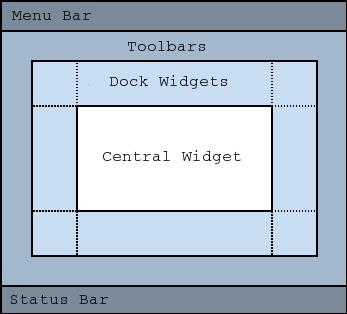
No use self.setLayout(grid), ya que como muestra la siguiente imagen QMainWindow ya tiene un layout y lo que estarias haciendo es reemplazarlo eliminando la posibilidad de añadir el statusbar, toolbar, dockwidgets, etc. Como muestro en mi solución debes establecer ese layout al centralwidget con grid = QtWidgets.QGridLayout(centralwidget) o centralwidget.setLayout(grid).
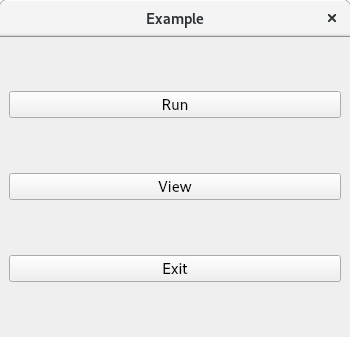
Usando todo lo anterior obtenemos lo siguiente:
import sys
from PyQt5 import QtWidgets, QtGui, QtCore
class Window(QtWidgets.QMainWindow):
def __init__(self):
super(Window, self).__init__()
self.initUI()
def initUI(self):
bRun = QtWidgets.QPushButton("Run")
bViewResult = QtWidgets.QPushButton("View")
bExit = QtWidgets.QPushButton("Exit")
centralwidget = QtWidgets.QWidget()
# se esta indicando que es el widget central
self.setCentralWidget(centralwidget)
# establecemos que el grid estara dentro del centralwidget
grid = QtWidgets.QGridLayout(centralwidget)
# otro forma equivalente es:
# grid = QtWidgets.QGridLayout()
# centralwidget.setLayout(grid)
grid.setSpacing(10)
grid.addWidget(bRun, 1, 0)
grid.addWidget(bViewResult, 2, 0)
grid.addWidget(bExit, 3, 0)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('Example')
self.show()
if __name__=='__main__':
app = QtWidgets.QApplication(sys.argv)
wind = Window()
sys.exit(app.exec_())