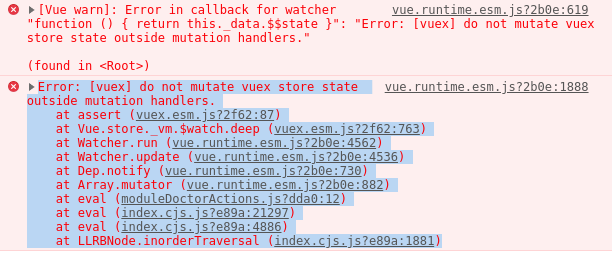
Agrego la parte donde llamo a los datos para mostrarlos en pantalla, quizá me este equivocando en algo aquí por eso tengo este error:
Aquí creo el método:
methods: {
getVeterinarios(){
this.$store.dispatch('doctor/getVeterinarios')
},
}
Aquí tengo el create:
created(){
this.getVeterinarios()
},
Aquí el computed:
computed:{
veterinarios(){
return this.$store.state.doctor.veterinarios
},
},
el template donde los muestro en la pantalla
<template>
<vs-tr :data="item" :key="veterinarios.id" v-for="(item, veterinarios) in veterinarios">
<!-- v-for="item of veterinarios" :key="item.id
:data="tr" :key="indextr" v-for="(tr, indextr) in data-->
<vs-td >
{{ item.id }}
</vs-td>
<vs-td>
{{ item.apellidos }}
</vs-td>
<vs-td>
{{item.nombres }}
</vs-td>
<vs-td>
{{ item.especialidad }}
</vs-td>
</vs-tr>
</template>
Gracias de antemano por la ayuda