<script type="text/javascript">
jQuery (document).ready(inicia);
function inicia(){
jQuery('#search').on('click', function() {
var select=$("#select").val();
$value=select;
$.ajax({
type : 'get',
url : "{{route('order')}}",
data:{'mono':$value},
success:function(data){
$('tbody').html(data);
}
});
});
}
</script>
}
y el siguiente es mi controlador en el cual recibo la peticion, ahora mi problema es que si se muestra por un momento pero no entiendo porque se recarga mi pagina despues de esto.
if($request->ajax()){
$output="";
$caja_consulta = $request->mono;
$var = explode('*',$caja_consulta);
$consulta = detailBults::where("mono",$var[0])->take(1)->get();
if($consulta){
foreach($consulta as $cons){
$output='<tr>'.
'<td for="id">'.$cons->mono.'</td>'.
'</tr>'
;
}
return ($output);
}
}
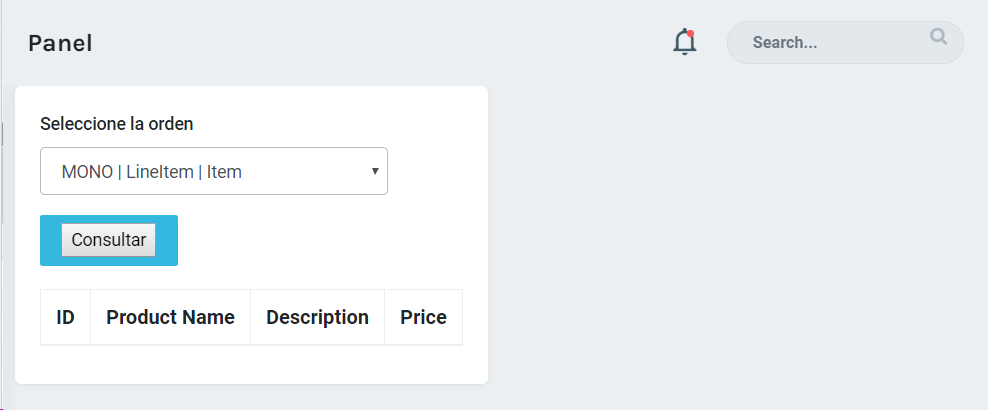
Aqui esta mi codigo HTML
<form action="#" method="GET">
<div class="row">
<div class="col-md-10">
<div class="form-group">
<label for="exampleFormControlSelect1">Seleccione la orden</label>
<select class="form-control target" id="select" name="mono">
<option value="" class="option">MONO | LineItem | Item</option>
@foreach($order as $or)
<option value="{{$or->mono}}*{{$or->Line}}*{{$or->PN}}" id="ido">{{$or->mono}} | {{$or->Line}} | {{$or->PN}} </option>
@endforeach
</select>
</div>
</div>
</div>
<input type="submit" id="search" class="btn btn-info waves-effect w-md waves-light m-b-5" value="Consultar">
</form>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>ID</th>
<th>Product Name</th>
<th>Description</th>
<th>Price</th>
</tr>
</thead>
<tbody>
</tbody>
</table>