hace días que estoy intentando solucionar el famoso problema de orígenes cruzados (CORS) en mi servicio Spring.
Anteriormente en métodos GET con simplemente agregarla anotación @CrossOrigin(origin = "*") en la declaración de mi clase Controller ya se solucionaba.
El problema me volvió a aparecer al momento de utilizar un método PUT. Desde mi front-end (hecho en Angular 7) le envió un JSON a mi controller, el cual posee nuevamente @CrossOrigin(origins = "*") declarado, pero aún así el browser insiste con que no puede realizarse la petición.
Intente colocando @CrossOrigin(origins= "http://localhost:4200", allowedHeaders = "*") tanto a nivel de clase como a nivel de método. Intente colocarle un proxy a mi frontEnd y tampoco funciono.
Intenté hasta cambiando de PUT a POST e indicarle especificamente a mi controller que metodos recibir en el crossOrigin y nada.
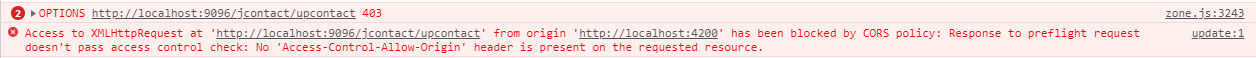
LesPD: No estoy utilizando ningun tipo de cookies. Les comparto unas capturas y código para ilustrar:
[![introducir la descripción de la imagen aquí][1]][1] [1]: https://i.sstatic.net/MaNtS.png
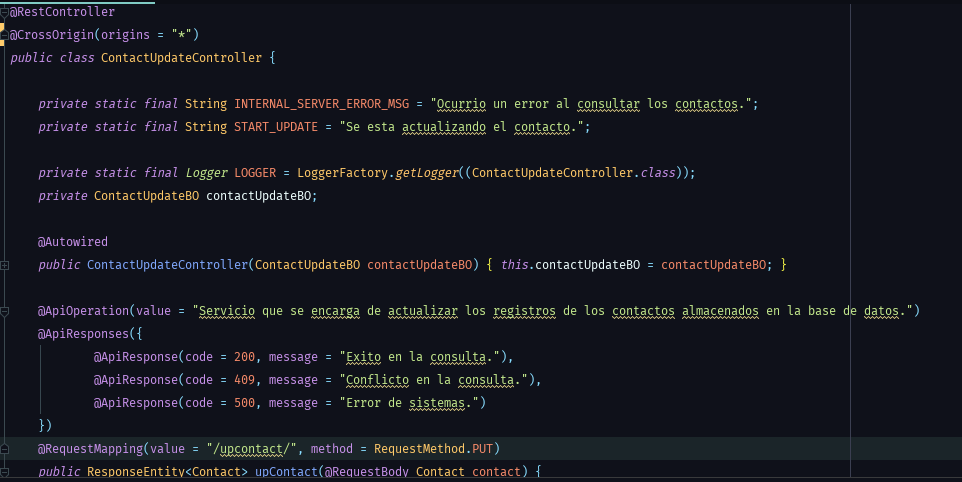
Así se encuentra el encabezado de mi controlador actualmente:
@RestController
@CrossOrigin(origins = "*""http://localhost:4200", allowedHeaders =methods= "Access-Control-Allow-Origin"{RequestMethod.PUT, value = "*"RequestMethod.OPTIONS})
public class ContactUpdateController {