EDIT.BLADE.PHPEDIT.BLADE.PHP
<div class="table-container">
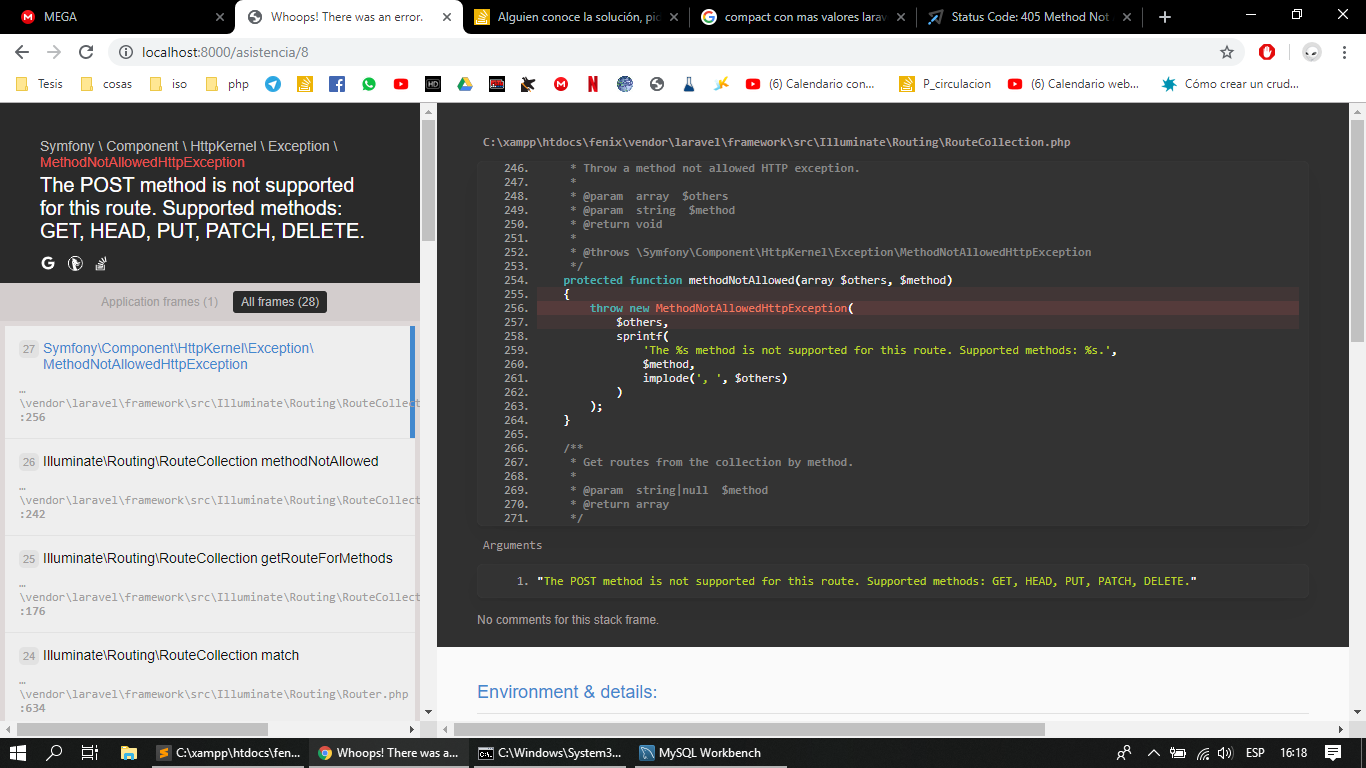
<form method="POST" action="{{ route('asistencia.update',$asist->id) }}" role="form">
{{ csrf_field() }}
<div class="form-group">
<label>Rut</label>
<input type="text" class="form-control" placeholder="EJ.: 12345678-9" name="rut_alumno" value="{{$asist->rut_alumno}}">
</div>
<div class='input-group date' id='fechaAsistencia'>
<input type='text' class="form-control" placeholder="Ingresar Fecha" name="fecha_asistencia" value="{{$asist->fecha_asistencia}}"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
<div class="form-group">
<label>Asistencia</label>
<select class="form-control" id="listadoEstadoAsistencia" name="id_estado" value="{{$asist->id_estado}}">
@foreach ($listEstado_Asistencia as $listadoEA)
<option value="{{ $listadoEA['id_estado'] }}">{{$listadoEA['nombre'] }}</option>
@endforeach
</select>
</div>
<div class="form-group">
<label>Curso</label>
<select class="form-control" id="listadoCursos" name="id_curso" value="{{$asist->id_curso}}">
@foreach ($listCursosA as $listadoC)
<option value="{{ $listadoC['id'] }}">{{$listadoC['nombre'] }}</option>
@endforeach
</select>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<input type="submit" value="Actualizar" class="btn btn-success btn-block">
<a href="{{ route('alumnos.index') }}" class="btn btn-info btn-block" >Atrás</a>
</div>
</div>
</form>
</div><div class="table-container">
<form method="POST" action="{{ route('asistencia.update',$asist->id) }}" role="form">
{{ csrf_field() }}
<div class="form-group">
<label>Rut</label>
<input type="text" class="form-control" placeholder="EJ.: 12345678-9" name="rut_alumno" value="{{$asist->rut_alumno}}">
</div>
<div class='input-group date' id='fechaAsistencia'>
<input type='text' class="form-control" placeholder="Ingresar Fecha" name="fecha_asistencia" value="{{$asist->fecha_asistencia}}"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
<div class="form-group">
<label>Asistencia</label>
<select class="form-control" id="listadoEstadoAsistencia" name="id_estado" value="{{$asist->id_estado}}">
@foreach ($listEstado_Asistencia as $listadoEA)
<option value="{{ $listadoEA['id_estado'] }}">{{$listadoEA['nombre'] }}</option>
@endforeach
</select>
</div>
<div class="form-group">
<label>Curso</label>
<select class="form-control" id="listadoCursos" name="id_curso" value="{{$asist->id_curso}}">
@foreach ($listCursosA as $listadoC)
<option value="{{ $listadoC['id'] }}">{{$listadoC['nombre'] }}</option>
@endforeach
</select>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<input type="submit" value="Actualizar" class="btn btn-success btn-block">
<a href="{{ route('alumnos.index') }}" class="btn btn-info btn-block" >Atrás</a>
</div>
</div>
</form>
</div>
ASISTENCIACONTROLLERASISTENCIACONTROLLER