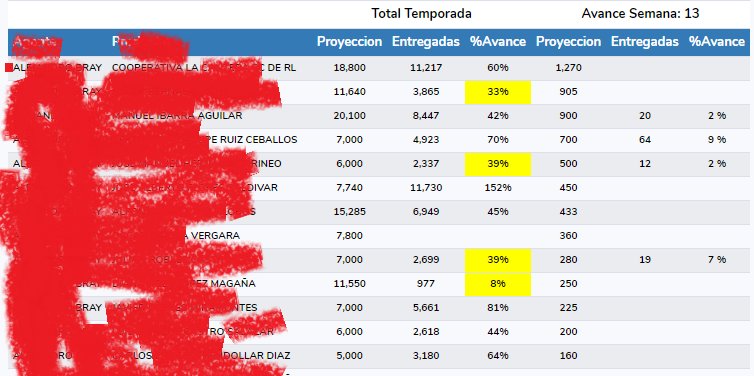
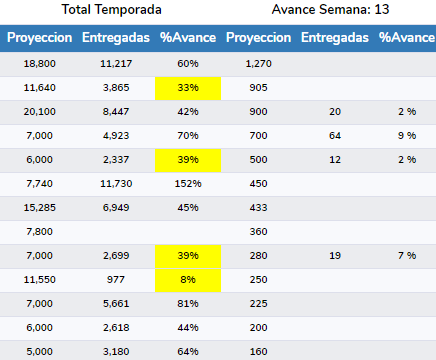
Tengo el siguiente Gridview cargado desde una base de datos


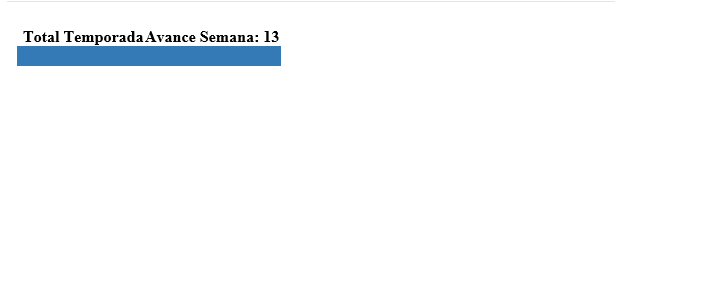
Lo que necesito es enviarlo por correo pero al enviarlo aparecen solo los encabezados:

Este es mi codigo:
protected void Mail_Click(object sender, EventArgs e)
{
if (SendHTMLMail())
{
Response.Write("<script>alert('Correo enviado correctamente');</script>");
}
else
{
Response.Write("<script>alert('Error al enviar correo');</script>");
}
}
public bool SendHTMLMail()
{
try
{
MailMessage Msg = new MailMessage();
MailAddress fromMail = new MailAddress("[email protected]");
// Sender e-mail address.
Msg.From = fromMail;
//Recipient e-mail address.
Msg.To.Add(new MailAddress("[email protected]"));
// Subject of e-mail
Msg.Subject = "Seguimiento a Produccion";
Msg.Body += GetGridviewData(GridView1);
Msg.IsBodyHtml = true;
string sSmtpServer = "";
sSmtpServer = "smtp.gmail.com";
SmtpClient a = new SmtpClient();
a.Host = sSmtpServer;
a.Port = 587;
a.Credentials = new System.Net.NetworkCredential("[email protected]", "pass");
a.EnableSsl = true;
a.Send(Msg);
return true;
}
catch (Exception er)
{
er.ToString();
return false;
}
}
public string GetGridviewData(GridView gv)
{
StringBuilder sb = new StringBuilder();
StringWriter textwriter = new StringWriter(sb);
HtmlTextWriter htmlwriter = new HtmlTextWriter(textwriter);
try
{
gv.RenderControl(htmlwriter);
htmlwriter.Flush();
textwriter.Flush();
htmlwriter.Dispose();
textwriter.Dispose();
}
catch (Exception er)
{
er.ToString();
}
return sb.ToString();// al parecer sb siempre es null
}
public override void VerifyRenderingInServerForm(Control control)
{
/* Confirms that an HtmlForm control is rendered for the specified ASP.NET server control at run time. */
}Lo he depurado y en esta linea Msg.Body += GetGridviewData(GridView1); es donde se envia el gridview y en efecto, solo esta enviando los primeros encabezados:
<div>
<table class="GvGrid table table-responsive table-condensed table-striped table-sm" cellspacing="0" ShowHeaderFilterButton="true" id="MainContent_GridView1" style="font-size:X-Small;font-weight:bold;border-collapse:collapse;">
<tr class="header" style="color:White;background-color:#337AB7;font-size:Small;font-weight:bold;">
<th scope="col">