Tengo una tabla la cual la adapto a DataTable, en esto tengo dos problemas con los scroll debido a que la tabla de por sí tiene un tamaño, entonces, si tiene pocos datos no necesita un scrollY, al momento de definir el DataTable defino de una vez el scrollY, pero sí son pocos datos, no hace el scroll, esto me daña un poco el diseño, no es muy notable, pero está. Lo mismo ocurre en el ancho, solo que aquí sí es mucho más notable, dada la situación, lo que quiero es que si la tabla es menor a cierto ancho o mayor, ponga el scrollX y lo mismo con el scrollY, sí hay una forma, por favor, háganmela saber.
Dejo el código donde llamo el DataTable con JQuery
function tableDT(){
tableData = $('#table').DataTable( {
//scrollY: "400px",
//scrollX: "740px",
scrollCollapse: true,
paging: false,
columnDefs:[{
targets: "_all",
sortable: false
}],
rowReorder: {
selector: 'td:nth-child(2)'
},
responsive: true
});
}
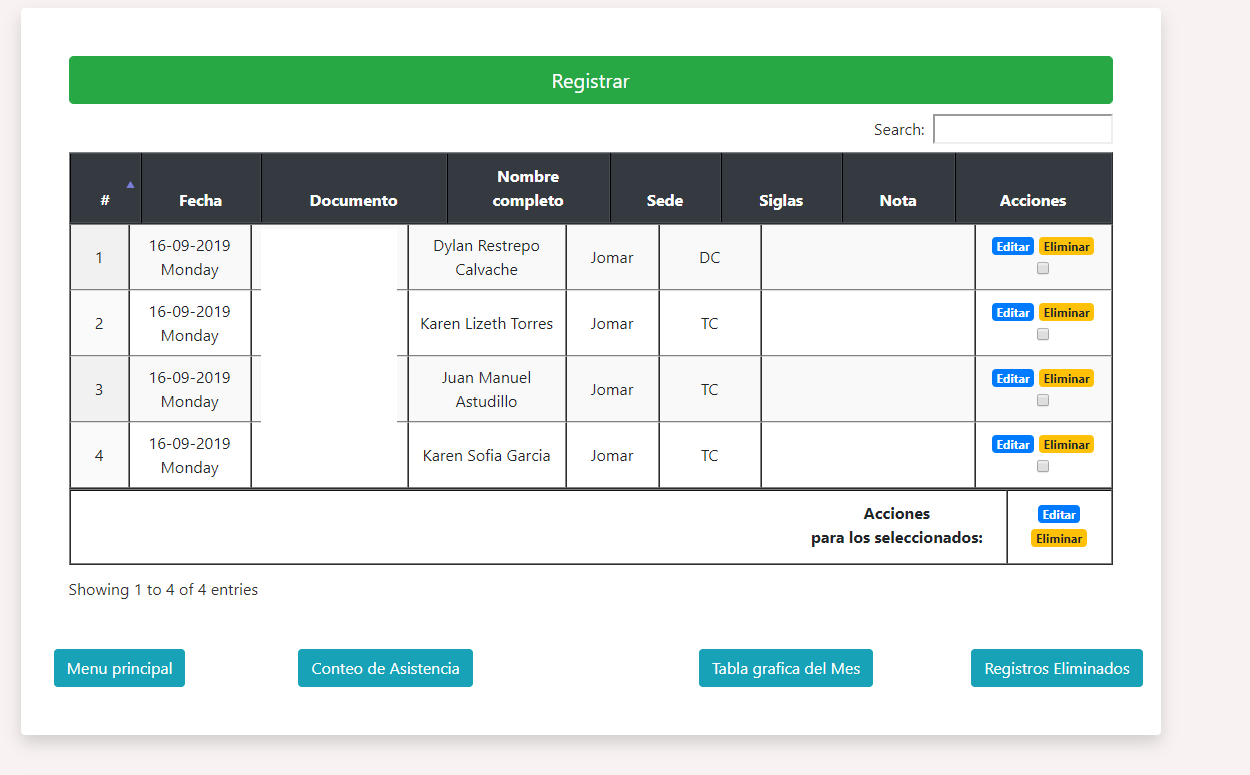
Así se ve sí activo las propiedades scrollX y scrollY
[![tabla muestra][1]][1]
Demo en JSFiddle [1]: https://i.sstatic.net/cXNcD.png