<?php
$enlace = mysqli_connect("localhost", "root", "", "cencolpsoft");
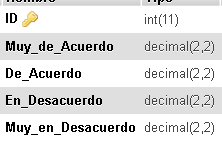
mysqli_select_db($enlace, "clima_laboral_estructura");
if (!$enlace) {
echo "Error: No se pudo conectar a MySQL." . PHP_EOL;
echo "errno de depuración: " . mysqli_connect_errno() . PHP_EOL;
echo "error de depuración: " . mysqli_connect_error() . PHP_EOL;
exit;
}
//echo "Éxito: Se realizó una conexión apropiada a MySQL! La base de datos mi_bd es genial." . PHP_EOL;
//echo "Información del host: " . mysqli_get_host_info($enlace) . PHP_EOL;
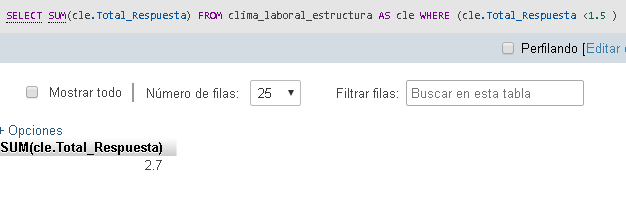
//Toma todos las respuestas almacenadas con un valor menor a 1.5 y las suma
$sql = mysqli_query($enlace"UPDATE clima_laboral_total
SET muy_en_desacuerdo = (SELECT SUM(cle.Total_Respuesta)
FROM clima_laboral_estructura AS cle
WHERE (cle.Total_Respuesta <1.5 )
)");
//$consulta = mysqli_query($enlace, "SELECT SUM(cle.Total_Respuesta) FROM clima_laboral_estructura AS cle WHERE (cle.Total_Respuesta <1.5;");
//Cuenta
//$consulta2 = mysqli_query($enlace, "SELECT COUNT(*) FROM clima_laboral_estructura WHERE Total_Respuesta <1.5");
//tomar los resultados y realizar una operacion aritmetica de division
//Usar el resultado google chart bar stacked Linea 51
mysqli_close($enlace);
?>
<section class="page">
<div class="">
<div class="container">
<div class="row ">
<div class="col-md-12 comp-grid">
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages: ['corechart', 'bar']});
google.charts.setOnLoadCallback(drawMultSeries);
function drawMultSeries() {
var data = google.visualization.arrayToDataTable([
['Valores', 'Muy En Desacuerdo', 'En Desacuerdo', 'De Acuerdo', 'Muy de Acuerdo', { role: 'annotation' } ],
//Lugar donde usar los valores obtenios en linea 18 a 27
['Clima Laboral Estructura', 10, 24, 20, 32, ''],
]);
var options = {
width: 1200,
height: 150,
legend: { position: 'top', maxLines: 3 },
bar: { groupWidth: '75%' },
isStacked: 'percent'
};
var chart = new google.visualization.BarChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</div>
</div>
</div>
</div>
</section>
<section>
</section>
Julio Manuel Gonzalez Bencomo
- 63
- 1
- 12