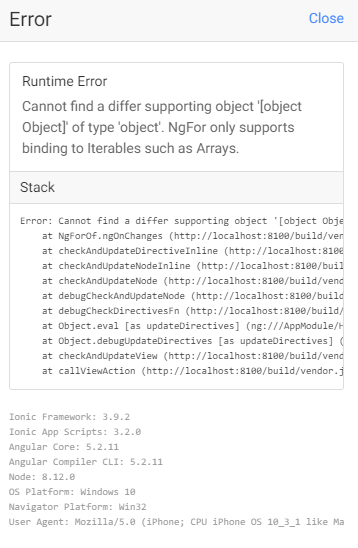
Como puedo solucionar el siguiente error
Os dejo el codigo de mi proveedor:
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
@Injectable()
export class WordpressProvider {
baseUrl:string ="http://riberadeldueroburgalesamipagina.com/wp-json/wp/v2/posts/9159";
constructor(public http: HttpClient) {
console.log('Hello WordpressProvider Provider');
}
recibirEventos(){
return this.http.get(this.baseUrl);
}
}
El de mi home.ts:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { HttpClient } from '@angular/common/http';
import { WordpressProvider } from './../../providers/wordpress/wordpress';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
datos
constructor(public navCtrl: NavController,
public http: HttpClient,
public wordpress: WordpressProvider) {
this.wordpress.recibirEventos().subscribe(data=>{
this.datos = data;
});
}
}
y el del home.html
<ion-list>
<ion-item *ngFor="let item of datos">
{{item.id}}
</ion-item>
</ion-list>