Como puedo sumar todos los valores de cada columna y mostrar su total debajo ( enen su celda respectiva de totales) utilizando jQuery o JavaScript?
Los datos los estoy obteniendo dinamicamente con laravel. Esta
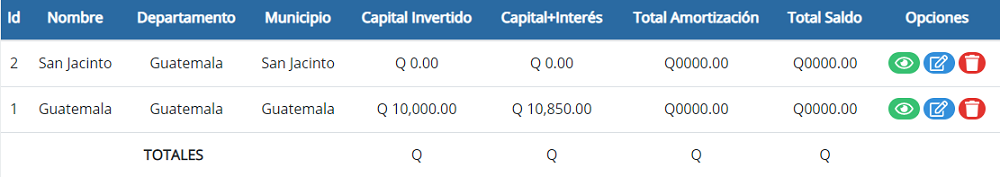
Esta es la tabla en la pagina:
<table class="table text-center table-width mb-0" id="carterasDatas">
<thead>
<th>Id</th>
<th>Nombre</th>
<th>Departamento</th>
<th>Municipio</th>
<th>Capital Invertido</th>
<th>Capital+Interés</th>
<th>Total Amortización</th>
<th>Total Saldo</th>
<th>Opciones</th>
</thead>
<tbody>
@foreach ($carteras as $cartera)
<tr class="dataColumn">
<td>{{$cartera->id}}</td>
<td>{{$cartera->name}}</td>
<td>{{$cartera->depto}}</td>
<td>{{$cartera->municipio}}</td>
//-----------AQUI SE TOMAN LAS CANTIDADES------------
<td class="amountCartera">Q{{$cartera->monto}}</td>
<td class="amountCartera">Q{{$cartera->montoInteres}}</td>
<td class="amountCartera">Q{{$cartera->amortizacion}}}</td>
<td class="amountCartera">Q{{$cartera->saldo}}</td>
<td>
<a href="{{route('carteras.show', $cartera->id)}}" class="badge badge-pill badge-success" title="VER CARTERA"><i class="far fa-eye f-18"></i></a>
<a href="{{route('carteras.edit', $cartera->id)}}" class="badge badge-pill badge-primary" title="EDITAR CARTERA"><i class="far fa-edit f-18"></i></a>
<a href="" class="badge badge-pill badge-danger" data-toggle="modal" data-target="#carterasModal{{$cartera->id}}" title="ELIMINAR CARTERA"> <i class="fas fa-trash f-18"></i> </a>
</td>
</tr>
@endforeach
<tr class="totalColumn">
<td colspan="4"><b>TOTALES</b> </td>
<td class="total">Q</td>
<td class="total">Q</td>
<td class="total">Q</td>
<td class="total">Q</td>
<td></td>
</tr>
</tbody>
Necesito ayuda por favor :(...
<table class="table text-center table-width mb-0" id="carterasDatas">
<thead>
<th>Id</th>
<th>Nombre</th>
<th>Departamento</th>
<th>Municipio</th>
<th>Capital Invertido</th>
<th>Capital+Interés</th>
<th>Total Amortización</th>
<th>Total Saldo</th>
<th>Opciones</th>
</thead>
<tbody>
@foreach ($carteras as $cartera)
<tr class="dataColumn">
<td>{{$cartera->id}}</td>
<td>{{$cartera->name}}</td>
<td>{{$cartera->depto}}</td>
<td>{{$cartera->municipio}}</td>
//-----------AQUI SE TOMAN LAS CANTIDADES------------
<td class="amountCartera">Q{{$cartera->monto}}</td>
<td class="amountCartera">Q{{$cartera->montoInteres}}</td>
<td class="amountCartera">Q{{$cartera->amortizacion}}}</td>
<td class="amountCartera">Q{{$cartera->saldo}}</td>
<td>
<a href="{{route('carteras.show', $cartera->id)}}" class="badge badge-pill badge-success" title="VER CARTERA"><i class="far fa-eye f-18"></i></a>
<a href="{{route('carteras.edit', $cartera->id)}}" class="badge badge-pill badge-primary" title="EDITAR CARTERA"><i class="far fa-edit f-18"></i></a>
<a href="" class="badge badge-pill badge-danger" data-toggle="modal" data-target="#carterasModal{{$cartera->id}}" title="ELIMINAR CARTERA"> <i class="fas fa-trash f-18"></i> </a>
</td>
</tr>
@endforeach
<tr class="totalColumn">
<td colspan="4"><b>TOTALES</b> </td>
<td class="total">Q</td>
<td class="total">Q</td>
<td class="total">Q</td>
<td class="total">Q</td>
<td></td>
</tr>
</tbody>
</table>