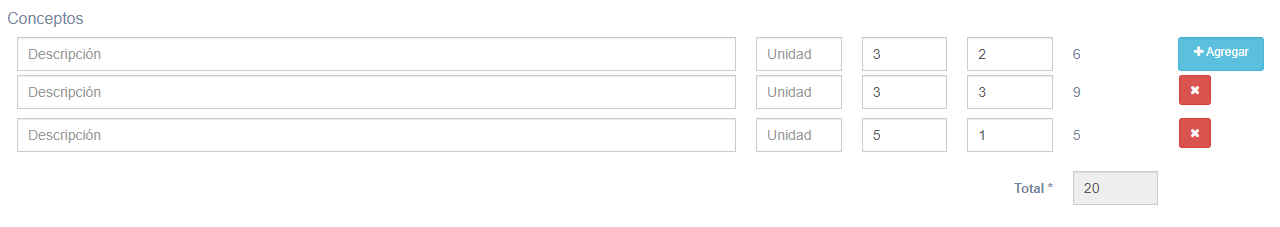
Estoy haciendo un formulario dinámico, este me agrega filas y me calcula un subtotal por fila y un total general como se muestra en la imagen, hasta este punto no hay ningún problema, sin embargo si yo elimino una fila el total final no se actualiza es decir para este caso si yo elimino mi ultima fila el total debería cambiar a 15, sin embargo se queda con el valor anterior, alguien podría ayudarme a detectar que estoy haciendo mal

Anexo mi código con el cual agrego filas y calculo el subtotal y total correspondiente
//Agregamos filas
$(document).ready(function () {
var maxField = 10;
var addButton = $('.add_button');
var wrapper = $('.field-wrapper');
var fieldHTML = '<div class="grupos">' +
'<div class="col-md-7 col-sm-7 col-xs-12">' +
'<input type="text" name="descripcion[]" id="descripcion" class="form-control col-md-7 col-xs-12" placeholder="Descripción"/>' +
'</div>' +
'<div class="col-md-1 col-sm-1 col-xs-12">' +
'<input type="text" id="unidad" name="unidad[]" class="form-control col-md-7 col-xs-12" placeholder="Unidad">' +
'</div>' +
'<div class="col-md-1 col-sm-1 col-xs-12">' +
'<input type="text" id="cantidad" name="cantidad[]" class="form-control col-md-7 col-xs-12" title="cantidad" placeholder="Cantidad"/>' +
'</div>' +
'<div class="col-md-1 col-sm-1 col-xs-12">' +
'<input type="text" name="pu[]" class="form-control col-md-7 col-xs-12" title="pu" placeholder="P. U."/>' +
'</div>' +
'<div class="col-md-1 col-sm-1 col-xs-12">' +
'<h5 title="subtotal" class="sum-group">0</h5>' +
'</div>' +
' <a href="javascript:void(0);" class="btn btn-sm btn-danger remove_button" title="Remove field"><i class="fa fa-close"></i></a><br><br>' +
'</div>';
var x = 1;
$(addButton).click(function(){
if (x < maxField){
x++;
$(wrapper).append(fieldHTML);
}
});
//Removemos la fila
$(wrapper).on('click', '.remove_button', function(e){
e.preventDefault();
$(this).parent('div').remove();
x--;
});
//Seccion de operaciones
$(document).on('keyup', ".grupos", function (){
//Calculamos el subtotal por fila
var cantidad = $(this).find("input[title=cantidad]").val();
var pu = $(this).find("input[title=pu]").val();
$(this).find("[title=subtotal]").html(parseInt(cantidad) * parseInt(pu));
//Calculamos el total de todos los grupos
var total=0;
$(".grupos .sum-group").each(function(){
total += parseInt($(this).html());
document.getElementById("total").value = total;
})
});
});