Estoy llamando una página de AngularJS con SpringBoot, en el SpringBoot le pongo a la cabecera un token para recoger en AngularJS, pero el problema es que no sé como poder ver la cabecera:
En el SpringBoot he puesto:
response.addHeader("headerToken", "valueToken");
return new ModelAndView("redirect:" + url);
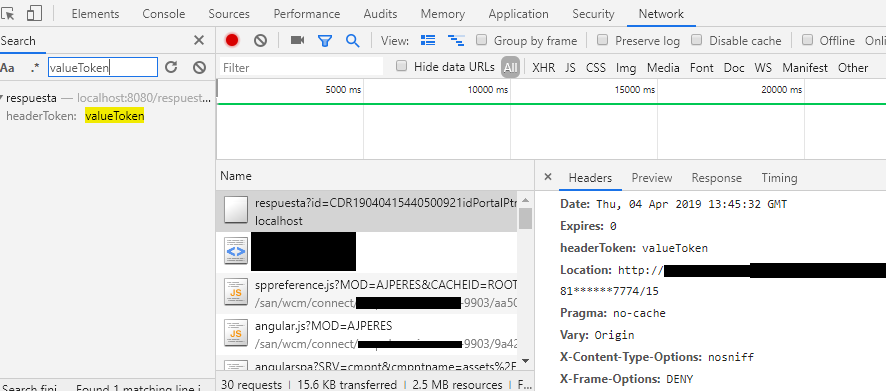
Y cuando llega al cliente en network puedo ver que efectivamente se envía en la cabecera mi token:

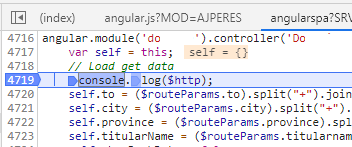
El cliente lo tengo parado para poder ver el console.log
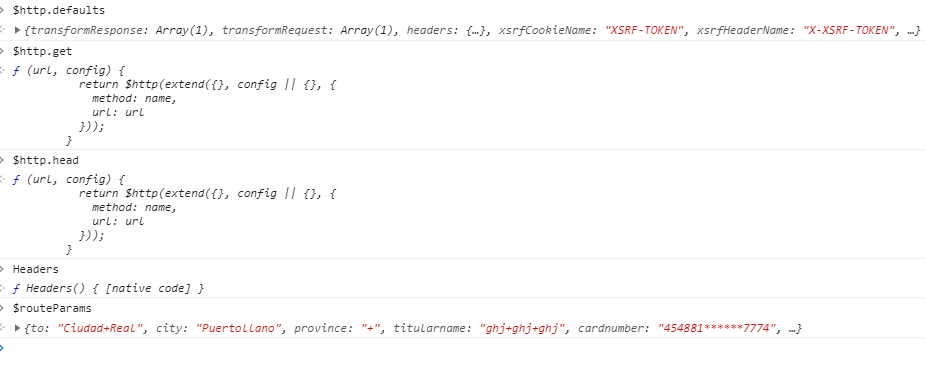
He estado mirando todas las posibles opciones con $http. pero no sale para ver la cabecera:
Mi intención es poder llegar al valueToken que envío desde el Servidor con AngularJS, gracias.
Edito para añadir más información:
Yo no tengo acceso al botón de "enviar" que hará el código de
$http(req).then(
//success
function (data, status, headers, config) {
etc
Ese botón, es un botón de netplus que si es OK, llamará a mi servicio de Java.
Una vez el Servidor devuelva la url:
return new ModelAndView("redirect:" + url);
El código Angular pasará por el routerProvider:
angular.module('do')
.config(['$translateProvider', '$routeProvider', function ($translateProvider, $routeProvider) {
$routeProvider
.when('Del servidor', {
title: 'Gracias por ..',
templateUrl: 'una ruta'
}
etc
Y cuando se carga la template llama al controlador, he añadido un trozo de código para comprobar si están los datos en la cabecera pero siguen sin aparecer:
angular.module('don').controller('Del servidor', ['$rootScope', '$scope', '$http', '$cookies', '$routeParams', '$window', '$location', function ($rootScope, $scope, $http, $cookies, $routeParams, $window, $location) {
var self = this;
// Load get data
var req = new XMLHttpRequest();
req.open('GET', document.location, false);
req.send(null);
var headers = req.getAllResponseHeaders().toLowerCase();
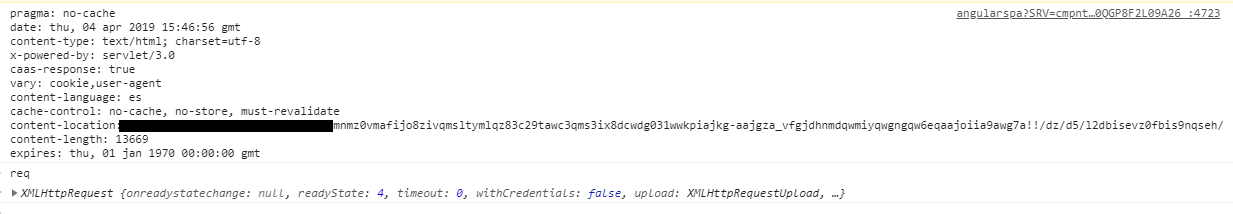
console.log(headers);
etc
Este es el resultado del headers ->