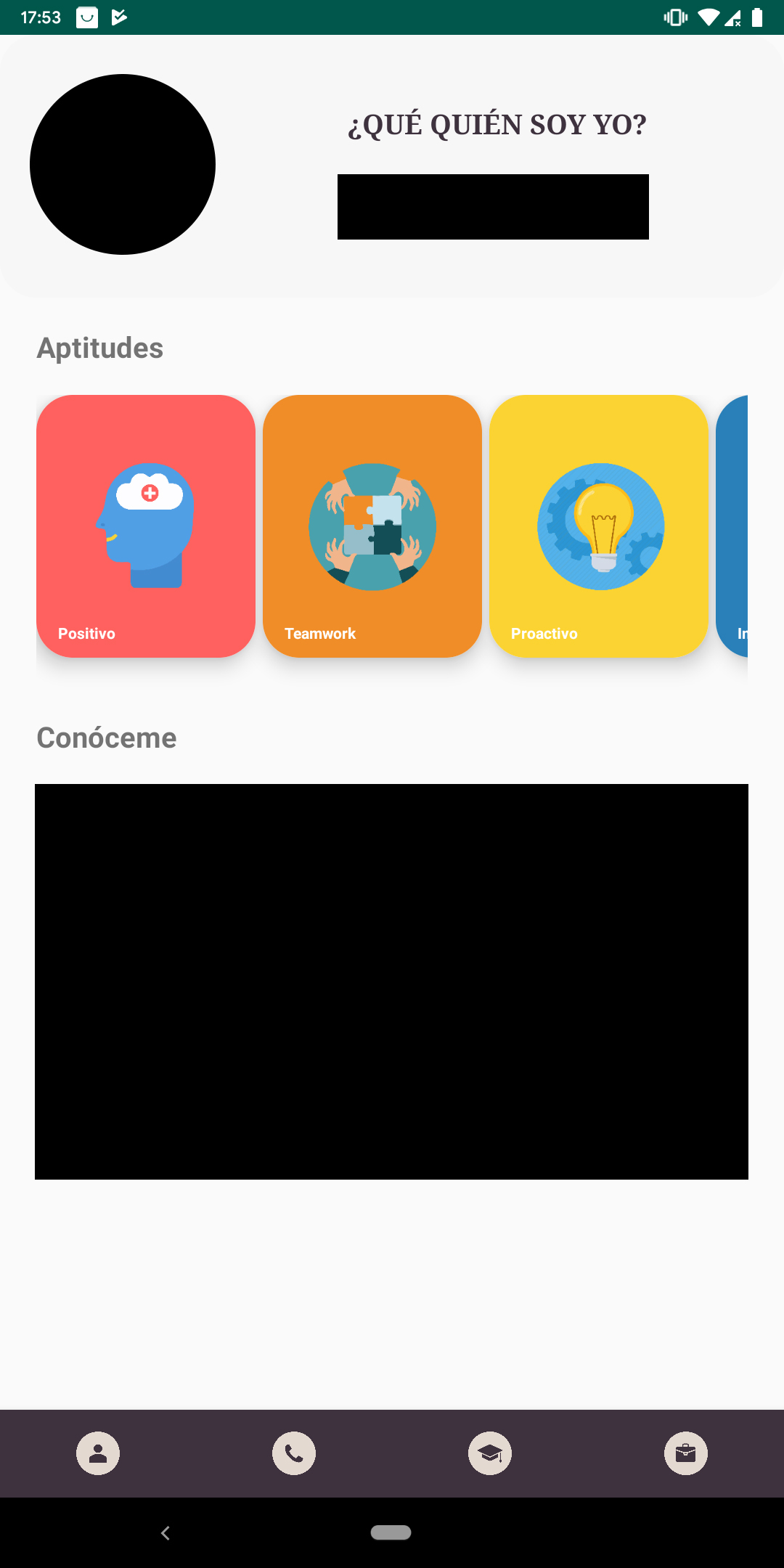
Tengo un recycler view y en el diseño del "elemento único" le he puesto un CardView. En la previsualización de dicho elemento se ve la sombra del CardView correctamente, el problema viene cuando trato de ejecutar la aplicación en mi móvil, donde no hay rastro de esta sombra, os dejo el código:
Este es el XML que tiene el elemento del diseño del RecyclerView, que es un CardView para tener la sombra que quiero obtener en la vista:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="150dp"
android:layout_height="180dp"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_marginEnd="10dp"
app:cardCornerRadius="25dp">
<ImageView
android:id="@+id/ivSkillImage"
android:layout_width="150dp"
android:layout_height="180dp" />
<TextView
android:id="@+id/tvSkillsNames"
android:layout_width="150dp"
android:layout_height="180dp"
android:fontFamily="sans-serif"
android:gravity="bottom"
android:paddingStart="15dp"
android:paddingBottom="10dp"
android:text="Hello"
android:textColor="#FFFFFF"
android:textSize="12sp"
android:textStyle="bold" />
</android.support.v7.widget.CardView>
Este es el código del XML que contiene el RecyclerView que es al que le quiero aplicar dicho CardView:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragments.HomeFragment">
<RelativeLayout
android:id="@+id/rlMyPhoto"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@drawable/rounded_corners"
android:paddingStart="25dp">
<ImageView
android:id="@+id/ivMyPhoto"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_centerVertical="true"
android:scaleType="centerCrop" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toEndOf="@id/ivMyPhoto"
android:gravity="center">
<TextView
android:id="@+id/tvAnswerTitle"
android:layout_width="match_parent"
android:layout_height="40dp"
android:fontFamily="serif"
android:gravity="center"
android:text="@string/answer_title"
android:textAllCaps="true"
android:textColor="@color/colorPurple"
android:textSize="22sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tvMyName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tvAnswerTitle"
android:layout_marginTop="15dp"
android:fontFamily="serif"
android:gravity="center"
android:text="@string/my_name"
android:textAllCaps="true"
android:textColor="#8D8D8D"
android:textSize="18sp" />
<TextView
android:id="@+id/tvMyJob"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tvMyName"
android:layout_marginTop="5dp"
android:gravity="center"
android:text="@string/my_job"
android:textAllCaps="true"
android:textColor="#535353"
android:textSize="15sp" />
</RelativeLayout>
</RelativeLayout>
<TextView
android:id="@+id/tvSkillsTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/rlMyPhoto"
android:layout_marginStart="25dp"
android:layout_marginTop="20dp"
android:fontFamily="sans-serif"
android:text="Aptitudes"
android:textSize="20dp"
android:textStyle="bold" />
<android.support.v7.widget.RecyclerView
android:id="@+id/rvSkills"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/tvSkillsTitle"
android:layout_marginHorizontal="25dp"
android:layout_marginTop="20dp"
/>
<TextView
android:id="@+id/tvDescriptionTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/rvSkills"
android:layout_marginStart="25dp"
android:layout_marginTop="20dp"
android:fontFamily="sans-serif"
android:text="Conóceme"
android:textSize="20dp"
android:textStyle="bold" />
<TextView
android:id="@+id/tvMyDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tvDescriptionTitle"
android:layout_marginHorizontal="25dp"
android:layout_marginTop="20dp"
android:justificationMode="inter_word"
android:lineSpacingExtra="5dp"
android:text="@string/my_value"
android:textSize="16sp" />
</RelativeLayout>
Por aquí os pongo el Adapter del RecyclerView por si fuera necesario para resolver este problema que estoy teniendo:
package com.isaac.lookatme.recyclerview
import android.content.Context
import android.support.v7.widget.RecyclerView
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import com.bumptech.glide.Glide
import com.bumptech.glide.load.resource.bitmap.CenterCrop
import com.bumptech.glide.load.resource.bitmap.RoundedCorners
import com.isaac.lookatme.R
import com.isaac.lookatme.model.Skills
class SkillsAdapter : RecyclerView.Adapter<ViewHolder>() {
var skills: MutableList<Skills> = ArrayList()
lateinit var context: Context
fun SkillsAdapter(skills: MutableList<Skills>, context: Context) {
this.skills = skills
this.context = context
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val item = skills.get(position)
holder.bind(item)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val layoutInflater = LayoutInflater.from(parent.context)
return ViewHolder(layoutInflater.inflate(R.layout.skills_design, parent, false))
}
override fun getItemCount(): Int {
return skills.size
}
}
class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {
val url = view.findViewById(R.id.ivSkillImage) as ImageView
val name = view.findViewById(R.id.tvSkillsNames) as TextView
fun bind(skills: Skills) {
name.text = skills.nameSkill
url.loadUrl(skills.urlImage)
}
fun ImageView.loadUrl(url: String) {
Glide.with(context).load(url).transform(CenterCrop(), RoundedCorners(25)).into(this)
}
}
A ver de que puede ser. He probado con el parametro elevation pero tampoco hace nada y no se de que puede ser o donde puedo mirar. Muchas gracias.