Tengo la siguiente aplicación:
Al presionar Click cada una de las letras que está en el input se convierte en un elemento independiente de un Array al cual con un array.forEach() creé un párrafo por cada letra y le agregé una clase para los estilos.
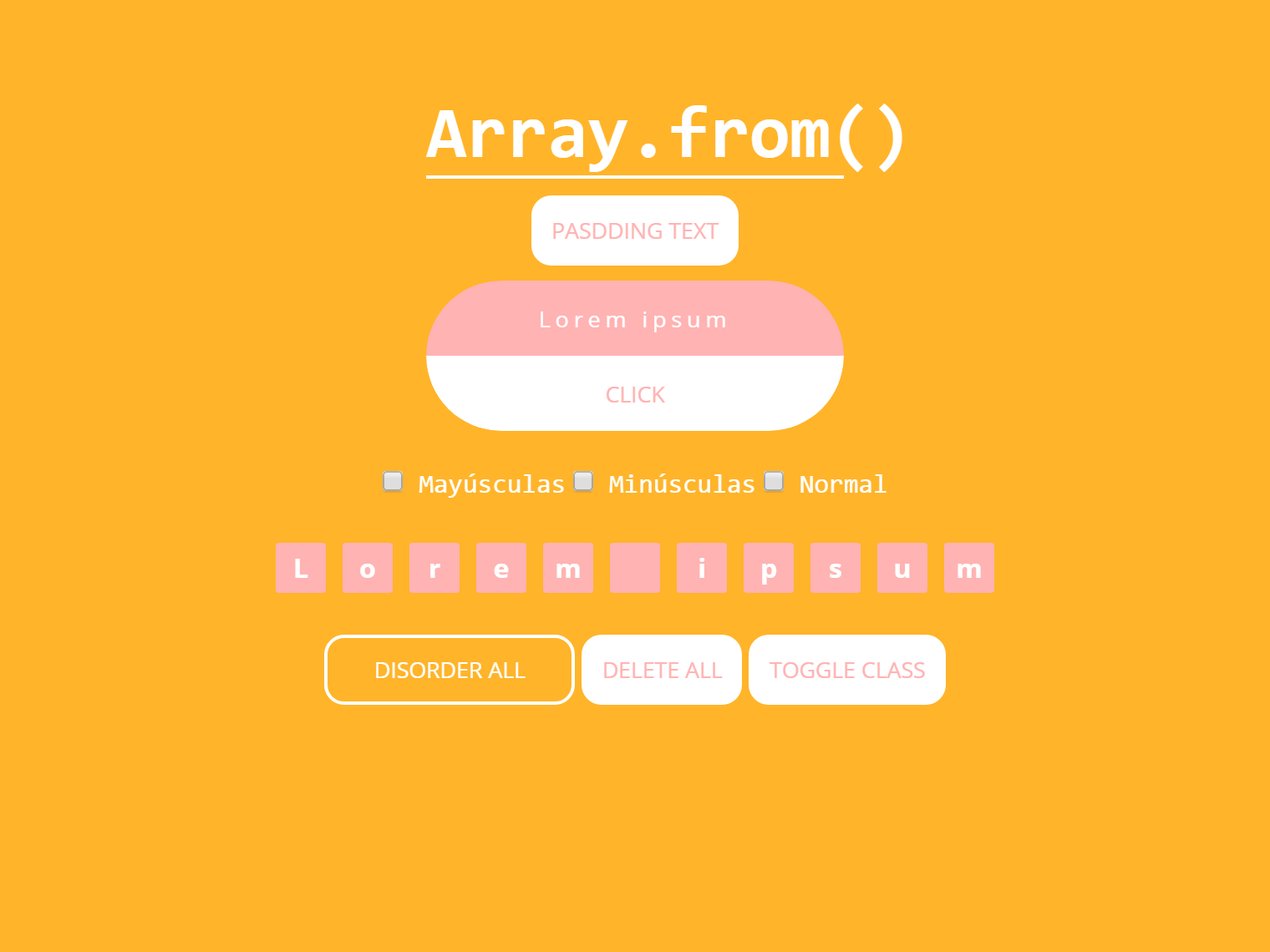
[![introducir la descripción de la imagen aquí][1]][1]
Lo que intento hacer es que al momento que el usuario dé click en el botón Disorder All la posición de cada elemento del array vaya cambiando de forma dinámica cada vez que el botón se presione.
Hasta el momento solo escrbí este código sin saber muy bien lo que hacía :D...
buttonDisorder.onclick = function() {
// array.forEach(element => {
// });
for (let i = 0; i < array.length; i++) {
var n = Math.floor(Math.random() * 100);
const element = array[i] = n;
console.log(element);
}
};Me gustaría saber cómo hacer esot, por favor y gracias!! [1]: https://i.sstatic.net/VlR8t.png