText);
}
};
xhr.setRequestHeader('X-Requested-With', 'XMLHttpRequest');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(params);
return xhr;
}
Esta función es únicamente para hacer el envío de POST C:
function getUrlVars() {
var vars = {};
var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function (m, key, value) {
vars[key] = value;
});
return vars;
}
Esta función es para traer los elementos $_GET pero en js y lo regresa en un Object
function clearElement(e) {
Array.from(e.childNodes).forEach(child => {
e.removeChild(child);
});
}
Este es para borrar, estaba creyendo que sería útil para el scroll pero creo que no será así. Pero igual tengo un botón y creo que podría ser útil
El chiste de mi código es parecido al del artículo, solo quiero que de una base de datos me traiga una cantidad de datos y respecto al scroll me vaya actualizando nuevos datos
var scroll = document.getElementById('content-scroll');
if (scroll) {
var endless = {
page: 0,
hasMore: true,
proceed: true,
search: document.getElementById('search'),
load: e => {
if (endless.proceed && endless.hasMore) {
endless.proceed = false;
let url = getUrlVars(),
nextPg = endless.page + 1,
loading = document.getElementById('loading-scroll');
loading.style.display = "block";
postAjax('scroll.php', {
action: url.action,
page: nextPg,
search: search.value
}, function (data) {
if (data === 'error') {
loading.innerHTML = 'error';
endless.hasMore = false;
} else {
let obj = JSON.parse(data),
tr = document.createElement('tr');
clearElement(scroll.querySelector('thead'));
Object.keys(obj[0]).map(e => {
let th = document.createElement('th'),
txt = document.createTextNode(e);
th.appendChild(txt);
tr.appendChild(th);
});
scroll.querySelector('thead').appendChild(tr);
clearElement(scroll.querySelector('tbody'));
obj.map(e => {
let tr = document.createElement('tr');
Object.values(e).map(e => {
let td = document.createElement('td'),
txt = document.createTextNode(e);
td.appendChild(txt);
tr.appendChild(td);
});
scroll.querySelector('tbody').appendChild(tr);
});
loading.style.display = "none";
}
});
}
},
listen: e => {
var height = document.documentElement.offsetHeight,
offset = document.documentElement.scrollTop + window.innerHeight;
if (offset === height) {
endless.load();
}
}
};
window.onload = e => {
window.addEventListener("scroll", endless.listen);
document.getElementById('buttonSearch').addEventListener("click", endless.load());
endless.load();
};
}
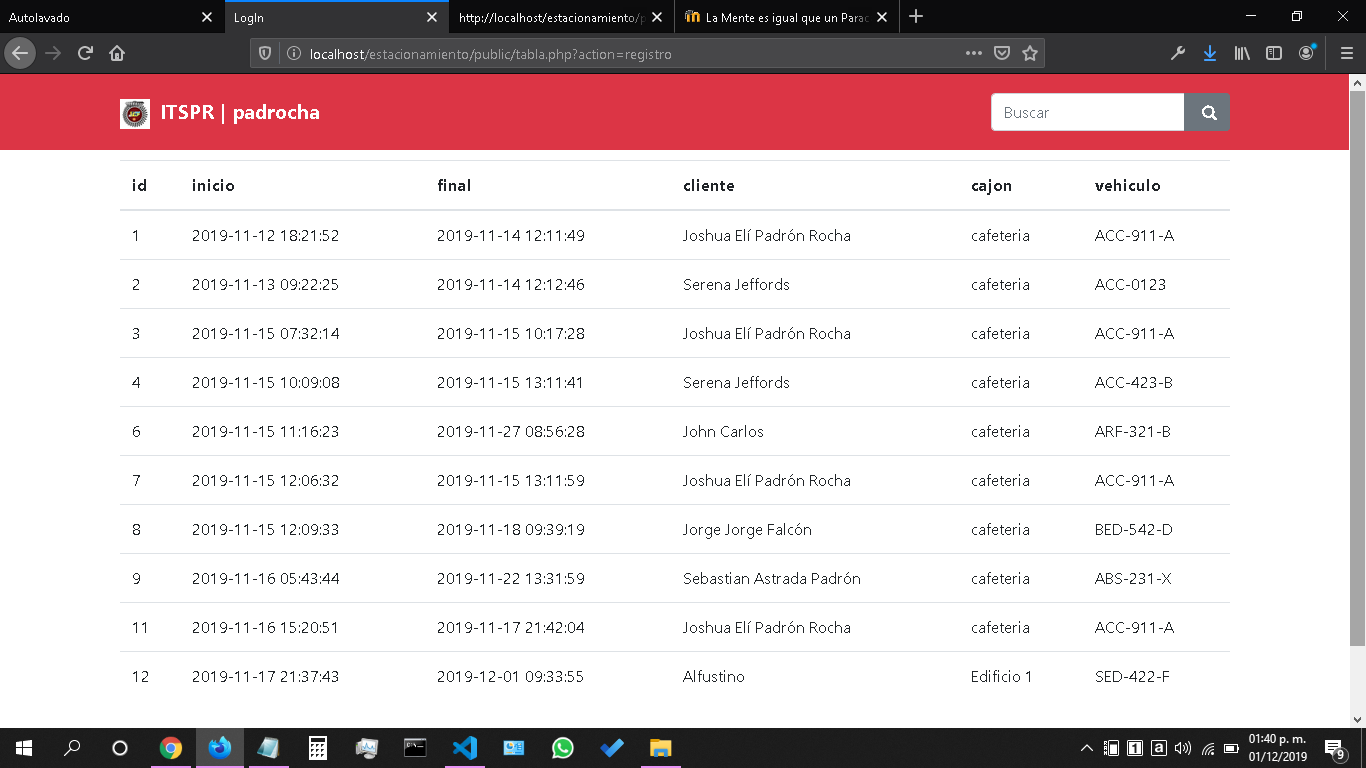
Lo que pasa es que en primera instancias si me regresa los valores

Pero no actualiza nuevos datos cuando bajo el scroll. Y no sé a qué se pueda deber :c