hola que tal estoy montando un componente con unos datos, me los trae bien pero se mebre escribe con otra tabla, pero eso es justamente lo que me dice la consola :
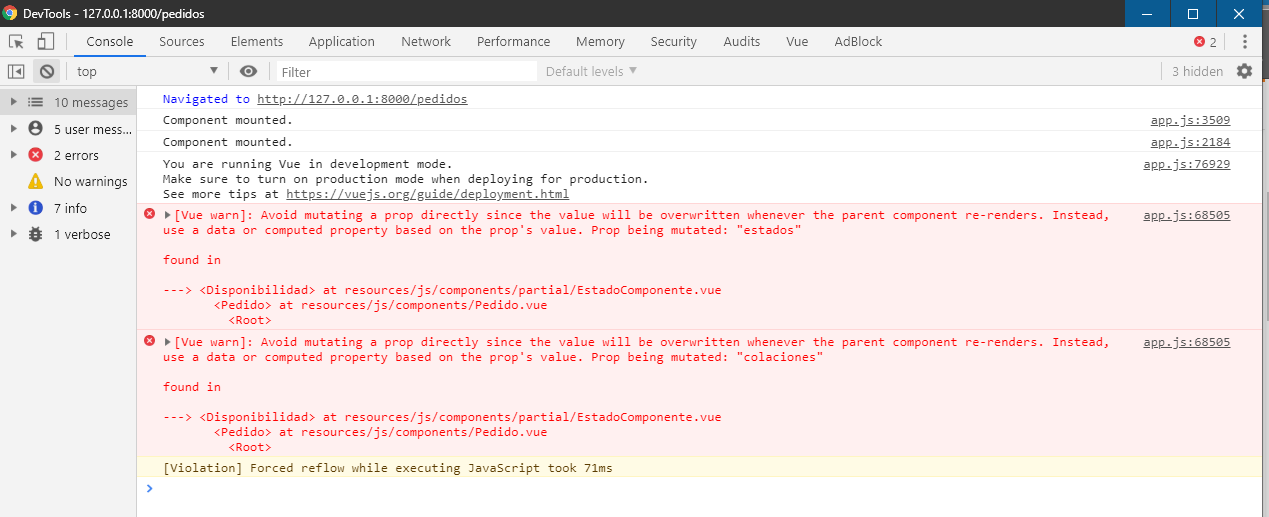
Evite mutar un elemento directamente, ya que el valor se sobrescribirá cada vez que el componente principal se vuelva a procesar. En su lugar, use una propiedad de datos o computada basada en el valor de la prop. Proposición siendo mutada: "estados", es literal bueno la verdad estoy recién entrando en el tema de los componentes, como podría solucionarlo, eh intentado cambiarlo, pero no obtengo resultados, este es mi código:
<template>
<div class="col-md-12">
<div class="row">
<div class="table-responsive" id="estadoreparto" >
<table class="table table-hover table-bordered table-striped" v-if="estados.length > 0">
<thead>
<tr>
<th scope="col">Estado Pedido</th>
<th scope="col">Lugar</th>
<th scope="col">Hora</th>
</tr>
</thead>
<tbody>
<tr v-for="estado in estados" :key="estado.codigo">
<td>{{ estado.estado}}</td>
<td>{{ estado.direccion_cliente}}</td>
<td>{{ estado.salida}}</td>
</tr>
</tbody>
</table>
<table v-else class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th scope="col">Estado Repartidor</th>
</tr>
</thead>
<tbody>
<tr v-for="colacion in colaciones" :key="colacion.id">
<td >{{colacion.estado_usuario}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</template>
<script>
export default {
props:['estados', 'colaciones'],
template: '',
mounted() {
console.log('Component mounted.')
this.cargarNesesarias();
},
methods: {
cargarNesesarias(){
axios.get("api/rutarepartidor")
.then(response => {
this.estados = response.data;
})
axios.get("api/estadorepartidor")
.then(response => {
this.colaciones = response.data;
})
},
},
}
</script>en pedido.vue lo estoy mostrando asi :
<div>
<!-- aca va el componente -->
<disponibilidad :colaciones ="colaciones"
:estados="estados" ></disponibilidad>
</div>en pedido.vue el script :
<script>
export default {
data(){
return{
estados:'',
colaciones:'',
},
}
},
mounted() {
},
methods:{
},
}
</script>como podría solucionarlo envió una foto del problema si que tengo que usar computed, pero jamas lo eh echo, trate de usarlo y no pude solucionarlo gracias de ante mano.