Como os comento, intento hacer imágenes redondeadas en javafx con imageviewImageView o incluso lo intente con labellabel y panel, pero la propiedades css como las tengo en mi codigocódigo no me funcionan en ninguno de los componentes.
Este es el código CSS que intente usar para el labellabel o el panel, pero como podréis imaginar la imagen no se redondea.
.imgRedonda{
-fx-background-image: url("imagen.png");
-fx-background-radius: 100;
-fx-background-repeat: no-repeat;
-fx-background-size: contain;
}
El problema radica en que tampoco con imageview puedo usar -fx-background-radius: 100;-fx-background-radius: 100;
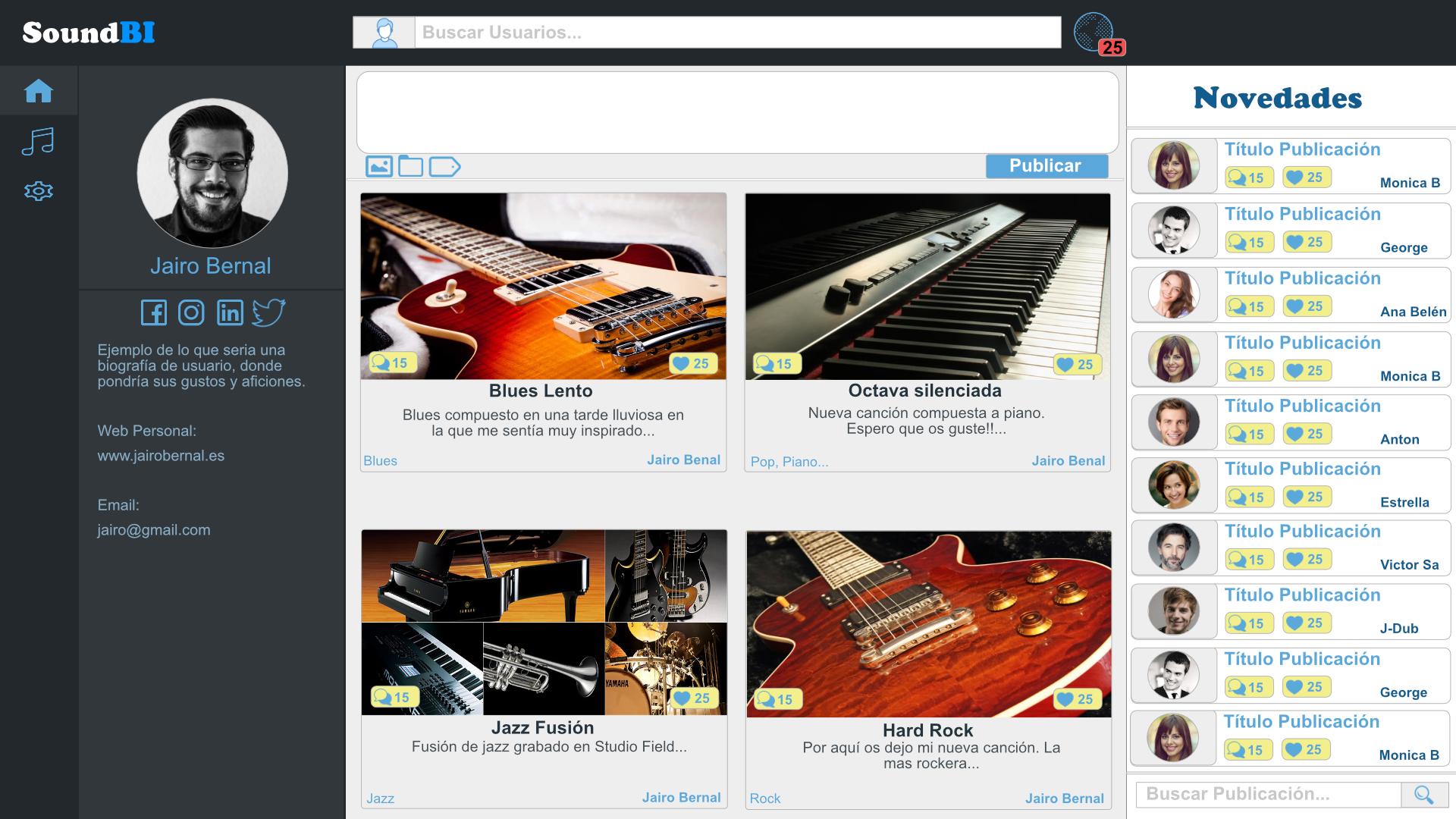
Aquí os dejo una imagen de la interfaz que quiero realizar para que veaisveáis como tendriatendría que quedar las imágenes con bordes redondeados: