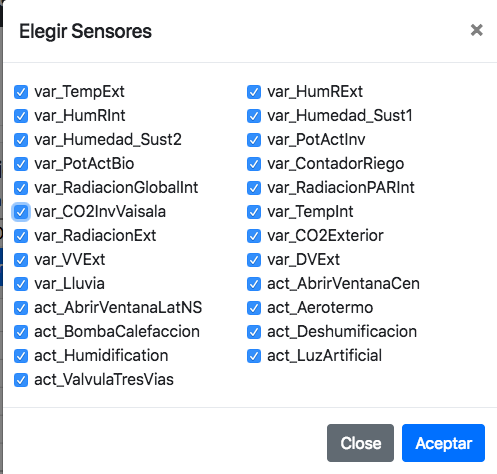
Estoy diseñando un Modal con boostrap y dentro de el tengo una lista de checkBox que se carga recorriendo un NGFOR.
El problema es el siguiente: A la hora de seleccionar uno de esos elementos se seleccionan todos los checkbox, ademas no tengo muy claro como recibir en informacion de los checkbox selecciones en el component.ts
Como puedo hacer para seleccionar solo los valores que quiera? y ademas enviar la información a mi componente?
Este es mi código:
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-lg-6 col-6" *ngFor="let data of sensor">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="data.name" name= "miDataInterior" [(ngModel)]="miDataInterior">
<label class="form-check-label" for="inlineCheckbox1">{{data.name}}</label>
</div>
</div>
</div>
</div>
EDIT01
Hola,
la información que estoy pintando en el ngfor es la siguiente:
["var_TempExt","var_HumRExt","var_HumRInt","var_Humedad_Sust1","var_Humedad_Sust2","var_PotActInv","var_PotActBio","var_ContadorRiego","var_RadiacionGlobalInt","var_RadiacionPARInt","var_CO2InvVaisala","var_TempInt","var_RadiacionExt","var_CO2Exterior","var_VVExt","var_DVExt","var_Lluvia","act_AbrirVentanaCen","act_AbrirVentanaLatNS","act_Aerotermo","act_BombaCalefaccion","act_Deshumificacion","act_Humidification","act_LuzArtificial","act_ValvulaTresVias"]
Necesito poder seleccionar cualquiera de esos nombres y enviar ese nombre en un array a mi componente para luego pasarlos al servicio.
En el ts tengo un método simple para mostrarme la información que tiene el modal, pero solo recupero un true
public guardar(){
console.log('formulario posteado: ' + this.checkbox);
}