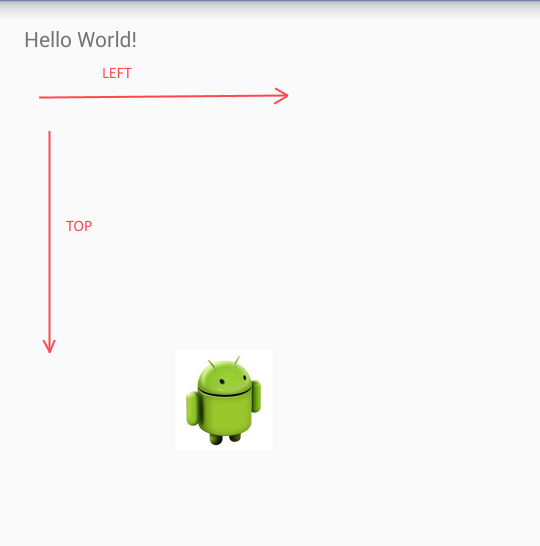
Puedes definir la posición al cargar en el layout, entonceslas posiciones no se puede realizar mediantetoman relativas a un eje X/Y, se toman Left que es de izquierda a derecha en pixeles y top de arriba hacia abajo en pixeles, este es un ejemplo
con leftMargin = 100 y topMargin = 100:
// se toma la referencia de tu layout padre.
RelativeLayout layout= (RelativeLayout) findViewById(R.id.my_relative_layout);
ImageView imageview = new ImageView(this);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(40200, 40200);
//Carga imagen de recursos
Drawable myDrawable = getResources().getDrawable(R.drawable.android);
imageview.setImageDrawable(myDrawable);
params.leftMargin = 50;100; //pixeles de derecha a izquierda.
params.topMargin = 50;100; //pixeles de arriba a bajo.
layout.addView(imageview, params);
Si cambiamos a leftMargin = 300 y topMargin = 650:
ViewGroup // se toma la referencia de tu layout padre.MarginLayoutParams
lp RelativeLayout layout= (RelativeLayout) findViewById(R.id.my_relative_layout);
ImageView imageview = new ImageView(ViewGroupthis);
RelativeLayout.MarginLayoutParamsLayoutParams params = new RelativeLayout.LayoutParams(200, 200)miImageView;
//Carga imagen de recursos
Drawable myDrawable = getResources().getLayoutParamsgetDrawable(R.drawable.android);
lp imageview.setImageDrawable(myDrawable);
params.leftMargin = 50;300; //pixeles de derecha a izquierda.
lp params.rightMargintopMargin = 50;650; //pixeles de arriba a bajo.
requestLayout layout.addView(imageview, params);