Saludos deseoDeseo aplicar estilo a los headers de jqgrid de la siguiente manera:

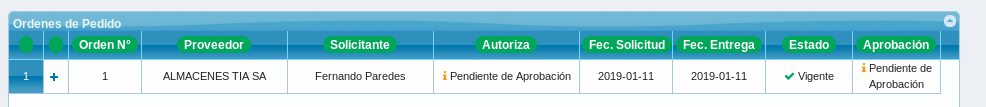
Como se ve actualmente si se aplican los estilos de color verde y letras blancas, el problema es que se aplica a todos los headers tengan o no contenido, como podria solo aplicar a los headers que contengan texto o contenido, el codigo que aplico es el siguiente:
.ui-th-div {
display: inline-block;
background-color:#00a65a !important;
padding: 3px 7px;
font-size: 12px;
font-weight: 700;
line-height: 1;
border-radius: 10px;
}
Declaracion Jqgrid:
<div style="widows: 100px; overflow:auto;">
<table id="gridOrdenesPedido"></table>
</div>
<div id="pagerOrdenesPedido" style="color:black"></div>
Como es de conocimiento Jqgrid se encarga de crear automaticamente toda la estructura de la grilla referencia:
Gracias de antemano..!!