A ver si lo entendí correctamente. Una vez tu programa ha terminado de ejecutarse, la variable Grafo contiene una lista de listas, etc. Al final, los elementos de las listas más internas son diccionarios. Así (omito parte):
[[{'Cabra': 'Derecho',
'Col': 'Izquierdo',
'Granjero': 'Derecho',
'Lobo': 'Izquierdo'}],
[{'Cabra': 'Derecho',
'Col': 'Izquierdo',
'Granjero': 'Izquierdo',
'Lobo': 'Izquierdo'}],
[{'Cabra': 'Derecho',
'Col': 'Izquierdo',
'Granjero': 'Derecho',
'Lobo': 'Derecho'},
...
[{'Cabra': 'Izquierdo',
'Col': 'Derecho',
'Granjero': 'Izquierdo',
'Lobo': 'Derecho'}],
[{'Cabra': 'Derecho',
'Col': 'Derecho',
'Granjero': 'Derecho',
'Lobo': 'Derecho'}]]
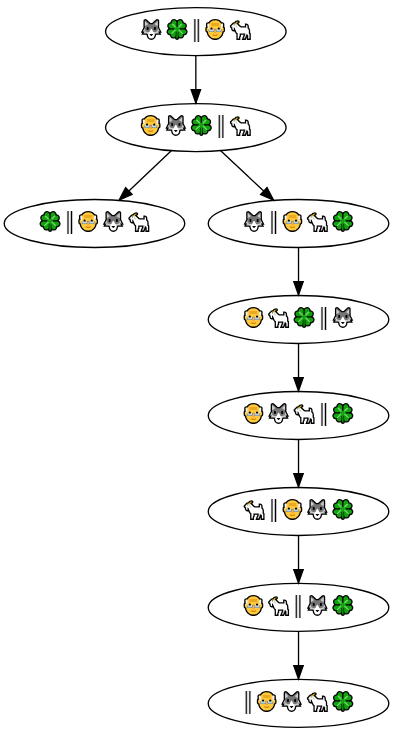
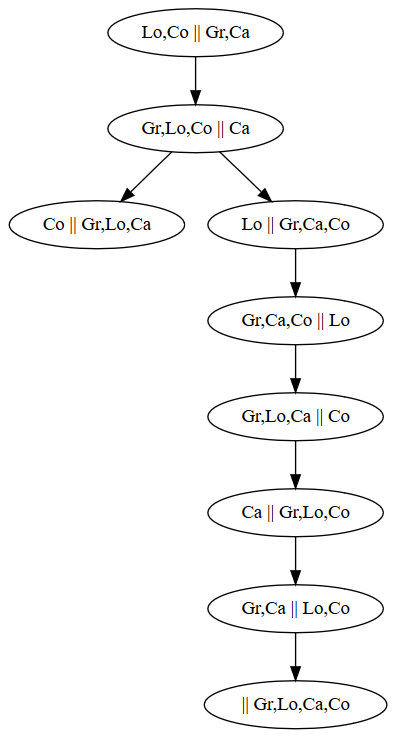
Entiendo que esta estructura de datos es el "árbol" que quieres representar. Los nodos de ese árbol son estados por los que va pasando el "rompecabezas". Por tanto en cada uno de los nodos hay un diccionario que representa el estado.
A la hora de representar gráficamente el árbol, habrá que mostrar dentro de cada nodo del mismo el diccionario en cuestión, en lugar de un número que no nos diría gran cosa. La figura resultante va a ser un poco grande...
Se me ocurre que la forma más sencilla de lograr esa figura es usar graphviz, e ir construyendo el objeto que hay que pasarle a graphviz mientras vamos recorriendo el árbol en profundidad.
Para que el siguiente código funcione necesitas tener instalado el programa graphviz (si estás en un Ubuntu puedes usar sudo apt install graphviz, si estás en Windows deberás mirar cómo instalarlo en la página de graphviz). Además necesitas la biblioteca grapvhiz para python (pip install graphviz).
import graphviz
from pprint import pformat
n = 0
def recorre_en_profundidad(nodo, anterior, dot):
global n
if type(nodo) == dict:
# pprint(nodo, width=20)
n+=1
dot.node(str(n), pformat(nodo, width=20))
return n
else:
for rama in nodo:
hijo = recorre_en_profundidad(rama, n, dot)
if anterior:
dot.edge(str(anterior), str(hijo))
dot = graphviz.Digraph(comment='Arbol de decisión')
recorre_en_profundidad(Grafo, None, dot)
dot.render()
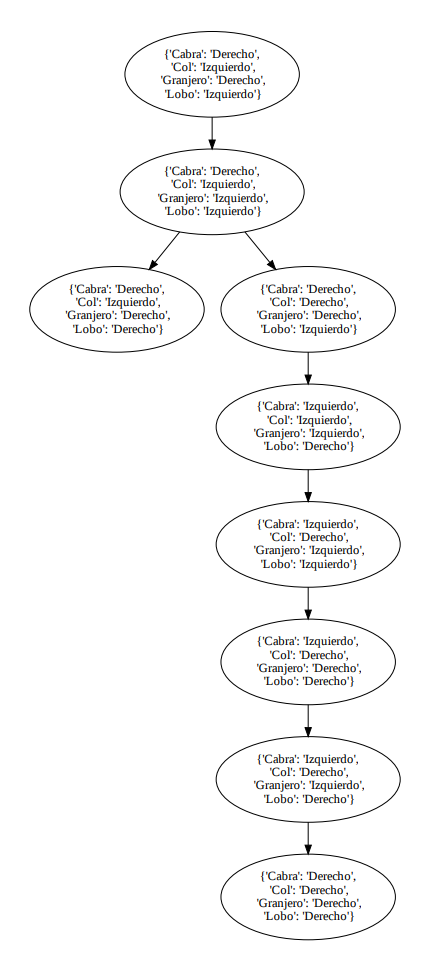
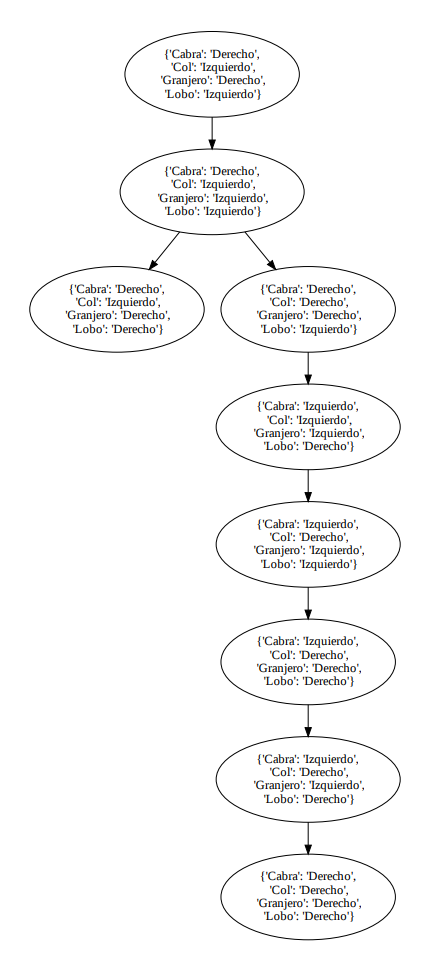
Eso generará un pdf que contendrá el siguiente gráfico:

Pero desconozco si es esto lo que buscabas. Por otra parte, en tu estructura de datos aparece en alguna de las ramas una lista vacía, que mi código ha ignorado. No sé cómo debería representarse en el árbol.