Primero que nada, el programa funciona correctamente, el único problema es con la función de copiar.
Bien, empiezo dando una breve explicación, tengo un código que sirve para copiar el resultado de mi programa, pero cuando lo copia sucede algo de este estilo:
Resultado:
Este es el resultado.
Este programa está bien.
(Lo que me copia)
Este es el resultado.  Este programa está bien.
Este programa está bien. 
Mi pregunta es ¿Cómo puedo hacer que no me copie los "br"? Entonces, lo que trato de lograr es que la salida que me muestre en el porta papeles sea el resultado con los saltos de línea incluidos pero sin los br
Osea, quiero eso:
La línea 1 así
La línea 2 así
La línea 3 así
La línea que venga hasta donde termine el programa así
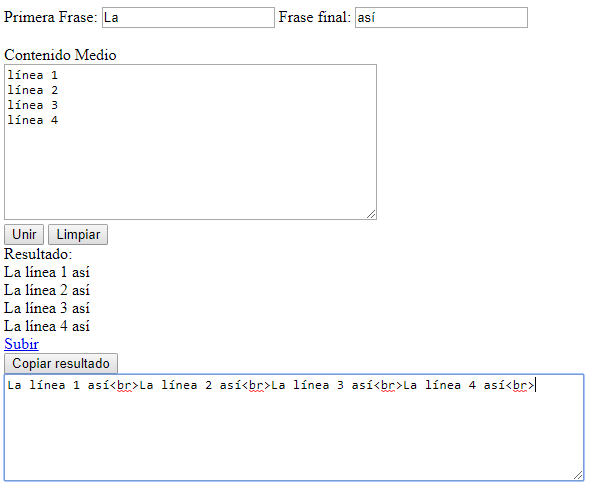
Eso ya me lo muestra en el resultado, pero al momento de copiarlo no sucede igual
 como pueden ver, el problema está al presionar "control + v" para poder pegar la respuesta, el formato se ve afectado y lo convierte en una sola línea
como pueden ver, el problema está al presionar "control + v" para poder pegar la respuesta, el formato se ve afectado y lo convierte en una sola línea
Les dejo mi código para que puedan ver si es a causa de algún error mío.
<!DOCTYPE html>
<html>
<head>
<title>Unir con salto de linea</title>
<meta charset="UTF-8">
</head>
<body>
<form name="prueba" autocomplete="off">
Primera Frase: <input type="text"id="textA" />
Frase final: <input type="text"id="textB" />
<br><br>
Contenido Medio
<br>
<textarea name="textC" id="textC" cols="50" rows="10"></textarea>
<br>
</form>
<script>
function unirTexto(){
var c1=document.getElementById('textA').value;
var c2=document.getElementById('textB').value;
var t1=document.getElementById('textC').value;
var rt=document.getElementById('resultado');
var p = t1.split(/\n/g);
var resultado = document.getElementById('resultado');
var html = "";
for (var i = 0; i < p.length; i++) {html += c1 +' '+ p[i] +' '+ c2 + "<br>"; resultado.innerHTML = html;}}
function limpiar() {
document.getElementById('textA').value ="";
document.getElementById('textB').value ="";
document.getElementById('textC').value ="";
resultado.innerHTML = " ";
copia.value= "";
}
function copiarAlPortapapeles(id_elemento) {
var aux = document.createElement("input");
aux.setAttribute("value", document.getElementById(id_elemento).innerHTML);
document.body.appendChild(aux);
aux.select();
document.execCommand("copy");
document.body.removeChild(aux);
}
</script>
<br>
<button onclick="unirTexto()" id="unir">Unir</button>
<button onclick="limpiar()" id="limpiar">Limpiar</button><br>
<p id="resultado"></p>
<br>
<button onclick="copiarAlPortapapeles('resultado')">Copiar resultado</button><br>
<textarea id="copia" type="text" placeholder="Pega aquí para probar"></textarea>
<br>
</form>
</body>
</html>