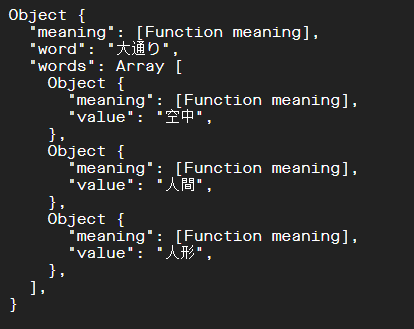
Tengo una funcion llamada barajar items que me recibe dos parametros, el primero es la data que quiero que me "baraje" y por otro lado name que hace que me entre en algun caso del switch; ahora el problema que tengo es que dentro del for de la funcion estoy estructurando un objeto, y dentro de ese objeto tengo unas funciones flechas que hacen algo especifico para retornarme la data, el problema radica en que cuando imprimo el objeto, las funciones que deberia retornarme un dato, me retorna toda la funcion, necesito obtener el dato y no toda la funcion. Adjunto captura de como se me imprime la data y el codigo
export const barajarItems = (params, name) => dispatch => {
var shuffle = Array()
switch (name) {
case 'Kanjis' || 'Hiragana' || 'Katakana':
console.log("case")
for (var i = 0; i < params.length - 1; i++) {
var tempNum0 = Math.floor(Math.random() * (params.length - 1))
var tempNum1 = Math.floor(Math.random() * (params.length - 1))
var tempNum2 = Math.floor(Math.random() * (params.length - 1))
var tempArray = {
word: params[i].Value,
meaning: () => {
let index = Math.floor(Math.random() * params.Meanings.length - 1)
return (
index
);
},
words: [
{
value: params[tempNum0].Value,
meaning: () => {
var index = Math.floor(Math.random() * params.Meanings.length - 1)
return params[tempNum0].Meanings[index]
}
},
{
value: params[tempNum1].Value,
meaning: () => {
var index = Math.floor(Math.random() * params.Meanings.length - 1)
return params[tempNum1].Meanings[index]
}
},
{
value: params[tempNum2].Value,
meaning: () => {
var index = Math.floor(Math.random() * params.Meanings.length - 1)
return params[tempNum2].Meanings[index]
}
}
]
}
console.log(tempArray)
}
default:
break;
}
console.log(shuffle)
dispatch({
type: BARAJAR_ITEMS,
payload: shuffle
})
}