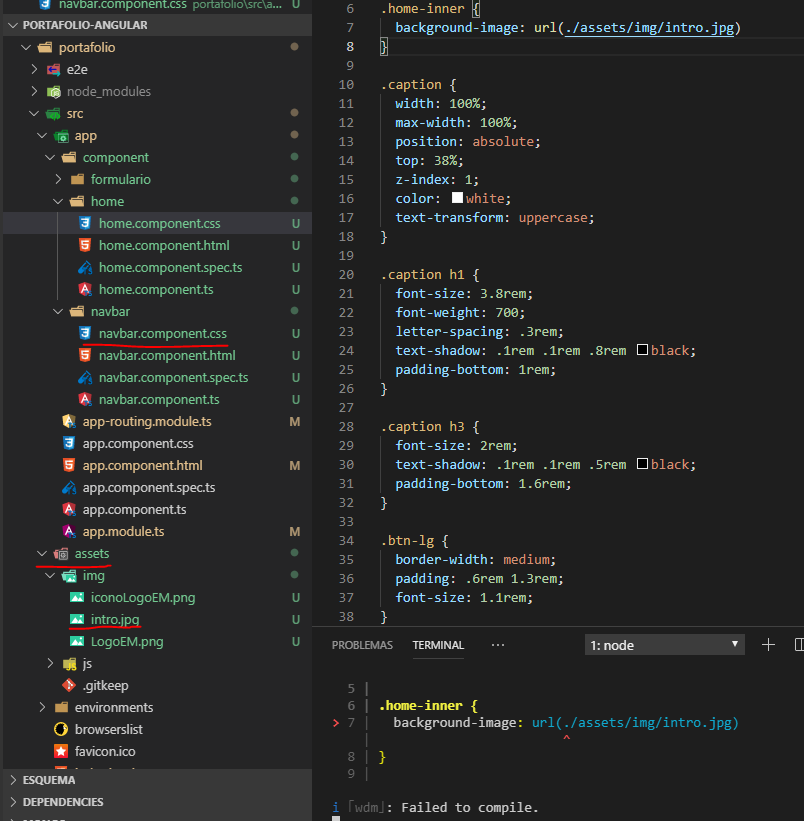
Actualmente estoy diseñando una paginapágina con angular 7angular 7, sin embargo al intentar agregar un background-imagebackground-image desde el csscss a la plantilla htmlhtml no me reconoce la ruta que le asigno, la cual se encuentra contenida en mi carpeta assets, adjunto imagen 
el codigo csscódigo css con problemas es el siguiente:
.home-inner {
background-image: url(./assets/img/intro.jpg)
}he probado con "/""/" o poniendo ".."".." intentado subir el nivel donde se encuentra la carpeta pero no muestra la imagen como backgroundbackground o me arroja el mensaje de error como se muestra en la imagen adjunta