El modal lo hago con mdbootstrap.
Mi Html:
<!-- crear -->
<button class="btn btn-primary waves-light" (click)="crearAbrir2()" mdbWavesEffect>
<span class="fa fa-plus d-inline-block"></span>
<span class="d-none d-md-inline-block d-lg-inline-block d-xl-inline-block"> Registrar</span>
</button>
<div mdbModal #crearAbrir1="mdbModal"
class="modal fade
col-12
offset-sm-3 col-sm-6
offset-md-3 col-md-6
offset-lg-4 col-lg-4
offset-xl-4 col-xl-4
" tabindex="-1" role="dialog" aria-labelledby="myBasicModalLabel" aria-hidden="true" (onShown)="crearOnShown($event)">
<div class="modal-dialog modal-notify modal-info" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title w-100" id="myBasicModalLabel">
<span class="d-inline-block"> Registrar</span>
</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close" (click)="crearAbrir1.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<form [formGroup]="crearForm" (ngSubmit)="crearSubmit()">
<div class="modal-body">
<div class="md-form">
<input mdbInputDirective type="text" formControlName="nombre" class="form-control" [ngClass]="{ 'is-invalid': crearSubmitted && crearF.nombre.errors }" [mdbValidate]="false"/>
<label for="nombre">Nombre</label>
<div *ngIf="crearSubmitted && crearF.nombre.errors" class="invalid-feedback">
<div *ngIf="crearF.nombre.errors.required">Requerido</div>
<div *ngIf="crearF.nombre.errors.minlength">Mínimo 4 caracteres</div>
</div>
</div>
<div class="md-form">
<input mdbInputDirective type="number" formControlName="precio" class="form-control" [ngClass]="{ 'is-invalid': crearSubmitted && crearF.precio.errors }" [mdbValidate]="false"/>
<label for="precio">Precio</label>
<div *ngIf="crearSubmitted && crearF.precio.errors" class="invalid-feedback">
<div *ngIf="crearF.precio.errors.required">Requerido</div>
<div *ngIf="crearF.precio.errors.min">Mínimo 1</div>
<div *ngIf="crearF.precio.errors.max">Máximo 1000</div>
</div>
</div>
<div class="form-group text-center">
<label for="medidas">Medidas</label>
</div>
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col">
<!-- Material input -->
<div class="md-form">
<input mdbInputDirective type="number" formControlName="alto" class="form-control" [ngClass]="{ 'is-invalid': crearSubmitted && crearF.alto.errors }" [mdbValidate]="false"/>
<label for="alto">Alto</label>
<div *ngIf="crearSubmitted && crearF.alto.errors" class="invalid-feedback">
<div *ngIf="crearF.alto.errors.required">Requerido</div>
<div *ngIf="crearF.alto.errors.min">Mínimo 1</div>
<div *ngIf="crearF.alto.errors.max">Máximo 1000</div>
</div>
</div>
</div>
<!-- Grid column -->
<!-- Grid column -->
<div class="col">
<!-- Material input -->
<div class="md-form">
<input mdbInputDirective type="number" formControlName="ancho" class="form-control" [ngClass]="{ 'is-invalid': crearSubmitted && crearF.ancho.errors }" [mdbValidate]="false"/>
<label for="ancho">Ancho</label>
<div *ngIf="crearSubmitted && crearF.ancho.errors" class="invalid-feedback">
<div *ngIf="crearF.ancho.errors.required">Requerido</div>
<div *ngIf="crearF.ancho.errors.min">Mínimo 1</div>
<div *ngIf="crearF.ancho.errors.max">Máximo 1000</div>
</div>
</div>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
<div class="md-form">
<textarea mdbInputDirective type="text" formControlName="descrip" class="md-textarea form-control" [ngClass]="{ 'is-invalid': crearSubmitted && crearF.descrip.errors }" [mdbValidate]="false"></textarea>
<label for="descrip">Descripción</label>
<div *ngIf="crearSubmitted && crearF.descrip.errors" class="invalid-feedback">
<div *ngIf="crearF.descrip.errors.required">Requerido</div>
<div *ngIf="crearF.descrip.errors.maxlength">Máximo 255 caracteres</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary btn-sm waves-light" data-dismiss="modal" (click)="crearAbrir1.hide()" mdbWavesEffect>
<span class="fa fa-times d-inline-block"></span>
<span class="d-none d-md-inline-block d-lg-inline-block d-xl-inline-block"> Cerrar</span>
</button>
<button type="button" [disabled]="loading" class="btn btn-primary btn-sm waves-light" (click)="crearSubmit()" mdbWavesEffect>
<span class="fa fa-save d-inline-block"></span>
<span class="d-none d-md-inline-block d-lg-inline-block d-xl-inline-block"> Guardar</span>
</button>
</div>
</form>
</div>
</div>
</div>Y lo llamo desde Angular:
@ViewChild('crearAbrir1') crearAbrir1: ModalDirective;
crearAbrir2() {
this.crearAbrir1.show();
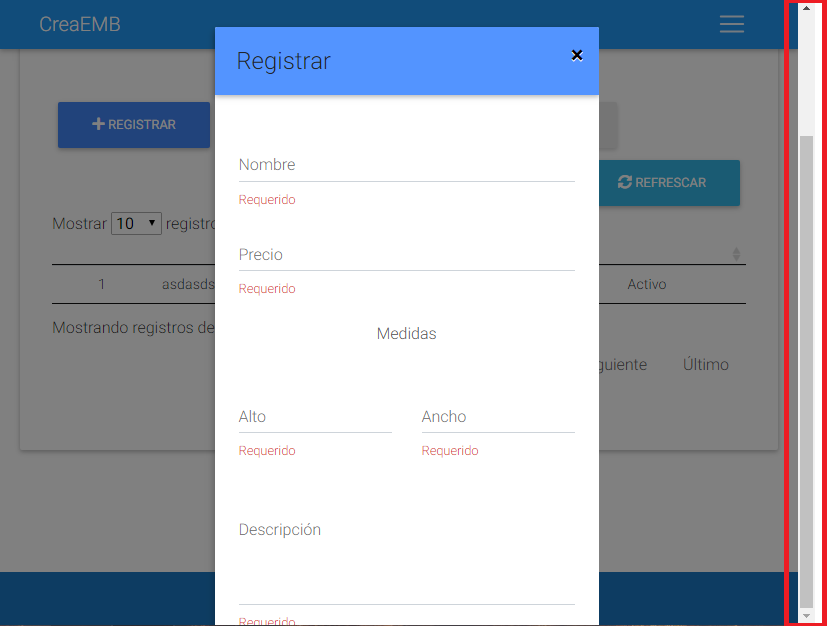
}El Modal es mas grande que la resolución pero el scroll se mantiene al fondo.