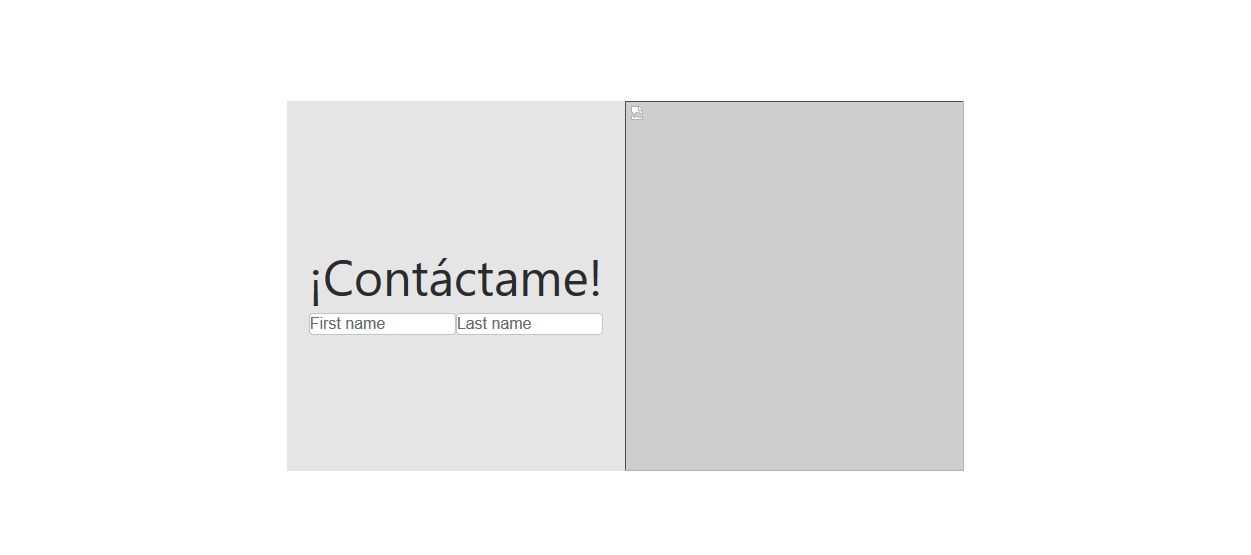
Tengo el siguiente problema, llevo horas intentando hacer que el formulario se mantenga dentro de un contenedor y que se vaya adaptando a medida que se modifica la resolución de la pantalla pero no he podido lograrlo, incluso he copiado y pegado el código de la pagina oficial de Bootstrap y nada, no se que pasa. Lo que quiero es que se mantenga dentro del contenedor izquierdo y no que sobresalga de este a medida que se reduce la resolución como pasa en la segunda imagen. Espero Puedan ayudarme a identificar que estoy haciendo mal porque no lo veo. Gracias!
*{
padding: 0;
margin: 0;
}
#contenedor-padre{
position: fixed;
width: 100vw;
height: 100vh;
}
#contenedor-formulario{
height: 100%;
width: 80%;
margin-left: 10%;
}
#columna-izquierda{
height: 100%;
}
#columna-derecha{
background-color: rgba(1, 1, 1, 0.1);
height: 100%;
}
#fila{
background-color: rgba(1, 1, 1, 0.1);
height: 50vh;
width: 50vw;
}
<div class="d-flex align-items-center justify-content-center" id="contenedor-padre">
<div class="row" id="fila">
<div class="col-md-6 col-6" id="columna-izquierda">
<div class="d-flex align-items-center justify-content-center" id="contenedor-formulario">
<form (ngSubmit)="contactForm(form.value)" #form="ngForm">
<fieldset>
<legend class="text-center" id="titulo-formulario">¡Contáctame!</legend>
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="First name">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Last name">
</div>
</div>
</fieldset>
</form>
</div>
</div>
<div class="col-md-6 col-6" id="columna-derecha"> <img src="assets\img\imge.jpg" id="imagen-contacto"> </div>
</div>
</div>