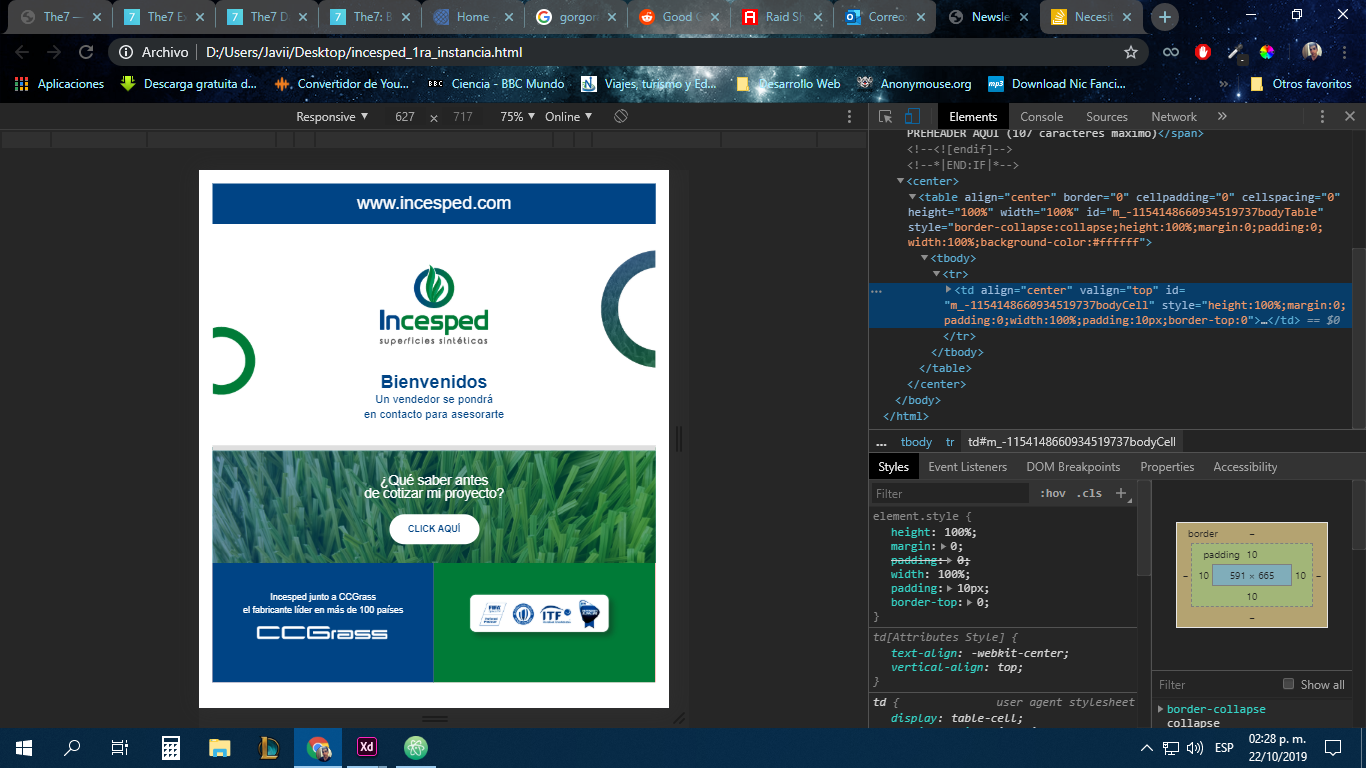
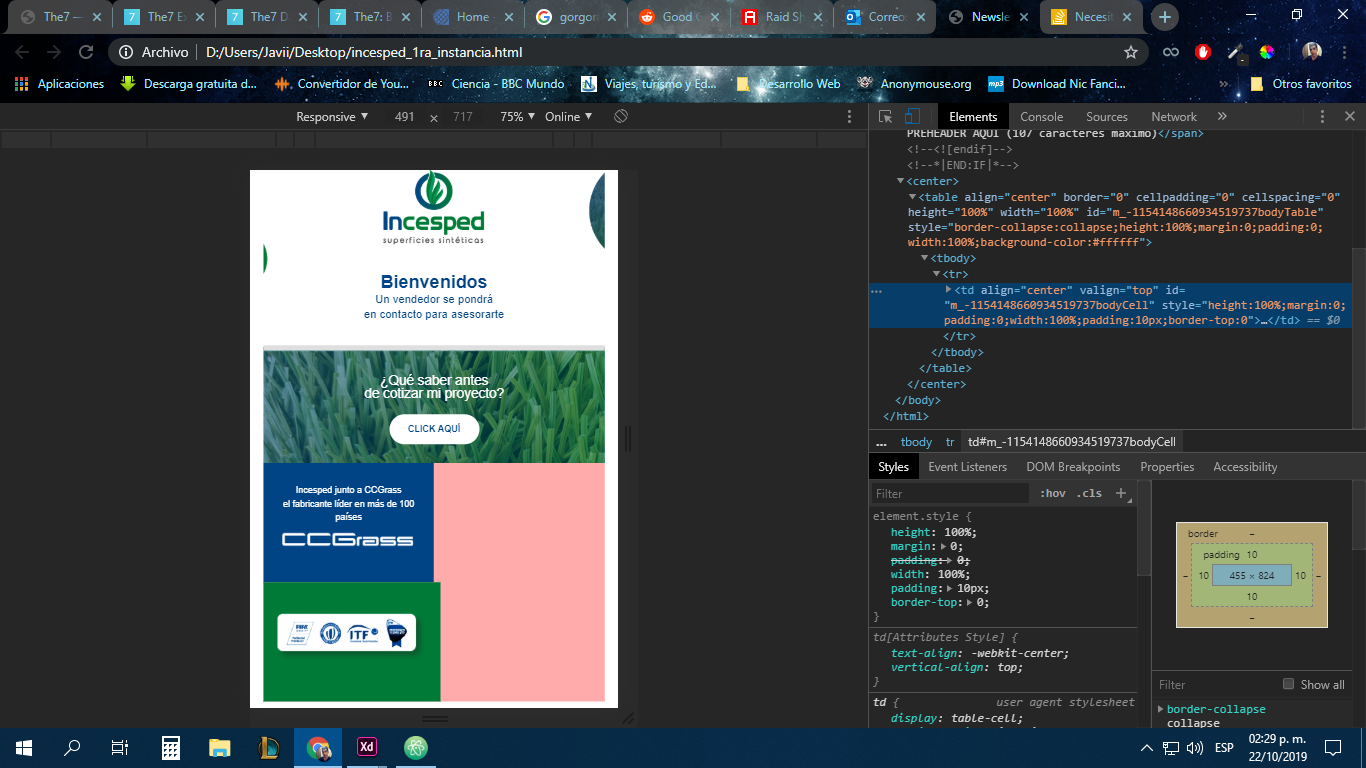
Necesito que el ancho de las columnas del footer (seccion verde y azul) ocupen el 100% del ancho del newsletter apilandose una sobre otra. En la imagen se muestra como se veria en una pantalla de escritorio y en otra de celular. Pero no se porqué en celular no ocupa el 100% del width, y pone ese color rosa de fondo.
Coloco mi código de la tabla, es para un newsletter:
<style>
@media only screen and (max-width: 600px) {
#contentfooter1 {
min-width: 100%;
}
#contentfooter2{
min-width: 100%;
}
#templateFooter{
display: block;
}
}
</style>
<table align="center" border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="m_-1154148660934519737bodyTable" style="border-collapse:collapse;height:100%;margin:0;padding:0;width:100%;background-color:#ffffff">
<tr>
<td align="center" valign="top" id="m_-1154148660934519737bodyCell" style="height:100%;margin:0;padding:0;width:100%;padding:10px;border-top:0">
<tr>
<td valign="top" id="templateFooter" style="background-color:#ffabab;background-image:none;background-repeat:no-repeat;background-position:center;background-size:cover;border-top:0;border-bottom:0;padding-top:0px;padding-bottom:0px">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="border-collapse:collapse; width:100%">
<tbody>
<tr>
<td valign="top" style="padding-top:0px; width:100%">
<table align="left" border="0" cellpadding="0" cellspacing="0" style="border-collapse:collapse;width:50%" class="m_-1154148660934519737mcnTextContentContainer">
<tbody>
<tr>
<td id="contentfooter1" valign="top" class="m_-1154148660934519737mcnTextContent" style="word-break:break-word;color:#656565;font-family:Helvetica;font-size:12px;line-height:150%;text-align:center;height:150px;vertical-align:middle;background-color:#004485;padding:0px 18px 9px;color:#ffffff;font-family:Arial,"Helvetica Neue",Helvetica,sans-serif;font-size:12px;line-height:150%">
Incesped junto a CCGrass<br>
el fabricante líder en más de 100 países<br>
<img height="37" src="https://chimpancedigital.com.ar/news/incesped/img4_instancia1.png" style="border:0;height:auto;outline:none;text-decoration:none;height:auto!important;border:0px;width:191px;height:37px;margin:0px" width="191">
</td>
</tr>
</tbody>
</table>
<table align="left" border="0" cellpadding="0" cellspacing="0" style="border-collapse:collapse;width:50%" class="m_-1154148660934519737mcnTextContentContainer">
<tbody>
<tr>
<td id="contentfooter2" valign="top" class="m_-1154148660934519737mcnTextContent" style="text-align: center; word-break:break-word;color:#656565;font-family:Helvetica;font-size:12px;line-height:150%;text-align:center;background-color:#007b37;height:150px;vertical-align:middle;padding:0px 18px 9px;color:#ffffff;font-family:Arial,"Helvetica Neue",Helvetica,sans-serif;font-size:12px;line-height:150%">
<img align="center" height="67" src="https://chimpancedigital.com.ar/news/incesped/img3_instancia1.png" style="border:0;height:auto;outline:none;text-decoration:none;height:auto!important;border:0px;width:200px;height:67px;margin:0px" width="200">
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</td>
</tr>
</table>