Hola lo que quiero hacer es agregarle el checkbox a cada fila de mi lista en mi php que se llama filtro tengo esto
elseif($fproduct2){ ?>
<!-- ++++++++++++ PRODUCT ++++++++++++ -->
<div class="col-md-2">
<label>Producto:</label>
<select name="product02" id="product02" multiple>
</select>
</div>
<?
$col = $col + 2;
$jsvars .= 'var product = $("#product02").val();
';
if($fcount!==1) $params .= ',';
$params .= 'product';
$fproduct2 = false;
}
Y EN EL ARCHIVO DONDE LO LLAMO QUE SE LLAMA REPORTEy en el archivo donde lo llamo que se llama reporte.PHP TENGO ESTOphp tengo esto
var getData = function () {
getCategoryData()
getProductData()
$("#category02").select2({});
$("#product02").select2({});
$("#tipoReporte").select2({});
$('#product02').multiSelect();
}
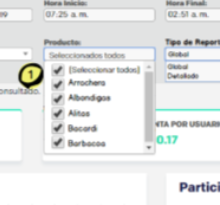
INTENTE COMO PUEDEN VER AGREGARLE A LA ETIQUETA EL MULTISELECT Y LLAMARLO EN UNA FUNCION CON JQUERY PERO NO LO LOGROintente como pueden ver agregarle a la etiqueta el multiselect y llamarlo en una funcion con jquery pero no lo logro, QUIERO QUE SE VEA COMO EN LA SIGUIENTE IMAGENquiero que se vea como en la siguiente imagen: