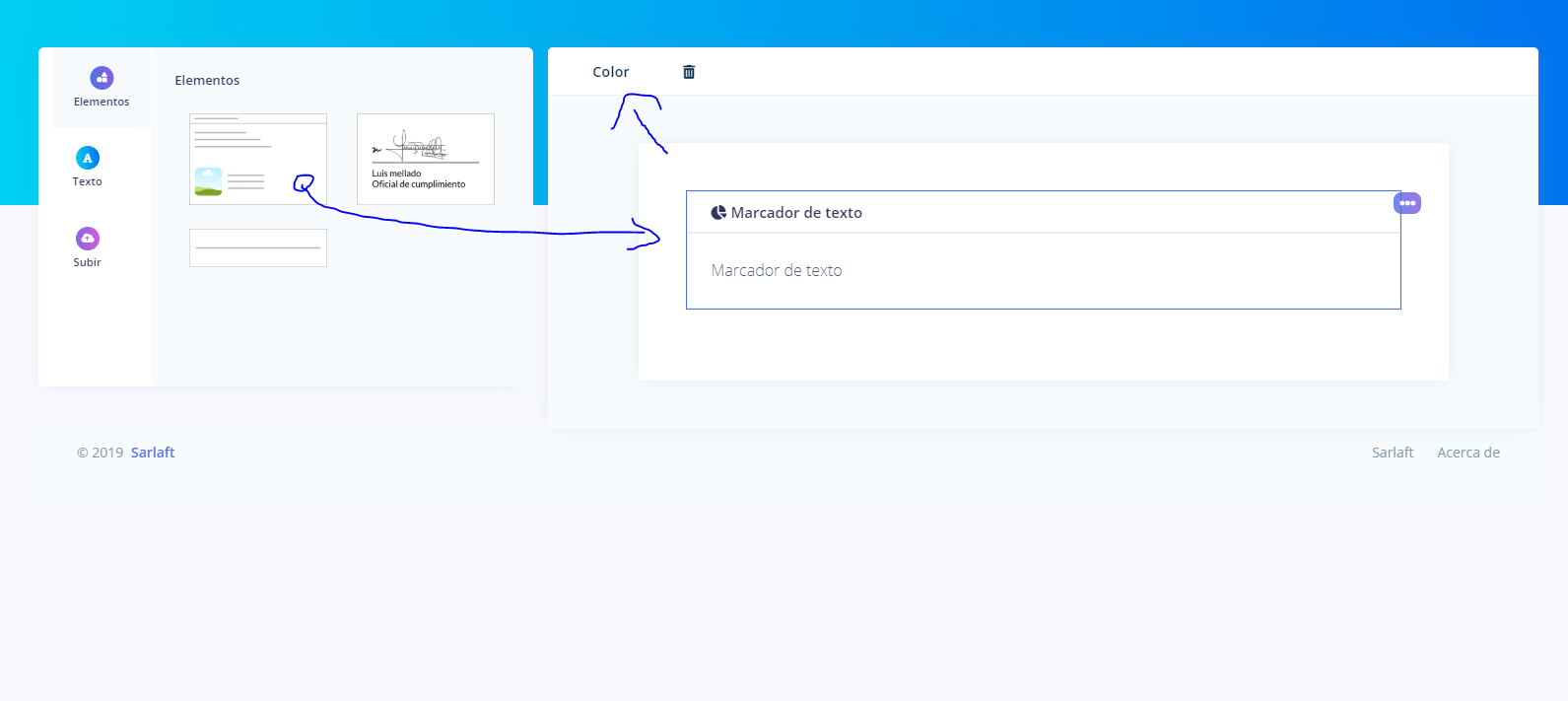
Tengo un panel de elementos, donde el usuario puede clickear en cualquiera de estos y mandarlo al área de edición, cuando se selecciona sobre el elemento le coloco un borde azul, (esto lo hago con tabindex="-1" en el div y el evento onfocus, todo bien hasta alliallí, pero ahora quiero presionar el botonbotón color, y como tiene el evento onblur, pierde la seleccionselección apenas hago click en otro lado, como hago para solucionar eso?.
primera vesvez que hago este tipo de aplicaciones, y para cambiar las propiedades de los elementos lo hago por id y paso ese id por funciones js, es decir al momento de que el elemento pasa a la area de edicion inmediatamente se le asocia un id, no se si es la mejor manera de manejarlo, no se como hacen por ejemplo la aplicacionaplicación "canvas" o editores online, gracias cualquiera solucion o recomendacion es bienvenida, mi codigo es el siguiente:
function seleccionado(idElemento = null, nameElemento = null){
let elementoSeleccionado = $('#'+idElemento);
elementoSeleccionado.addClass('border border-primary');
switch (nameElemento) {
case 'card':
alternarPanel(idElemento, nameElemento);
break;
default:
break;
}
}
function quitarSeleccion(id){
let elementoSeleccionado = $('#'+id);
elementoSeleccionado.removeClass('border border-primary');
$('.nav-herramientas').html('');
}
function alternarPanel(idElemento, nameElemento){
switch (nameElemento) {
case 'card':
content = `
<div class="grupo d-flex justify-content-between">
<div class="mr-1">
<div class="dropdown">
<button type="button" class="btn btn-link text-default btn-herramienta" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Color</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<h6 class="dropdown-header text-default">Colores predeterminados</h6>
<div class="grid-colores px-4 py-2">
<div class="">
<label class="check-color">
<input type="radio" name="colorCustom" onclick="clickColor('${idElemento}');" value="colorNegro">
<img src="assets/img/imagesPDF/colorNegro.png" class="">
</label>
</div>
<div class="">
<label class="check-color">
<input type="radio" name="colorCustom" onclick="clickColor('${idElemento}');" value="colorAzulOscuro">
<img src="assets/img/imagesPDF/colorAzulOscuro.png" class="">
</label>
</div>
<div class="">
<label class="check-color">
<input type="radio" name="colorCustom" onclick="clickColor('${idElemento}');" value="colorGris">
<img src="assets/img/imagesPDF/colorGris.png" class="">
</label>
</div>
<div class="">
<label class="check-color">
<input type="radio" name="colorCustom" onclick="clickColor('${idElemento}');" value="colorAzul">
<img src="assets/img/imagesPDF/colorAzul.png" class="">
</label>
</div>
<div class="">
<label class="check-color">
<input type="radio" name="colorCustom" onclick="clickColor('${idElemento}');" value="colorAzulClaro">
<img src="assets/img/imagesPDF/colorAzulClaro.png" class="">
</label>
</div>
<div class="">
<label class="check-color">
<input type="radio" name="colorCustom" onclick="clickColor('${idElemento}');" value="colorVerde">
<img src="assets/img/imagesPDF/colorVerde.png" class="">
</label>
</div>
<div class="">
<label class="check-color">
<input type="radio" name="colorCustom" onclick="clickColor('${idElemento}');" value="colorNaranja">
<img src="assets/img/imagesPDF/colorNaranja.png" class="">
</label>
</div>
<div class="">
<label class="check-color">
<input type="radio" name="colorCustom" onclick="clickColor('${idElemento}');" value="colorRojo">
<img src="assets/img/imagesPDF/colorRojo.png" class="">
</label>
</div>
</div>
</div>
</div>
</div>
<div class="">
<button type="button" class="btn btn-link text-default btn-herramienta"><i class="fas fa-trash-alt"></i></button>
</div>
</div>`;
$('.nav-herramientas').html(content);
break;
default:
break;
}
}<div class="col-xl-8">
<div class="card shadow">
<div class="card-header py-0">
<div class="nav-herramientas d-flex justify-content-between">
</div>
</div>
<div class="card-body py-5 bg-secondary">
<div class="row">
<div class="col-md-10 p-5 shadow bg-white mx-auto" id="contenedorPDF">
<div class="width: 100%;">
</div>
</div>
</div>
</div>
</div>
</div>El div "nav-herramientas" es donde pongo los botones de "color" y eliminar y eso lo alterno a medida que vaya cambiando de elemento.
y el contenedorPDF es la area de edición.
Gracias.