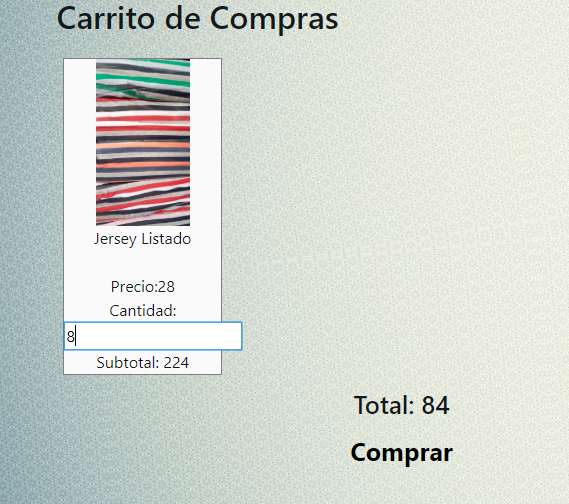
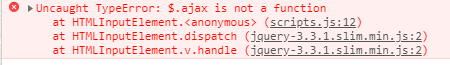
Buenas tardes tengo un problema de rutas en laravel, tengo un archivo js que envia datos mediante una url, y luego muestra un mensaje de alerta si funciono. Lo que haces es que al modificar un input text, se ejecuta este codigo.He probado mostrar un alert antes de que se ejecute el $.ajax y si funciona, pero luego de ahi no reconoce nada.
$(document).ready(function(){
$(".cantidad").keyup(function(e){
if($(this).val()!==''){
if(e.keyCode==13){
var id=$(this).attr('data-id');
var precio=$(this).attr('data-precio');
var cantidad=$(this).val();
$(this).parentsUntil('.producto').find('.subtotal').text('Subtotal: '+(precio*cantidad));
$.ajax({
type: "post",
url: "{{ route('modificar_datos')}}",
data:{
Id:id,
Precio:precio,
Cantidad:cantidad
},
success:function(e) {
alert("FUNCIONO");
$("#total").text('Total: '+e);
}
});
}
}
});})$(document).on('ready',inicio);
Esta es mi ruta y ya probe ponerla en routes/web.php y routes/api.php como lei en algunas foros, he leido de todo y aun no me reconoce la ruta.
Route::get('modificar_datos','PagesController@modificar_datos')->name("modificar_datos");
Y esta es mi funcion, probe borrando todo el codigo y solo mostrando un mensaje con un echo 'Hola' y aun asi tampoco muestra, lo que me da que pensar que no me reconoce la ruta.
public function modificar_datos()
{
session_start();
$arreglo=$_SESSION['carrito'];
$total=0;
$numero=0;
for($i=0;$i<count($arreglo);$i++)
{
if($arreglo[$i]['Id']==$_POST['Id'])
{
$numero=$i;
}
}
$arreglo[$numero]['Cantidad']=$_POST['Cantidad'];
for($i=0;$i<count($arreglo);$i++){
$total=($arreglo[$i]['Precio']*$arreglo[$i]['Cantidad'])+$total;
}
$_SESSION['carrito']=$arreglo;
echo $total;
}
Aqui se debe mostrar el total
echo '<h2 id="total">Total: '.$total.'</h2>';