 Sé que se realiza con Ajax, de hecho, lo hice de la siguiente manera:
Sé que se realiza con Ajax, de hecho, lo hice de la siguiente manera:
<div class="container-fluid">
<div class="row fila">
<nav class="col col-sm-3 col-md-2 nopadding" id="navbar">
<ul class="nav flex-column">
<div class="rounded mx-auto my-auto">
<img src="" alt="">menu
</div>
<hr>
<div class="general mx-auto my-auto">
<p>
General
</p>
</div>
<li class="nav-item active">
<a class="nav-link" href="home.html"><i class="fas fa-home"></i> Dashboard</a>
</li>
<li class="nav-item">
<a class="nav-link" href="indicadores.html"><i class="fas fa-chart-bar"></i> Indicadores</a>
</li>
<li class="nav-item">
<a class="nav-link" href="ranking.html"><i class="fas fa-table"></i> Ranking</a>
</li>
</ul>
</nav>
<main class="col nopadding">
<h5>aqui deberia mostrar la informacion de la pestaña a elegir</h5>
</main>
</div>
</div>
$("a").click(function() {
$.ajax({
url: 'indicadores.html',
success: function(data) {
$('#div_dinamico').html(data);
}
});
});
He utilizado la función .click() cadaCada vez que el usuario le de click aen un enlace en el menú, este cargue la página solicitada en el <a><div> pero no tengo idea como realizar locorrespondiente.
El problema es que pidomuestra la información del .html solicitado pero recarga inmediatamente.
<div class="container-fluid">
<div class="row fila">
<nav class="col col-sm-3 col-md-2 nopadding" id="navbar">
<ul class="nav flex-column">
<div class="rounded mx-auto my-auto">
<img src="" alt="">Aqui va imagen
</div>
<hr>
<div class="general mx-auto my-auto">
<p>
General
</p>
</div>
<li class="nav-item active">
<a class="nav-link" href=""><i class="fas fa-home"></i> Dashboard</a>
</li>
<li class="nav-item">
<a class="nav-link" href=""><i class="fas fa-chart-bar"></i> Indicadores</a>
</li>
<li class="nav-item">
<a class="nav-link" href=""><i class="fas fa-table"></i> Ranking</a>
</li>
</ul>
</nav>
<main class="col nopadding">
<div id="div_dinamico"></div>
</main>
</div>
</div>
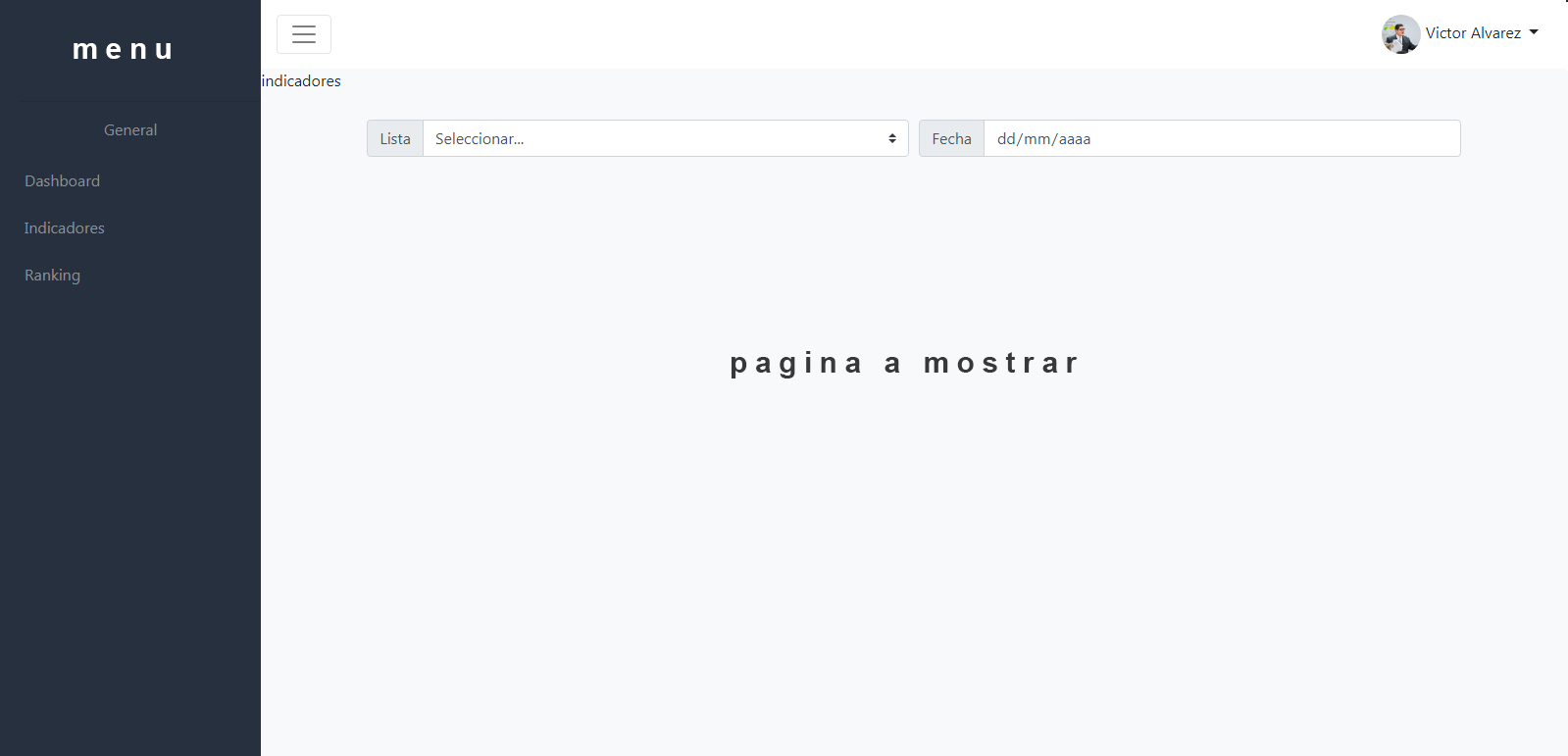
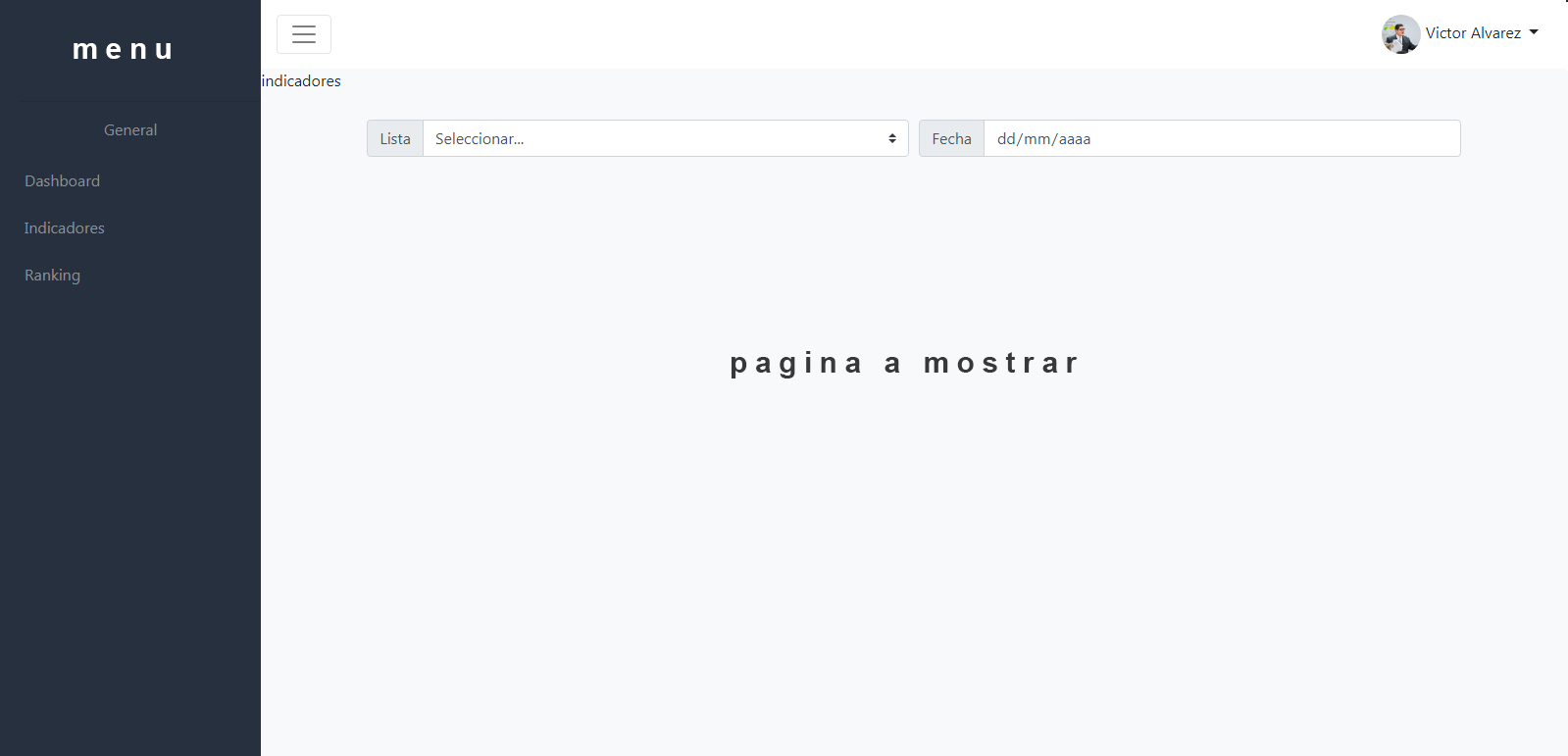
- Página Indicadores en la cual hago el ejemplo:
<div>
<h2>Lorem, ipsum dolor.</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum dolore perspiciatis soluta tempore quasi beatae perferendis iusto reprehenderit autem voluptatum veniam repellat error a dolorum praesentium cupiditate atque
magnam enim dicta delectus, temporibus nemo consectetur. Nam fugiat quasi nulla dolor officia, saepe quae eaque inventore!
</p>
</div>
[![introducir la descripción de la imagen aquí][1]][1]
[1]: https://i.sstatic.net/JnomF.png