estoy aprendiendo javascript y Angular, Por que al momento de ver el tipo de dato de esta variable aun especificando el tipo de dato aun me sigue saliendo como string siendo un number
this.activatedRoute.params.subscribe( params => {
const idx: number = (<number>params['id']);
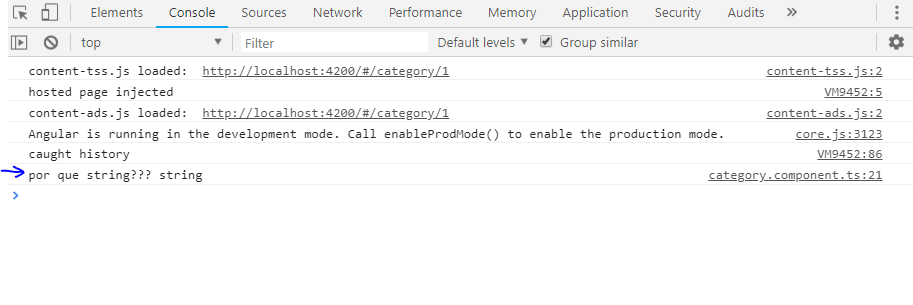
console.log('por que string??? ' + typeof idx);
this.category = this._categoryService.getCategory( idx );
});