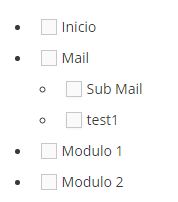
¿Cómo podría hacer un evento de checked en jQuery? Tengo este estructura:
Con el código seria:
<ul>
<li class="padre_menu">
<div class="checkbox">
<label>
<input name="padre[]" type="checkbox" class="ace ace-checkbox-2" id="id_padre" value="1">
<span class="lbl"> Inicio</span>
</label>
</div>
</li>
<li class="padre_menu">
<div class="checkbox">
<label>
<input name="padre[]" type="checkbox" class="ace ace-checkbox-2" id="id_padre" value="2">
<span class="lbl"> Mail</span>
</label>
</div>
</li>
<ul>
<li class="hijo_menu">
<div class="checkbox">
<label>
<input name="hijo[]" type="checkbox" id="id_hijo" class="ace" value="5">
<span class="lbl"> Sub Mail</span>
</label>
</div>
</li>
</ul>
<li class="hijo_menu">
<div class="checkbox">
<label>
<input name="hijo[]" type="checkbox" id="id_hijo" class="ace" value="6">
<span class="lbl"> test1</span>
</label>
</div>
</li>
</ul>
</li>
</ul>
Lo que necesito es que cuando seleccione "Sub Mail" o "test1" Me seleccione tambien el "Mail", o si marco solo "Mail", me seleccione los 2 items que trae.