Tengo una pagina Maestra y en ella nesecitonecesito posicionar una div en la parte superior, escribiescribí un codigocódigo donde lo hace pero cuando agrego elementos a la paginas enlazadas a esta Master entonces esta capa aparece en la parte inferior
Mi CodigoCódigo en Pagina Master
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
<div style="top:0px; left:40%; right:40%; width: 55%; height:15%; margin: 0 auto;">
<div style="float:left;">
<input type="submit" ID="btnInicio" value="INICIO" onclick="RedirectPage('../View/otherpage.aspx')" class="btnEncabexadoMaster" />
</div>
<div style="float:left;">
<input type="submit" ID="btnEmpresa" value="EMPRESAS" onclick="RedirectPage('../View/otherpage.aspx')" class="btnEncabexadoMaster" />
</div>
<div style="float:left;">
<input type="submit" ID="btnServicio" value="SERVICIO" onclick="RedirectPage('../View/otherpage.aspx')" class="btnEncabexadoMaster" />
</div>
<div style="float:left;">
<input type="submit" ID="btnValorar" value="VALORAR UN SERVICIO" onclick="RedirectPage('../View/otherpage.aspx')"class="btnEncabexadoMaster" />
</div>
<div style="float:left;">
<input type="submit" ID="btnContacto" value="CONTACTO" onclick="RedirectPage('../View/otherpage.aspx')" class="btnEncabexadoMaster" />
</div>
<div style="float:right">
<input type="submit" ID="btnRegistro" value="Registro" onclick="RedirectPage('../View/otherpage.aspx')" class="btnEncabexadoMaster2" />
</div>
<div style="float:right;"">
<input type="submit" ID="btnIniSesion" value="Inicio Sesion" onclick="RedirectPage('../View/otherpage.aspx')" class="btnEncabexadoMaster2" />
</div>
</div>
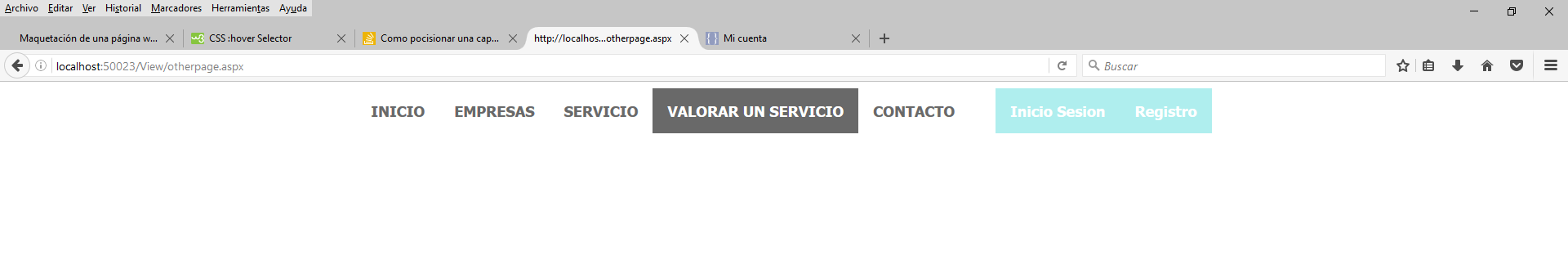
DederiaDebería verse siempre asiasí...