Tras algunas pruebas, voy a proponer una solución.
Lo primero, por lo que he comprobado, parece que el problema se basa en pasar el Grid al converter en lugar de pasar directamente las propiedades.
Si le hacemos un binding a la propiedad ActualHeight en lugar de al Grid a la hora de pasarlo al converter, la propiedad actualiza correctamente el ancho. Pero como en tu Converter TabItemContentToPath02Converter necesitas dos propiedades (ActualHeight y ActualWidth), lo que debemos usar es un MultiBinding con un MultiValueConverter.
En resumen, el estilo quedaría de la siguiente manera:
<Style x:Key="llave" TargetType="{x:Type TabItem}">
<Setter Property="Background" Value="White"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabItem}">
<ControlTemplate.Resources>
<local:TabItemContentToPath01Converter x:Key="TabItemContentToPath01Converter"/>
<local:TabItemContentToPath02Converter x:Key="TabItemContentToPath02Converter"/>
</ControlTemplate.Resources>
<Grid x:Name="gridCuerpo2">
<Path x:Name="pthGrafico" Fill="Transparent" StrokeThickness="0" Margin="{Binding ElementName=gridCuerpo2,Path=ActualHeight, Converter={StaticResource TabItemContentToPath01Converter}}">
<Path.Data>
<PathGeometry>
<PathFigure IsClosed="False" StartPoint="0,0">
<PathFigure.Segments>
<MultiBinding Converter="{StaticResource TabItemContentToPath02Converter}">
<Binding ElementName="gridCuerpo" Path="ActualWidth" />
<Binding ElementName="gridCuerpo2" Path="ActualHeight" />
</MultiBinding>
</PathFigure.Segments>
</PathFigure>
</PathGeometry>
</Path.Data>
<Path.LayoutTransform>
<ScaleTransform ScaleY="-1"/>
</Path.LayoutTransform>
</Path>
<Rectangle x:Name="TabItemTopBorder" Height="0" Visibility="Visible" VerticalAlignment="Bottom" Margin="{Binding ElementName=gridCuerpo,Path=ActualHeight, Converter={StaticResource TabItemContentToPath01Converter}}" />
<Grid x:Name="gridCuerpo">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="1"/>
</Grid.ColumnDefinitions>
<StackPanel x:Name="stpContenedor" Grid.Column="0" Orientation="Horizontal">
<Image Source="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type TabItem}}, Path=Tag}" Margin="6 0" Height="16" Width="16" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBlock Text="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type TabItem}}, Path=Header}" Margin="0 0 4 0" VerticalAlignment="Center"/>
</StackPanel>
<Button x:Name="btnCerrar" Grid.Column="1" Background="Transparent" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border Grid.Column="1" x:Name="borderCerrar" CornerRadius="100" Background="{TemplateBinding Background}" Padding="4">
<Path Data="M0,0 L8,8 M8,0 L0,8" StrokeThickness="2" Stroke="#3C4043" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="1 1 0 0"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#E8EAED" TargetName="borderCerrar"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True" SourceName="gridCuerpo">
<!--<Setter Property="Cursor" Value="Hand"/>-->
<Setter Property="Fill" TargetName="pthGrafico">
<Setter.Value>
<SolidColorBrush Color="#eaeaea"/>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="Selector.IsSelected" Value="True">
<Setter Property="Fill" TargetName="pthGrafico">
<Setter.Value>
<SolidColorBrush Color="#dddddd"/>
</Setter.Value>
</Setter>
<Setter Property="Panel.ZIndex" Value="2"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Como puedes ver, he puesto nombre al Grid que contiene todo (gridCuerpo2), para así acceder a la altura de la pestaña y no la del Grid interno que contiene el texto.
Vamos ahora con el código del converter. Como verás, he modificado ambos para que reciban un value de tipo double en lugar de un Grid como tú tenías:
public class TabItemContentToPath01Converter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return new Thickness(0, 0, -(double)value, 0);
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
public class TabItemContentToPath02Converter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
var ps = new PathSegmentCollection(4);
double h = (double)values[1];
double w = (double)values[0] *0.9;
ps.Add(new LineSegment(new Point(0, 0.7 * h), true));
ps.Add(new BezierSegment(new Point(0, 0.9 * h), new Point(0.1 * h, h), new Point(0.3 * h, h), true));
ps.Add(new LineSegment(new Point(w, h), true));
ps.Add(new BezierSegment(new Point(w + 0.6 * h, h), new Point(w + h, 0), new Point(w + h * 1.3, 0), true));
return ps;
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
Verás que he modificado un poco los valores y estoy reduciendo un poco el ancho de la pestaña que se le pasa (multiplicando por 0.9) ya que si no excede un poco el ancho que se le pasa, y la pestaña reacciona creciendo incontroladamente.
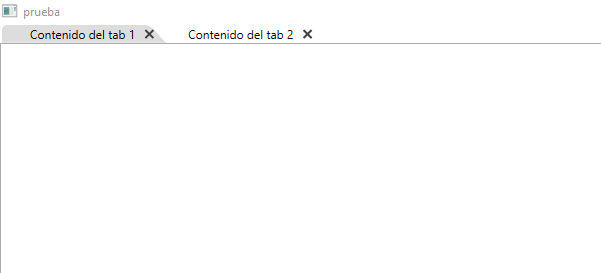
Por último, una captura del resultado final de este código:

Es posible que haya que afinar algo, pero espero que esto te ayude.