Estoy pasando en estos momentos un curso de Bootstrap, en el trabajo con "tooltip" se me ha presentado un problema y es que por algún motivo el atributo data-placement='top' no me funciona. En el código de ejemplo debería mostrarme "Texto del tooltip" justo arriba del "Texto de ejemplo"
Este es un código de ejemplo:
<h5 class="card-title" data-toggle="tooltip" data-placement="top" title="Texto del tooltip"> Texto de ejemplo</h5>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
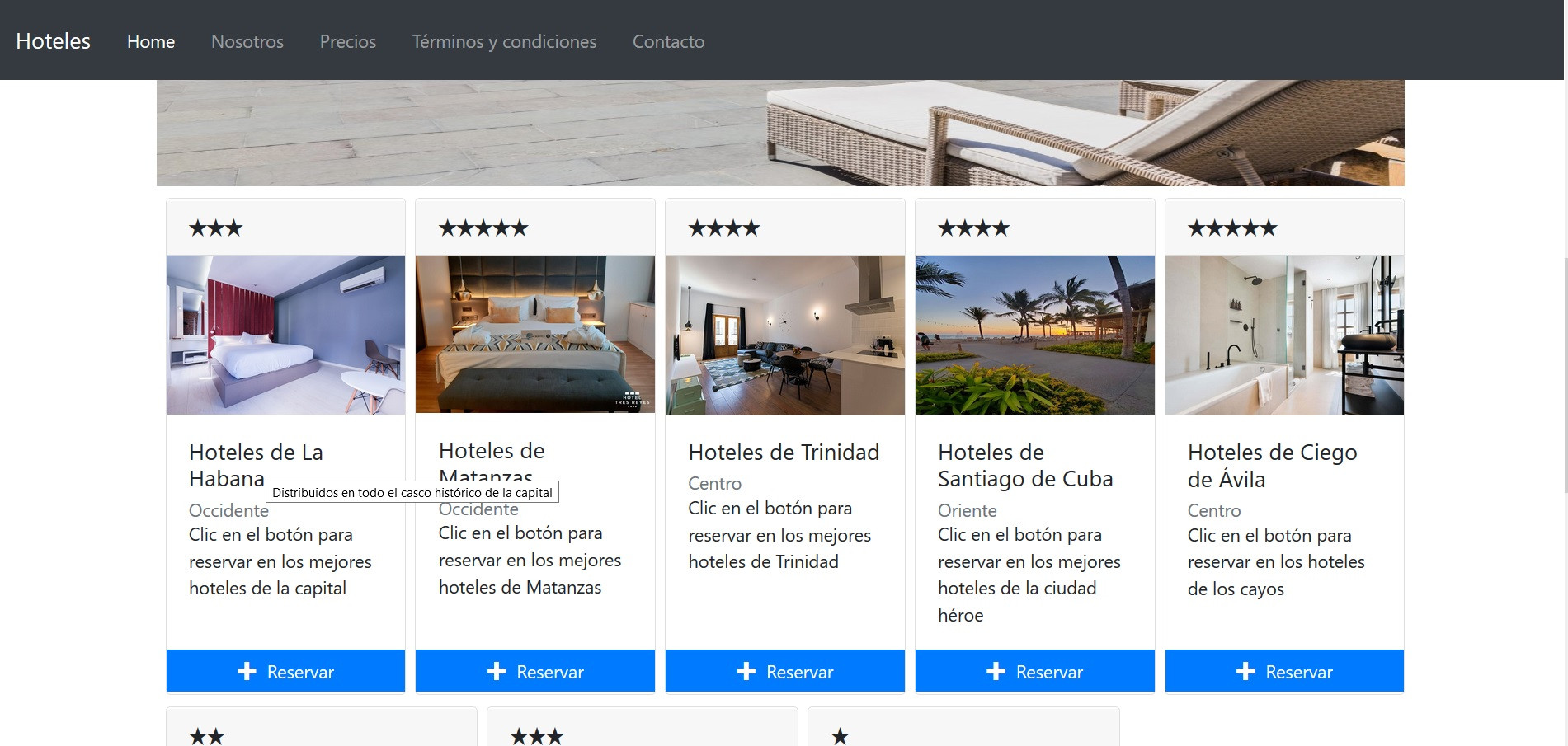
De esta forma es que se ve en mi PC

Los archivos de bootstrap los cargo de manera local
<script src="node_modules/jquery/dist/jquery.min.js"></script>
<script src="node_modules/popper.js/dist/popper.min.js"></script>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>