<!DOCTYPE html>
<script src="librerias/jquery-3.3.1.min.js"></script>
<script src="js/funciones.js"></script>
<script src="librerias/bootstrap/js/bootstrap.js"></script>
<script src="librerias/alertify/alertify.js"></script>
<script src="librerias/datatable/jquery.dataTables.min.js"></script>
<script src="librerias/datatable/dataTables.bootstrap.min.js"></script>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title></title>
<link rel="stylesheet" type="text/css" href="librerias/bootstrap/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="librerias/alertify/css/alertify.css">
<link rel="stylesheet" type="text/css" href="librerias/alertify/css/themes/default.css">
<link rel="stylesheet" type="text/css" href="librerias/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="librerias/datatable/dataTables.bootstrap.min.css">
<script src="librerias/jquery-3.3.1.min.js"></script>
<script src="js/funciones.js"></script>
<script src="librerias/bootstrap/js/bootstrap.js"></script>
<script src="librerias/alertify/alertify.js"></script>
<script src="librerias/datatable/jquery.dataTables.min.js"></script>
<script src="librerias/datatable/dataTables.bootstrap.min.js"></script>
</head>
<body>
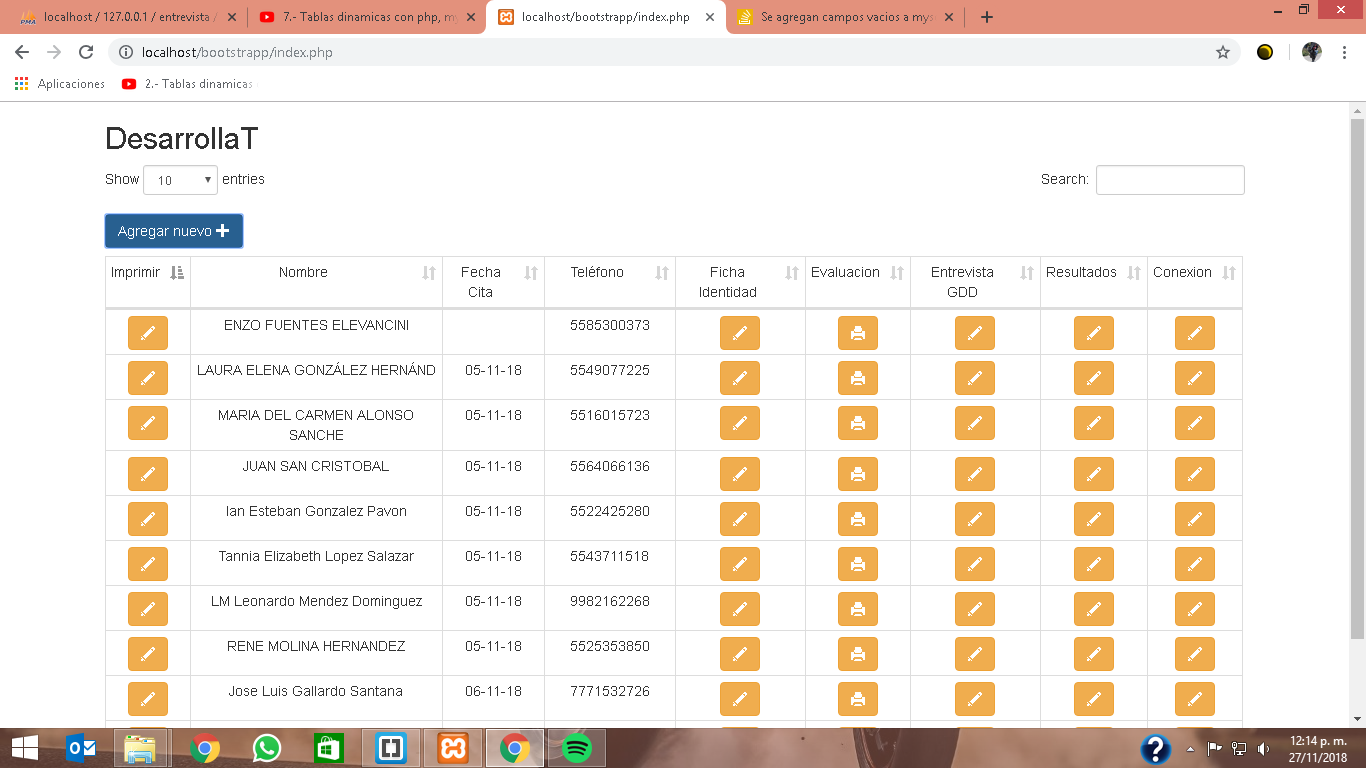
<div class="container">
<div id="tabla"></div>
</div>
<!-- Modal para registros nuevos -->
<div class="modal fade" id="modalNuevo" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
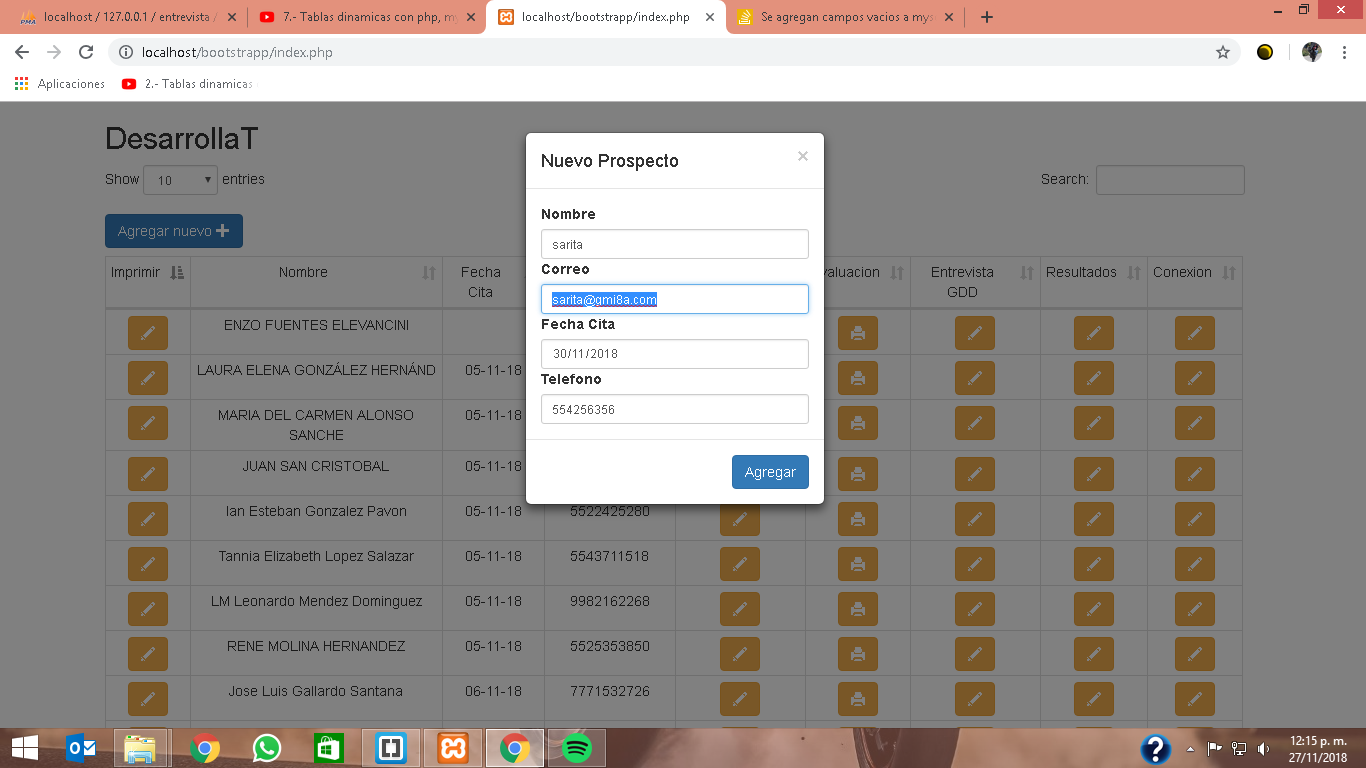
<h4 class="modal-title" id="myModalLabel">Nuevo Prospecto</h4>
</div>
<div class="modal-body">
<label>Nombre</label>
<input type="text" name="" value="" id="nombre" class="form-control input-sm">
<label>Correo</label>
<input type="text" name="" value="" id="correo" class="form-control input-sm">
<label>Fecha Cita</label>
<input type="date" name="" value="" id="fechareg" class="form-control input-sm">
<label>Telefono</label>
<input type="text" name="" value="" id="telefono" class="form-control input-sm">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal" id="guardarnuevo">Agregar</button>
</div>
</div>
</div>
</div>
<!-- Modal para edicion de datos -->
<div class="modal fade" id="modalEdicion" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Actualizar datos</h4>
</div>
<div class="modal-body">
<input type="text" hidden="" id="idpersona" name="">
<label>Nombre</label>
<input type="text" name="" value="" id="nombreu" class="form-control input-sm">
<label>Apellido</label>
<input type="text" name="" value="" id="apellidou" class="form-control input-sm">
<label>Fecha Cita</label>
<input type="date" name="" value="" id="fecharegu" class="form-control input-sm">
<label>Telefono</label>
<input type="text" name="" value="" id="telefonou" class="form-control input-sm">
<label>Correo</label>
<input type="text" name="" value="" id="correo" class="form-control input-sm">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-warning" id="actualizadatos" data-dismiss="modal">Actualizar</button>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$('#tabla').load('componentes/tabla.php');
});
</script>
<script type="text/javascript">
$(document).ready(function(){
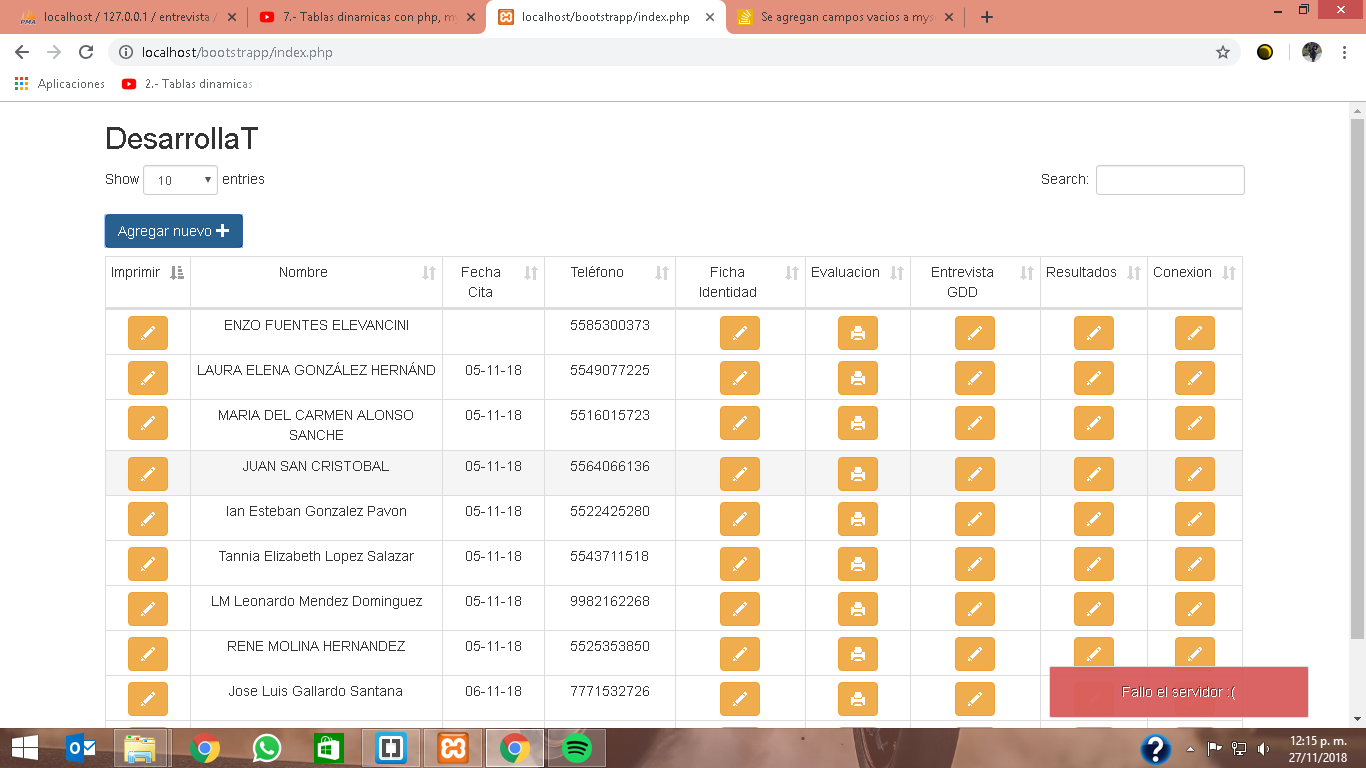
$('#guardarnuevo').click(function(){
nombre = $('#nombre').val();
fechareg = $('#fechareg').val();
telefono = $('#telefono').val();
correo = $('#correo').val();
agregardatos(nombre,correo,fechareg,telefono);
});
$('#actualizadatos').click(function(){
actualizadatos();
});
});
</script>
<?php
require_once "conexion.php";
$conexion = conexion();
$n = $_POST['nombre'];
$c = $_POST['correo'];
$f = $_POST['fechareg'];
$t = $_POST['telefono'];
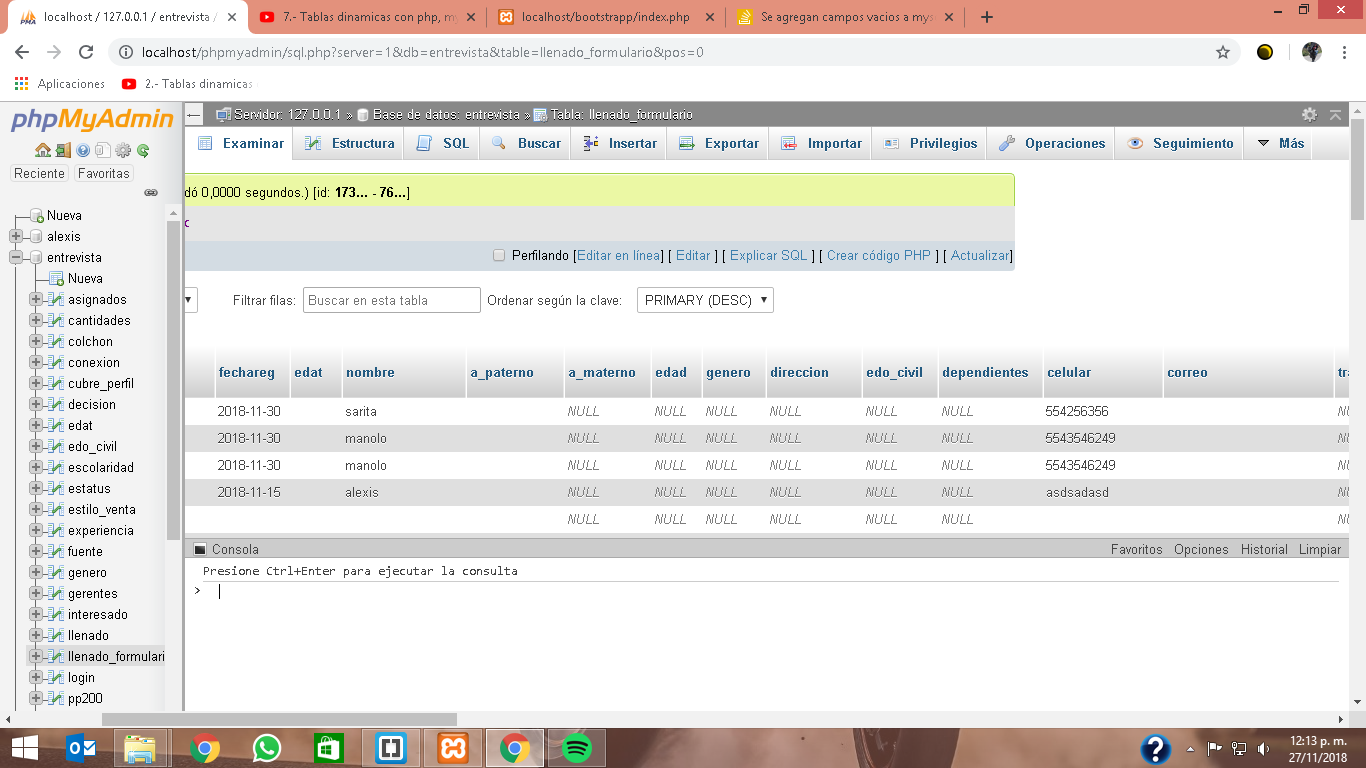
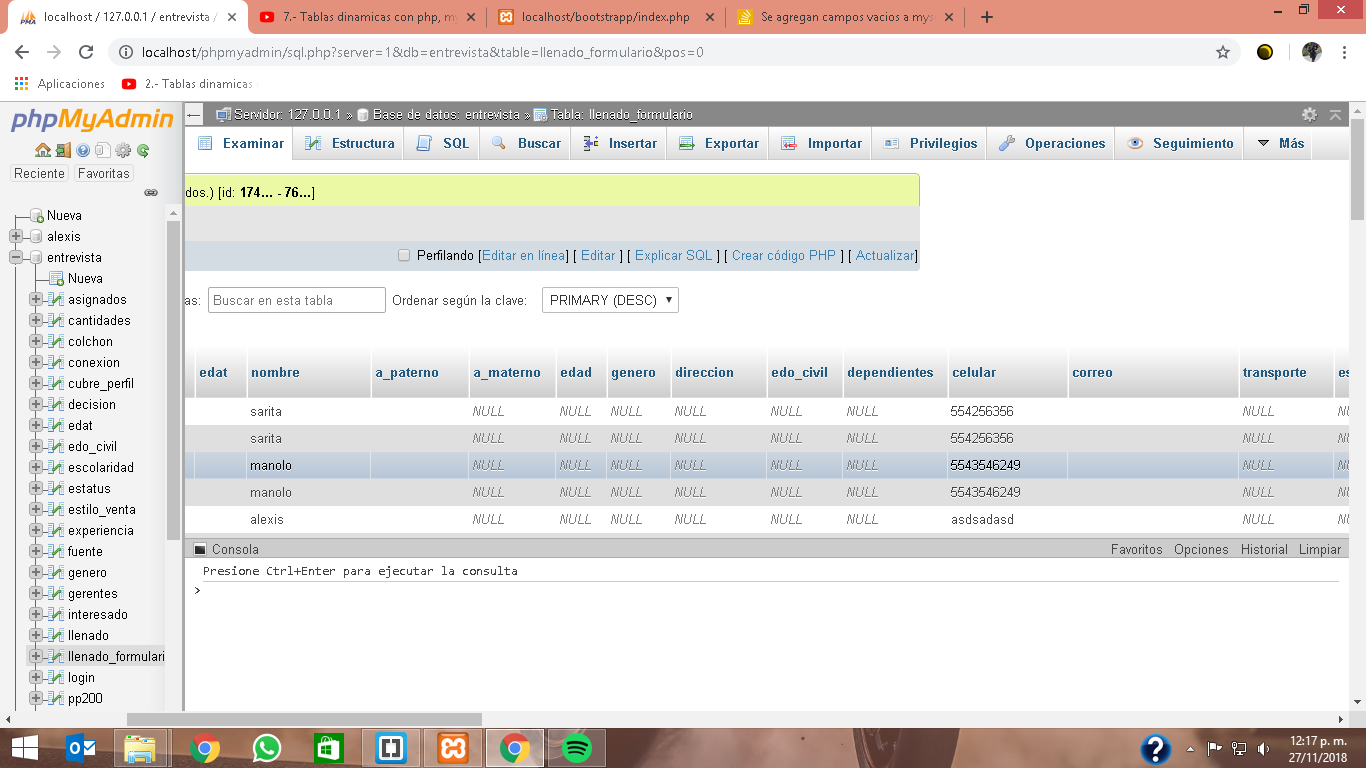
$sql = "insert into llenado_formulario(nombre, correo, fechareg, celular)
values('$n', '$c', '$f', '$t')";
echo $result = mysqli_query($conexion,$sql);
?>
require_once "conexion.php"; $conexion = conexion(); $n = $_POST['nombre']; $c = $_POST['correo']; $f = $_POST['fechareg']; $t = $_POST['telefono'];
$sql = "insert into llenado_formulario(nombre, correo, fechareg, celular) values('$n', '$c', '$f', '$t')";
echo $result = mysqli_query($conexion,$sql); ?>