modal html:
<div id="modalEditarProducto" class="modal fade" role="dialog">
<div class="modal-content">
<form role="form" method="post">
<!--=====================================
CABEZA DEL MODAL
======================================-->
<div class="modal-header" style="background:#3c8dbc; color:white">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Editar Producto</h4>
</div>
<!--=====================================
CUERPO DEL MODAL
======================================-->
<div class="modal-body">
<div class="box-body">
<!-- ENTRADA PARA SELECCIONAR SU CATEGORIA -->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-th"></i></span>
<select class="form-control input-lg" id="editarCategoria" name="editarCategoria" readonly required>
<option id="editarCategoria"></option>
</select>
</div>
</div>
<!-- ENTRADA PARA EL NOMBRE -->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-product-hunt"></i></span>
<input type="text" class="form-control input-lg" id="editarNombre" name="editarNombre" required>
</div>
</div>
<!-- ENTRADA PARA EL CODIGO -->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-barcode"></i></span>
<input type="text" class="form-control input-lg" id="editarCodigo" name="editarCodigo" readonly required>
</div>
</div>
<!-- ENTRADA PARA LA CANTIDAD -->
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-check"></i></span>
<input type="number" class="form-control input-lg" id="editarCantidad" name="editarCantidad" min="0" required>
</div>
</div>
<!-- ENTRADA PARA PRECIO COMPRA -->
<div class="form-group row">
<div class="col-xs-12 col-sm-6">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-arrow-up"></i></span>
<input type="number" class="form-control input-lg" id="editarPrecioCompra" name="editarPrecioCompra" min="0" step="any" required>
</div>
</div>
<!-- ENTRADA PARA PRECIO VENTA -->
<div class="col-xs-12 col-sm-6">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-arrow-down"></i></span>
<input type="number" class="form-control input-lg" id="editarPrecioVenta" name="editarPrecioVenta" min="0" step="any" required>
</div>
<!-- CHECKBOX PARA PORCENTAJE -->
<div class="col-xs-6">
<div class="form-group">
<br>
<label>
<input type="checkbox" class="minimal porcentaje" checked>
Utilizar Porcentaje
</label>
</div>
</div>
<!-- ENTRADA PARA PORCENTAJE -->
<br>
<div class="col-xs-6" style="padding:0">
<div class="input-group">
<input type="number" class="form-control input-lg nuevoPorcentaje" min="0" value="40" required>
<span class="input-group-addon"><i-fa class="fa fa-percent"></i-fa></span>
</div>
</div>
</div>
</div>
</div>
<!--=====================================
PIE DEL MODAL
======================================-->
<div class="modal-footer">
<button type="button" class="btn btn-default pull-left" data-dismiss="modal">Salir</button>
<button type="submit" class="btn btn-primary">Guardar Cambios</button>
</div>
</form>
</div>
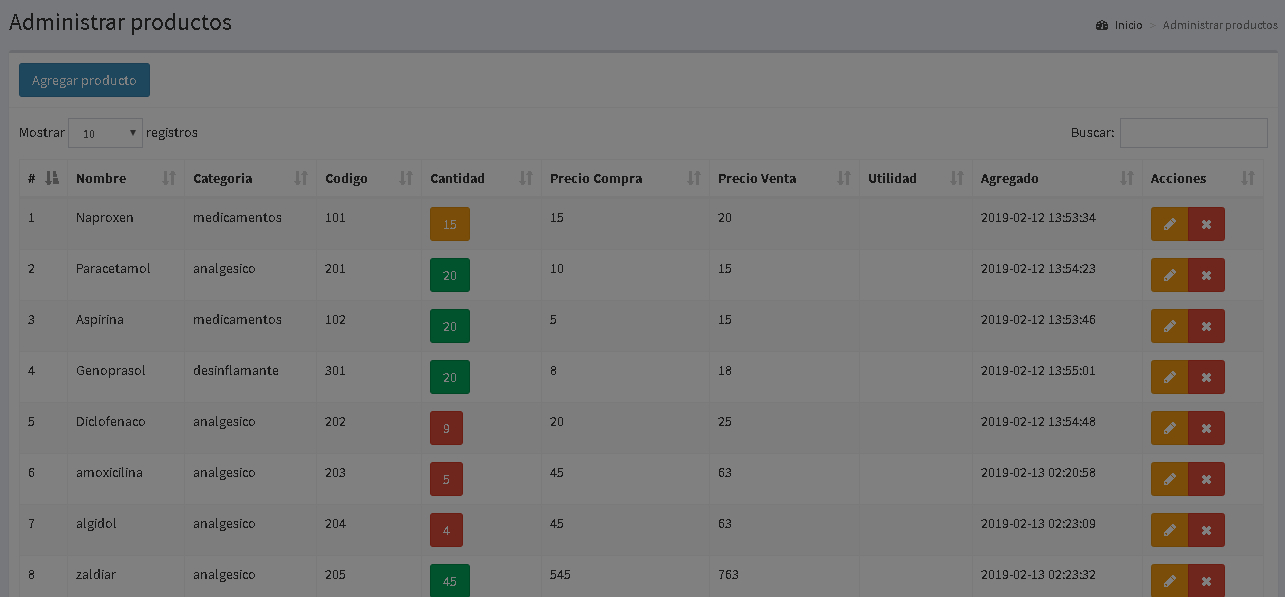
boton dinamico para abrir modal.php
$botones = "<div class='btn-group'><button type='button' class='btn btn-warning btnEditarProducto' idProducto='".$productos[$i]["id"]."' data-toggle='modal' data-target='#modalEditarProducto'><i class='fa fa-pencil'></i></button><button class='btn btn-danger btnEliminarProducto' idProducto='".$productos[$i]["id"]."' codigo='".$productos[$i]["codigo"]."'><i class='fa fa-times'></i></button></div>";